SVG stroke屬性
SVG支持多個筆畫(stroke)屬性。
以下是一些經常使用的stroke屬性。
編號
Stroke類型
描述
1
stroke
定義元素的文本,線條或輪廓的顏色。
2
stroke-width
定義任何元素的文本,線條或輪廓的粗細。
3
stroke-linecap
定義不同類型的結束行或任何路徑的輪廓。
4
stroke-dasharray
用於創建虛線。
示例
文件:testSVG.html -
<html>
<title>SVG Stroke</title>
<body>
<h1>Sample SVG Stroke</h1>
<svg width="800" height="800">
<g>
<text x="30" y="30" >Using stroke: </text>
<path stroke="red" d="M 50 50 L 300 50" />
<path stroke="green" d="M 50 70 L 300 70" />
<path stroke="blue" d="M 50 90 L 300 90" />
</g>
</svg>
</body>
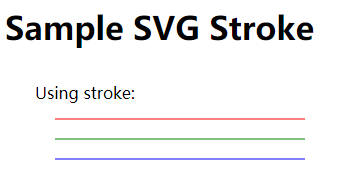
</html>在Chrome網絡瀏覽器中打開testSVG.html,應該看到以下結果 -

stroke width 屬性
<html>
<title>SVG Stroke</title>
<body>
<h1>Sample SVG Stroke</h1>
<svg width="800" height="800">
<text x="30" y="10" >Using stroke-width: </text>
<path stroke-width="2" stroke="black" d="M 50 50 L 300 50" />
<path stroke-width="4" stroke="black" d="M 50 70 L 300 70" />
<path stroke-width="6" stroke="black" d="M 50 90 L 300 90" />
</svg>
</body>
</html>在Chrome網絡瀏覽器中打開testSVG.html,應該看到以下結果 -

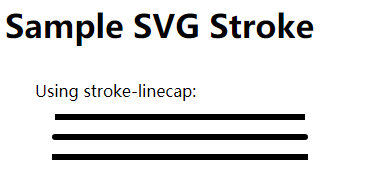
stroke-linecap屬性
<html>
<title>SVG Stroke</title>
<body>
<h1>Sample SVG Stroke</h1>
<svg width="800" height="800">
<g>
<text x="30" y="30" >Using stroke-linecap: </text>
<path stroke-linecap="butt" stroke-width="6"
stroke="black" d="M 50 50 L 300 50" />
<path stroke-linecap="round" stroke-width="6"
stroke="black" d="M 50 70 L 300 70" />
<path stroke-linecap="square" stroke-width="6"
stroke="black" d="M 50 90 L 300 90" />
</g>
</svg>
</body>
</html>在Chrome網絡瀏覽器中打開testSVG.html,應該看到以下結果 -

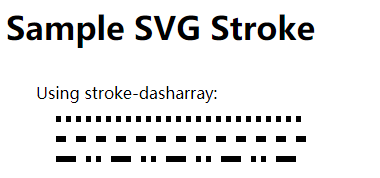
stroke-dasharray屬性
<html>
<title>SVG Stroke</title>
<body>
<h1>Sample SVG Stroke</h1>
<svg width="800" height="800">
<g>
<text x="30" y="30" >Using stroke-dasharray: </text>
<path stroke-dasharray="5,5" stroke-width="6"
stroke="black" d="M 50 50 L 300 50" />
<path stroke-dasharray="10,10" stroke-width="6"
stroke="black" d="M 50 70 L 300 70" />
<path stroke-dasharray="20,10,5,5,5,10" stroke-width="6"
stroke="black" d="M 50 90 L 300 90" />
</g>
</svg>
</body>
</html>在Chrome網絡瀏覽器中打開testSVG.html,應該看到以下結果 -