Flask SQLAlchemy
在Flask Web應用程序中使用原始SQL對數據庫執行CRUD操作可能很乏味。 相反,Python工具包SQLAlchemy是一個功能強大的OR映射器,爲應用程序開發人員提供了SQL的全部功能和靈活性。 Flask-SQLAlchemy是Flask擴展,它將對SQLAlchemy的支持添加到Flask應用程序中。
什麼是ORM(對象關係映射)?
大多數編程語言平臺是面向對象的。 另一方面,RDBMS服務器中的數據以表格形式存儲。 對象關係映射是一種將對象參數映射到底層RDBMS表結構的技術。 ORM API提供了執行CRUD操作的方法,而無需編寫原始SQL語句。
在本節中,我們將學習使用Flask-SQLAlchemy的ORM技術並構建一個小型Web應用程序。
第1步 - 安裝Flask-SQLAlchemy擴展。
pip install flask-sqlalchemy第2步 - 需要從該模塊導入SQLAlchemy類。
from flask_sqlalchemy import SQLAlchemy第3步 - 現在創建一個Flask應用程序對象併爲要使用的數據庫設置URI。
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'第4步 - 然後用應用程序對象作爲參數創建一個SQLAlchemy類的對象。 該對象包含ORM操作的輔助函數。 它還提供了一個使用其聲明用戶定義模型的父級模型類。 在下面的代碼片段中,創建了一個學生模型。
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin第5步 - 要創建/使用URI中提到的數據庫,請運行create_all()方法。
db.create_all()SQLAlchemy的Session對象管理ORM對象的所有持久性操作。
以下會話方法執行CRUD操作 -
- db.session.add(模型對象) - 將一條記錄插入到映射表中
- db.session.delete(模型對象) - 從表中刪除記錄
- model.query.all() - 從表中檢索所有記錄(對應於SELECT查詢)。
可以使用filter屬性將篩選器應用於檢索到的記錄集。例如,要在students表中檢索city ='Haikou'的記錄,請使用以下語句 -
Students.query.filter_by(city = 'Haikou').all()有了這麼多的背景知識,現在我們將爲我們的應用程序提供視圖函數來添加學生數據。
應用程序的入口點是綁定到URL => ‘/‘的show_all()函數。學生的記錄集作爲參數發送給HTML模板。 模板中的服務器端代碼以HTML表格形式呈現記錄。
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )模板的HTML腳本(show_all.html)就像這樣 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">學生列表 - Flask
SQLAlchemy示例</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>學生 (<a href = "{{ url_for('new') }}">添加
</a>)</h3>
<table>
<thead>
<tr>
<th>姓名</th>
<th>城市</th>
<th>地址</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>上面的頁面包含一個指向URL:/new 映射new()函數的超鏈接。點擊後,它會打開一個學生信息表單。 數據在POST方法中發佈到相同的URL。
模板文件:new.html 的代碼如下 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
<h3>學生信息 - Flask SQLAlchemy示例</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">姓名</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">城市</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">地址</label><br>
<textarea name = "addr" placeholder = "addr"/><br>
<label for = "PIN">城市</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "提交" />
</form>
</body>
</html>當檢測到http方法爲POST時,表單數據將插入到students表中,並且應用程序返回到顯示數據的主頁。
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')下面給出的是完整的應用程序代碼(app.py)。
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],request.form['addr'], request.form['pin'])
print(student)
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
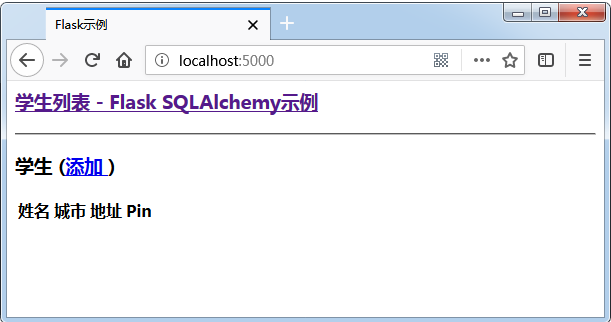
app.run(debug = True)從Python shell運行腳本,並在瀏覽器中輸入:http://localhost:5000/ ,顯示結果如下 -

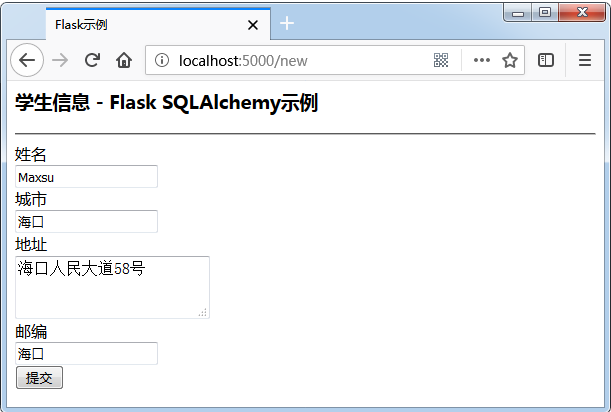
點擊「添加」鏈接打開學生信息表單。

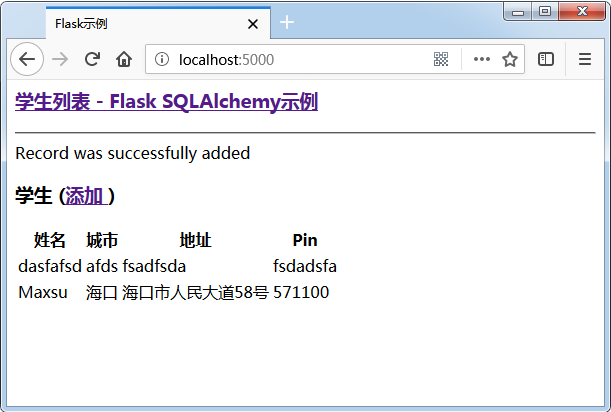
填寫表單並提交,主頁將提交的數據列出來。操作之後,將看到如下所示的輸出。