Thymeleaf表單
本文章將介紹Thymeleaf中實現表單的語法和概念。
編輯源代碼以便將產品列表中的某個數據。已經將Product類的對象列表設置爲具有變量名稱product的上下文模型(參考:MyController.java中的實現)。
如果要上機實踐,請參考:Thymeleaf+SpringMVC5示例項目。這裏不再重複創建項目的過程,這裏將只介紹如何使用Thymeleaf Spring表達式和標籤。
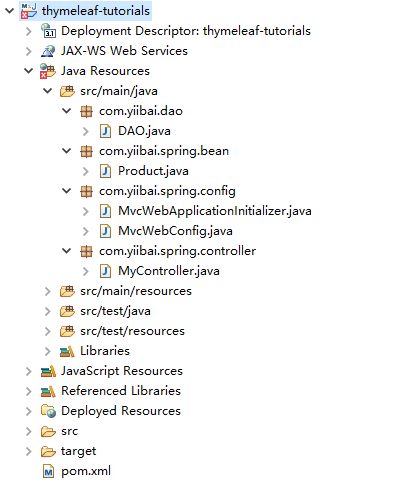
這裏創建一個Maven Web項目: thymeleaf-tutorials ,其目錄結構如下所示 -

數據訪問類的實現:DAO.java -
package com.yiibai.dao;
import java.math.BigDecimal;
import java.sql.Timestamp;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.yiibai.spring.bean.*;
/**
* Mock persistence.
*/
public class DAO {
private static final String NO_WEBSITE = null;
public static Product loadProduct() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return new Product("Wooden wardrobe with glass doors", Integer.valueOf(850), sdf.parse("2013-02-18"));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
public static List<Product> loadAllProducts() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
List<Product> products = new ArrayList<Product>();
try {
products.add(new Product("花生油", Integer.valueOf(125), sdf.parse("2018-02-18")));
products.add(new Product("蘇打餅乾", Integer.valueOf(15), sdf.parse("208-02-15")));
products.add(new Product("拿鐵", Integer.valueOf(45), sdf.parse("2019-02-20")));
products.add(new Product("調和油", Integer.valueOf(20), sdf.parse("2019-02-21")));
products.add(new Product("大豆油", Integer.valueOf(49), sdf.parse("2019-02-15")));
products.add(new Product("玉米汁", Integer.valueOf(80), sdf.parse("2019-02-17")));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
return products;
}
public static Timestamp loadReleaseDate() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");
Date date = sdf.parse("2014-01-31 15:00");
return new Timestamp(date.getTime());
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
}控制器類的實現:MyController.java -
package com.yiibai.spring.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.yiibai.dao.DAO;
import com.yiibai.spring.bean.Product;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) throws ParseException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油", 129, sdf.parse("2018-02-18"), "");
model.addAttribute("product", product);
return "index";
}
@RequestMapping(value = { "/addProduct" }, method = RequestMethod.GET)
public String showaddProduct(Model model)throws ParseException {
//List<Product> saleTypes = new ArrayList<Product>();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油","花生油描述~", 119, sdf.parse("2018-02-11"), "CX");
model.addAttribute("product", product);
return "addProduct";
}
@RequestMapping(value = { "/saveProduct" }, method = RequestMethod.POST)
public String saveprodcut(Model model, String name) throws ParseException {
//List productList = DAO.loadAllProducts();
//model.addAttribute("productList", productList);
return "springel";
}
}模板文件的實現:/webapp/WEB-INFO/views/addProduct.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>Spring MVC5 + Thymeleaf 表單示例</title>
</head>
<body>
<h2>Spring MVC5 + Thymeleaf 表單示例</h2>
<form th:action="@{/saveProduct}" th:object="${product}" method="POST">
<label for="firstName">產品名稱:</label>
<input type="text" th:field="*{name}" value="" /><br/>
<label for="firstName">有效日期:</label>
<input type="text" th:field="*{availableFrom}" value="2018-03-28" /> <br/>
<label for="price">價格 (RMB):</label>
<input type="text" th:field="*{price}" size="10" value="198" /><br/>
<input type="submit" value="提交"/>
</form>
</body>
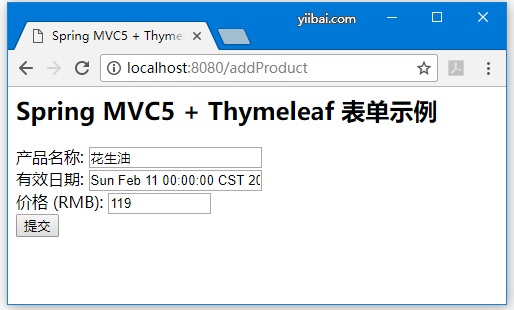
</html>運行上面項目,在瀏覽器中顯示效果如下 -