Laravel教學
Laravel環境安裝配置
Laravel應用程序結構
Laravel配置
Laravel路由
Laravel中間件
Laravel控制器
Laravel請求
Laravel Cookie
Laravel響應
Laravel視圖
Laravel重定向
Laravel操作數據庫
Laravel插入數據庫表數據
Laravel檢索查詢數據
Laravel更新數據
Laravel刪除數據
Laravel錯誤和日誌記錄
Laravel表單處理
Laravel本地化
Laravel會話(session)
Laravel驗證
Laravel文件上傳
Laravel發送郵件
Laravel Ajax
Laravel錯誤處理
Laravel事件處理
Laravel Facades
Laravel安全
Laravel文件上傳
上傳文件在Laravel中是很容易的。我們需要做的是創建一個視圖文件,用戶可以選擇要上傳的文件,並使用控制器來處理上傳的文件。
在視圖文件中需要通過添加以下代碼行來生成一個文件輸入框。
Form::file('file_name');
在Form::open(), 我們需要添加‘files’=>’true’ ,如下圖所示。這有利於使用 multiple parts 上傳文件。
Form::open(array('url' => '/uploadfile','files'=>'true'));
示例
第1步 - 創建一個名爲 resources/views/uploadfile.php 的視圖文件,並複製下面的代碼到此文件。
resources/views/uploadfile.php
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo '選擇一個要上傳的文件:<br/>';
echo Form::file('image');
echo Form::submit('提交上傳');
echo Form::close();
?>第2步 - 通過執行以下命令創建一個名爲UploadFileController 的控制器。
D:\laravel>php artisan make:controller UploadFileController
第3步 - 成功執行後,您會收到以下輸出 -

第4步 - 複製下面的代碼到文件 - app/Http/Controllers/UploadFileController.php。
app/Http/Controllers/UploadFileController.php
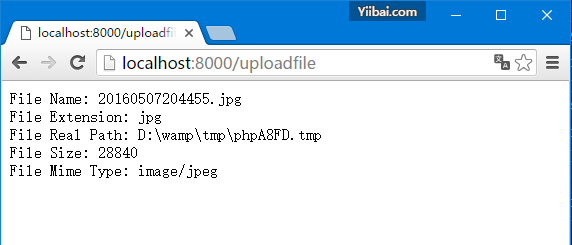
file('image'); //Display File Name echo 'File Name: '.$file->getClientOriginalName(); echo ''; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension(); echo '
'; //Display File Real Path echo 'File Real Path: '.$file->getRealPath(); echo '
'; //Display File Size echo 'File Size: '.$file->getSize(); echo '
'; //Display File Mime Type echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads'; $file->move($destinationPath,$file->getClientOriginalName()); } } 第5步 - 添加以下行到文件 - app/Http/routes.php app/Http/routes.php Route::get('/uploadfile','UploadFileController@index'); Route::post('/uploadfile','UploadFileController@showUploadFile'); 第6步 - 請訪問以下網址進行測試上傳文件功能。 https://asset.1ju.org/uploadfile 第7步- 這會收到一個提示,如下面圖片所示。  點擊「提交上傳」按鈕後,上傳文件處理結果如下所示: