JavaScript文檔對象模型或DOM
每個網頁其可以被認爲是一個對象在瀏覽器窗口內部。
文檔對象表示將顯示在該窗口的HTML文檔。文檔對象具有參考其他對象,允許訪問文件的內容,以和修改各種性質。
該文件內容被訪問和修改的方法就是所謂的文檔對象模型或DOM。該對象被組織在一個層次。這種層次結構適用對象的Web文檔的組織。
窗口對象: 頂部層次結構的。它是對象層次的最外層元素。
文檔對象: 這被加載到一個窗口,每一個HTML文檔變成了文檔對象。文檔包含在網頁的內容。
表單對象: 封閉在
表單控件元素: 表單對象包含所有該對象定義的元素,如文本字段,按鈕,單選按鈕,和複選框。
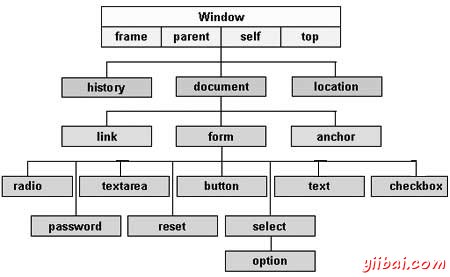
下面是一些重要對象的簡單層次:

有幾個DOM存在。以下部分解釋這些DOM的細節,並說明如何使用它們來訪問和修改文檔內容。
Legacy DOM: 這是將其在JavaScript語言早期版本中引入的模型。大家都被所有瀏覽器都支持,但只允許訪問文件的某些關鍵部分,如表單,表單元素和圖像。
W3C DOM: 本文檔對象模型允許訪問所有的文檔內容和修改,由萬維網聯合會(W3C)規範。由幾乎所有的現代瀏覽器都支持這種模式。
IE4 DOM: 本文檔對象模型中引入了微軟的Internet Explorer瀏覽器的第4版。 IE1.2及以後的版本包括最基本的W3C DOM功能的支持。
DOM兼容性
如果想編寫使用W3C DOM可用,使用IE4 DOM(如果可用)的腳本,可以使用功能測試一個方法或屬性的存在,首先檢查以確定無論是瀏覽器有你想要的功能。例如:
if (document.getElementById) {
// If the W3C method exists, use it
}
else if (document.all) {
// If the all[] array exists, use it
}
else {
// Otherwise use the legacy DOM
}