Node.js Web模塊
什麼是Web服務器?
Web服務器是處理由HTTP客戶端發送的,如web瀏覽器的HTTP請求的軟件應用程序,並返回響應於客戶端網頁. Web服務器通常伴隨着圖片,樣式表和腳本的HTML文檔。
大多數Web服務器支持服務器端腳本使用腳本語言或重定向到其執行從數據庫中獲取數據的特定任務的應用程序服務器,執行復雜的邏輯等。然後通過Web服務器發送結果到HTTP客戶端。
Apache web服務器是最常用的網絡服務器中的一個。它是一個開源項目。
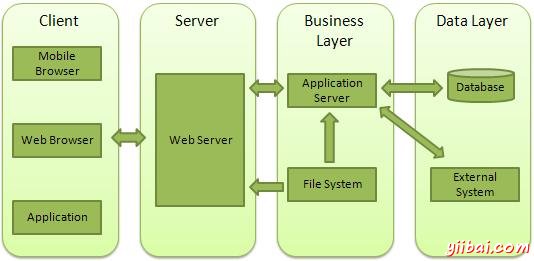
Web應用程序體系結構
Web應用程序通常分爲四個層次:

Client - 此層由Web瀏覽器,移動瀏覽器或應用程序,可以使HTTP請求到萬維網服務器。
Server - 這一層包括可攔截的要求由客戶通過Web服務器響應。
Business - 此層利用Web服務器執行所需的處理的應用程序服務器。這層交互以經由數據的基礎上或一些外部程序數據層。
Data - 此層由數據庫或任何的數據來源。
使用Node創建Web服務器
Node.js提供了可以用於創建任何HTTP服務器的客戶端的HTTP模塊。以下是HTTP服務器的最低限度的結構,它會在8081端口偵聽。
創建一個js文件名爲server.js:
File: server.js
var http = require('http'); var fs = require('fs'); var url = require('url'); // Create a server http.createServer( function (request, response) { // Parse the request containing file name var pathname = url.parse(request.url).pathname; // Print the name of the file for which request is made. console.log("Request for " + pathname + " received."); // Read the requested file content from file system fs.readFile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // HTTP Status: 404 : NOT FOUND // Content Type: text/plain response.writeHead(404, {'Content-Type': 'text/html'}); }else{ //Page found // HTTP Status: 200 : OK // Content Type: text/plain response.writeHead(200, {'Content-Type': 'text/html'}); // Write the content of the file to response body response.write(data.toString()); } // Send the response body
response.end(); }); }).listen(8081); // Console will print the message console.log('Server running at http://127.0.0.1:8081/');
接下來,讓我們創建以下名爲index.html的HTML文件在創建server.js的同一目錄下
File: index.html
現在讓我們運行server.js看到的結果:
$ node server.js
驗證輸出
Server running at http://127.0.0.1:8081/
請求Node.js服務器
在任何瀏覽器中打開http://127.0.0.1:8081/index.html,看看下面的結果。

驗證服務器端輸出。
Server running at http://127.0.0.1:8081/
Request for /index.html received.
使用Node創建Web客戶端
Web客戶端可以使用HTTP模塊創建。讓我們來看看下面的例子。
創建一個js文件名爲client.js:
File: client.js
var http = require('http'); // Options to be used by request var options = { host: 'localhost', port: '8081', path: '/index.html' }; // Callback function is used to deal with response var callback = function(response){ // Continuously update stream with data var body = ''; response.on('data', function(data) { body += data; }); response.on('end', function() { // Data received completely. console.log(body); }); } // Make a request to the server var req = http.request(options, callback); req.end();
現在運行不同的命令終端運行client.js看到結果
$ node client.js
驗證輸出。
驗證服務器端輸出。
Server running at http://127.0.0.1:8081/
Request for /index.html received.