Firebase事件類型
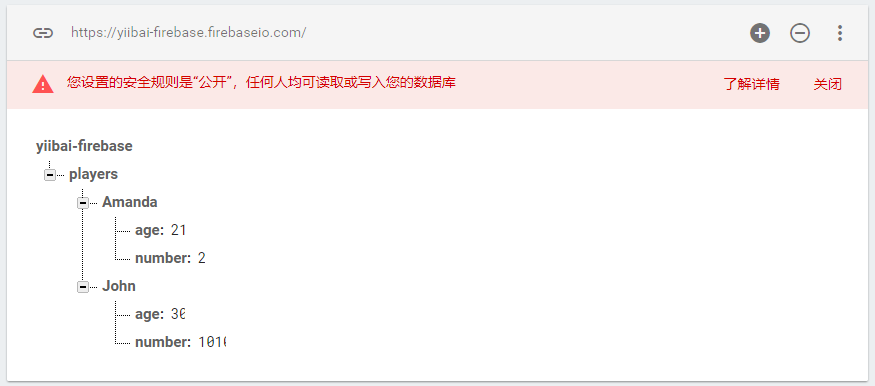
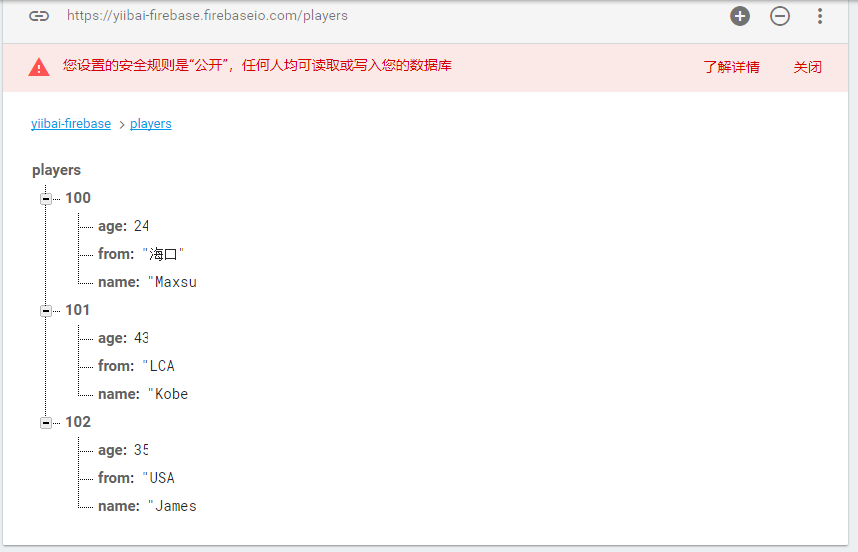
Firebase提供了幾種不同的事件類型來讀取數據。 下圖顯示了想要讀取的數據 -

下面介紹一些最常用的方法。
值
第一個事件類型是值。 我們在上一章已經演示瞭如何使用值。 每次數據更改時都會觸發此事件類型,並且將檢索包括子項在內的所有數據。
child_added
這個事件類型將被每個運動員觸發一次,每次新運動員被添加到數據中。 讀取列表數據非常有用,因爲我們可以從列表中獲得添加的運動員和前一個運動員的訪問權限。
示例
現在來看看下面的一個例子 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
//console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
</script>
</head>
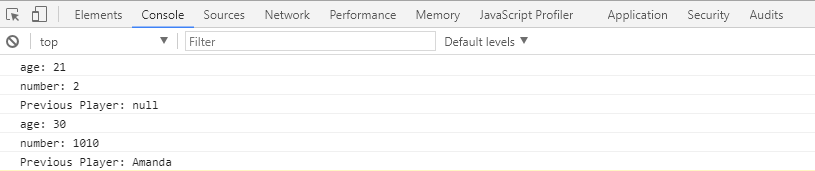
<body>執行上面示例代碼,得到以下結果。

child_changed
這個事件類型在數據改變時被觸發。
示例
考慮下面的例子。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player age is " + player.age);
});可以在Firebase控制檯中將Amanda的age字段的值由21更改爲28以獲取更新。

child_removed
假設原始數據如下 -

如果想獲得已刪除數據的訪問權限,可以使用child_removed事件類型。
示例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.age + " has been deleted");
});上面示例中,假設我們刪除索引號爲:100,名字爲:Maxsu的一行數據。則 -