Sass嵌套規則
嵌套組合不同於邏輯結構。使用SASS,我們可以在彼此合併多個CSS規則。如果使用多個選擇器,那麼可以使用一個選擇在另一個創建複合選擇器。
實例
下面的例子描述了SCSS文件嵌套的規則的使用:
My First Heading
It is a CSS pre-processor which helps to reduce repetition with CSS and save the time.
It is more stable and powerful CSS extension language.
My Second Heading
It is initially designed by Hampton Catlin and developed by Natalie Weizenbaum in 2016.
接下來,創建文件style.scss。注意.scss擴展。
style.scss
.container{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
.box{
h1{
font-size: 25px;
color:#E45456;
}
p{
font-size: 25px;
color:#3C7949;
}
}
}
可以告訴SASS監視文件,並使用下面的命令隨時更新SASS文件來修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css

接下來執行上面的命令,它會自動創建style.css文件,如下面的代碼:
所產生的 style.css 如下:
style.css
.container h1 {
font-size: 25px;
color: #E45456;
}
.container p {
font-size: 25px;
color: #3C7949;
}
.container .box h1 {
font-size: 25px;
color: #E45456;
}
.container .box p {
font-size: 25px;
color: #3C7949;
}
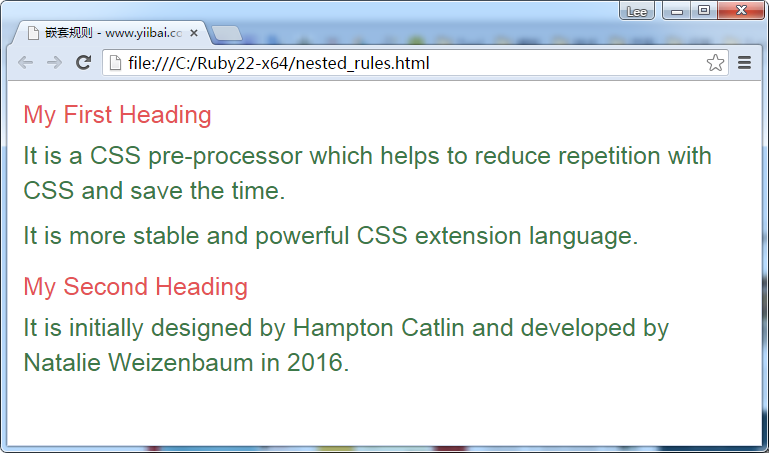
輸出結果
讓我們來執行以下步驟,看看上面的代碼工作:
保存上述HTML代碼內容到 nested_rules.html 文件。
在瀏覽器中打開這個HTML文件,輸出如下得到顯示。