JSP表單處理
在本章中,我們將討論JSP中的表單處理。當需要從瀏覽器將一些傳遞到Web服務器的信息處理並最終傳遞到後端程序時,可能會遇到一些情況。瀏覽器使用兩種方法將此信息傳遞到Web服務器。 這些方法是分別是:GET方法和POST方法。
表格數據處理方法
現在我們來介紹表單處理中的方法。
GET方法
GET方法將附加的用戶數據信息編碼併發送到請求的頁面。頁面和編碼信息被分隔符 - ?字符分隔開,如下 -
http://www.yiibai.com/hello?key1=value1&key2=value2GET方法是將信息從瀏覽器傳遞到Web服務器的默認方法,它生成一個長字符串,出現在瀏覽器的地址欄框中。如果有密碼或其他敏感信息傳遞到服務器,建議最好不要使用GET方法。
GET方法具有大小限制:請求字符串中最多隻能有1024個字符。
該信息使用QUERY_STRING標頭傳遞,並且可以通過QUERY_STRING環境變量進行訪問,該變量可以使用getQueryString()和getParameter()方法來處理請求對象。
POST方法
通常更可靠的將信息傳遞給後端程序是使用POST方法。
POST方法與GET方法將信息打包的方式完全相同,而不是將使用?作爲分隔符組成文本字符串並在URL中發送。 此消息以標準輸入的形式發送到後端程序,可以解析並用於處理。
JSP使用getParameter()方法處理這種類型的請求,以讀取簡單參數的值,而getInputStream()方法來讀取客戶端的二進制數據流。
使用JSP讀取表單數據
JSP根據情況使用以下方法自動處理表單數據 -
-
getParameter()- 調用request.getParameter()方法來獲取表單參數的值。 -
getParameterValues()- 如果參數出現多次並返回多個值(例如複選框),則調用此方法。 -
getParameterNames()- 如果想要當前請求中的所有參數的完整列表,則調用此方法。 -
getInputStream()- 調用此方法讀取客戶端的二進制數據流。
GET方法使用URL示例
爲了方便演示,打開Eclipse創建一個項目:FormProcessing 。其完整的目錄結構如下所示 -

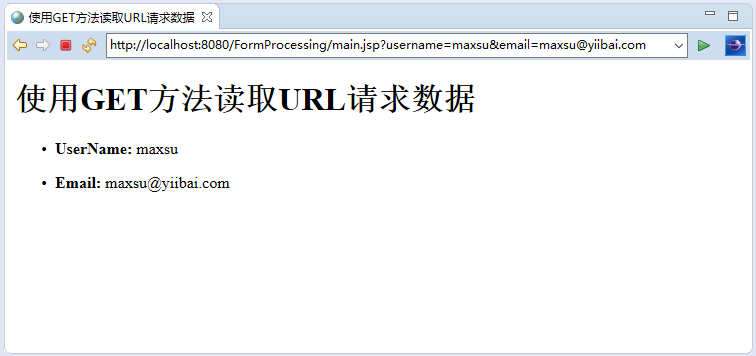
以下URL將使用GET方法將兩個值傳遞給HelloForm程序。
http://localhost:8080/FormProcessing/main.jsp?username=maxsu&[email protected]以下是JSP程序(main.jsp )處理由Web瀏覽器請求給出的輸入。這裏使用getParameter()方法,這樣很容易訪問傳遞的信息 -
文件: main.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用GET方法讀取URL請求數據</title>
</head>
<body>
<h1>使用GET方法讀取URL請求數據</h1>
<ul>
<li><p>
<b>UserName:</b>
<%=request.getParameter("username")%>
</p></li>
<li><p>
<b>Email:</b>
<%=request.getParameter("email")%>
</p></li>
</ul>
</body>
</html>現在打開瀏覽器,在地址欄中輸入:http://localhost:8080/FormProcessing/main.jsp?username=maxsu&email=[[email protected]](mailto:[email protected]) 。 這將產生以下結果 -

GET方法處理表單示例
以下是使用HTML FORM和提交按鈕傳遞兩個值的示例。這裏使用hello.html來處理這個輸入。
文件:hello.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用戶表單處理</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<form action="main.jsp" method="GET">
用戶名: <input type="text" name="username"> Email: <input
type="text" name="email" /> <input type="submit" value="提交" />
</form>
</div>
</body>
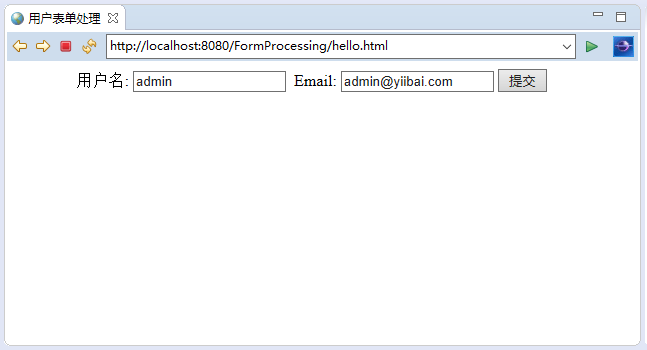
</html>現在打開瀏覽器,在地址欄中輸入:http://localhost:8080/FormProcessing/hello.html 。 這將產生以下結果 -

