BackboneJS應用
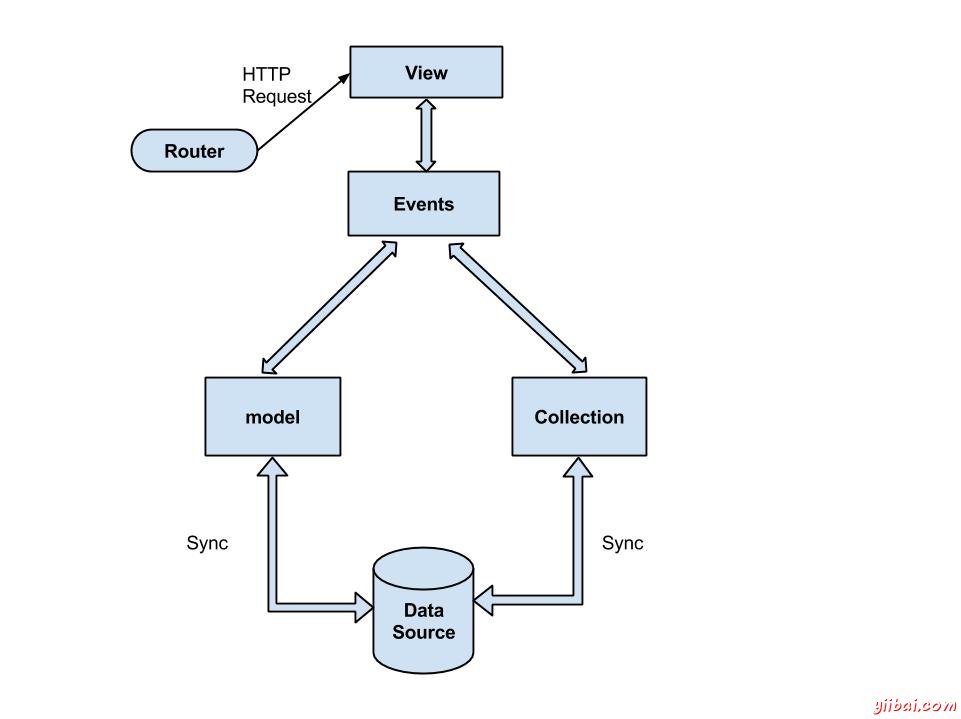
Backbone.js給出了一個Web應用程序的結構,它允許業務邏輯和用戶接口邏輯分開。在本章中,我們將討論Backbone.js的應用程序實現用戶界面的架構風格。下圖顯示了Backbone.js的架構:

Backbone.js的體系結構包括以下模塊:
- HTTP請求
- 路由
- 視圖
- 事件
- 模型
- 集合
- 數據源
HTTP 請求
HTTP客戶端發送一個HTTP請求消息的形式到服務器,其中網頁瀏覽器,搜索引擎等行爲,如HTTP客戶端。 用戶請求的文件,如文檔,圖像等使用HTTP請求協議。在上面的圖中,你可以看到,HTTP客戶端使用路由器發送客戶端的請求。
路由器
它是用於路由客戶機端應用程序,並將它們連接到使用URL的動作和事件。它是應用程序對象的URL表示。該URL由用戶手動更改。 URL通過backbone使用,以便它可以理解應用程序的狀態來發送或呈現給用戶。路由器是一個機制能夠複製URL到達視圖。當Web應用程序提供可鏈接,可收藏,可共享的URL在應用程序中的重要位置,在路由器是必需的。
另外,在上述圖中,路由器發送HTTP請求到視圖。 這是當應用程序需要的路由能力有用的功能。
視圖
Backbone.js的視圖是負責從我們的應用程序如何並顯示什麼,它們不包含HTML標記的應用。它指定數據模型呈現給用戶背後的作法。 視圖是用來反映「你的數據模型看起來像?」。該視圖類不知道HTML和CSS什麼,每個視圖可更新當獨立的模型,而無需重新加載整個頁面的變化。它表示UI在DOM的邏輯塊。
如圖在上述架構中,視圖表示用戶界面,負責顯示用於通過使用路由器完成用戶請求的響應。
事件
事件是一個應用程序的主要部分。它結合用戶的自定義事件到應用程序。它們可以被混合到任意對象,並能夠結合和觸發定製事件。您可以使用您所選擇的所需名稱綁定自定義事件。通常情況下,事件則與他們的程序流程同步處理。在上述架構,你可以看到,當一個事件發生時,它通過使用視圖表示模型的數據。
模型
它是檢索和填充數據的JavaScript應用程序的核心。模型包含的數據的應用程序和邏輯的數據和表示在該框架基本數據對象。模型代表了一些業務邏輯和業務驗證業務實體。它主要用於數據存儲和業務邏輯。它可以從被檢索並保存到數據存儲。模型以從通過使用路由器的視圖傳遞的事件的HTTP請求,並從數據庫同步的數據,併發送響應返回給客戶端。
集合
集合是一組模型,其結合事件,當該模型已在集合中修改。集合包含可在循環被處理並支持排序和過濾模式列表。 當創建一個集合,我們可以定義模型的集合將不得不隨着屬性的實例類型。在模型上,這也將在模型集合觸發任何事件觸發。
它也需要從視圖,綁定事件請求和數據與請求的數據同步併發送響應返回給HTTP客戶端。
數據源
它是建立一個數據庫從服務器連接,幷包含了從客戶端請求的信息。Backbone.js體系結構的流程可以被描述爲示出在下面的步驟:
用戶請求使用路由數據,該數據的路由應用程序使用URL的事件。
該視圖表示模型的數據給用戶。
模型和集合檢索和通過結合自定義事件填充使用從數據庫獲取的數據。