填入信息,提交表單,看到以下結果 -

POST方法處理表單示例
在上面的JSP中進行一些修改來處理GET和POST方法。以下是使用GET或POST方法處理由Web瀏覽器給出的輸入JSP程序:post.jsp。
因爲上述JSP代碼實現沒有變化,但是傳遞參數的方法需要改變爲POST,也不是將二進制數據被傳遞給JSP程序。文件處理相關概念將在單獨的章節中進行說明,我們需要讀取二進制數據流。
文件:post.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用Post方讀取請求數據</title>
</head>
<body>
<h1>使用Post方讀取表單數據</h1>
<ul>
<li><p>
<b>UserName:</b>
<%=request.getParameter("username")%>
</p></li>
<li><p>
<b>Email:</b>
<%=request.getParameter("email")%>
</p></li>
</ul>
</body>
</html>以下是post.html文件的內容 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用戶表單處理</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<form action="post.jsp" method="post">
用戶名: <input type="text" name="username"> Email: <input
type="text" name="email" /> <input type="submit" value="提交" />
</form>
</div>
</body>
</html>部署運行以上項目,然後打開瀏覽器訪問URL: http://localhost:8080/FormProcessing/post.html ,看到結果如下 -

分別填寫用戶名和Email,然後提交表單,結果如下所示 -

JSP程序處理複選框數據
當表單數據需要多個選項時,可使用複選框。以下是具有兩個複選框的表單的示例HTML代碼:checkbox.html 。
文件:checkbox.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>複選框數據處理示例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>選擇課程(多選)</h2>
<form action="checkbox.jsp" method="POST">
<input type="checkbox" name="maths" checked="checked" /> 數學 <input
type="checkbox" name="physics" /> 物理 <input type="checkbox"
name="chemistry" checked="checked" /> 化學 <input
type="submit" value="選擇提交" />
</form>
</div>
</body>
</html>文件:checkbox.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>複選框數據處理示例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>複選框數據處理示例</h2>
<ul>
<li><p>
<b>數學:</b>
<%=request.getParameter("maths")%>
</p></li>
<li><p>
<b>物理:</b>
<%=request.getParameter("physics")%>
</p></li>
<li><p>
<b>化學:</b>
<%=request.getParameter("chemistry")%>
</p></li>
</ul>
</div>
</body>
</html>部署運行以上項目,然後打開瀏覽器訪問URL: http://localhost:8080/FormProcessing/checkbox.html ,看到結果如下 -

選擇對應選項然後提交,上述程序將產生以下結果 -

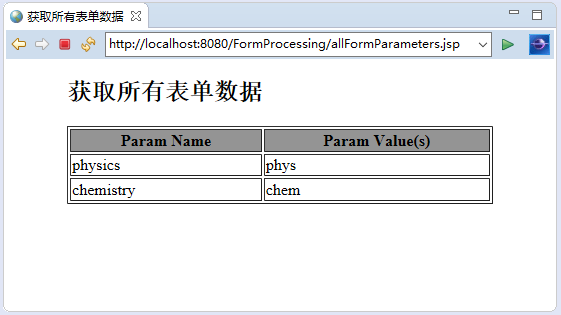
讀取所有表單參數
以下是使用HttpServletRequest的getParameterNames()方法讀取所有可用的表單參數的通用示例。此方法返回一個枚舉,其中包含未指定順序的參數名稱。
當有了這個枚舉後,就可以使用標準方式循環枚舉,使用hasMoreElements()方法來確定何時停止並使用nextElement()方法來獲取每個參數名稱。
文件:allFormParameters.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>獲取所有表單數據</title>
<!-- file: allFormParameters.jsp -->
</head>
<body>
<body>
<div style="margin: auto; width: 80%;">
<h2>選擇課程(多選)</h2>
<form action="allFormParameters.jsp" method="POST">
<input type="checkbox" name="maths" checked="checked" value="math"/> 數學 <input
type="checkbox" name="physics" value="phys"/> 物理 <input type="checkbox"
name="chemistry" checked="checked" value="chem"/> 化學 <input type="submit"
value="選擇提交" />
</form>
</div>
</body>
</html>文件:allFormParameters.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>獲取所有表單數據</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>獲取所有表單數據</h2>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>Param Name</th>
<th>Param Value(s)</th>
</tr>
<%
Enumeration paramNames = request.getParameterNames();
while (paramNames.hasMoreElements()) {
String paramName = (String) paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String paramValue = request.getParameter(paramName);
out.println("<td> " + paramValue + "</td></tr>\n");
}
%>
</table>
</div>
</body>
</html>部署運行以上項目,然後打開瀏覽器訪問URL: http://localhost:8080/FormProcessing/allFormParameters.html ,看到結果如下 -

選擇對應選項然後提交,上述程序將產生以下結果 -