ADO.Net DataAdapter類
DataAdapter類作爲DataSet和數據源之間的橋樑來檢索數據。 DataAdapter是一個代表一組SQL命令和一個數據庫連接的類。它可以用來填充數據集並更新數據源。
DataAdapter類的簽名
public class DataAdapter : System.ComponentModel.Component, System.Data.IDataAdapterDataAdapter類的構造函數
編號
構造函數
描述
1
DataAdapter()
它用於初始化DataAdapter類的新實例。
2
DataAdapter(DataAdapter)
它用於從相同類型的現有對象初始化DataAdapter類的新實例。
DataAdapter類的方法
編號
方法
描述
1
CloneInternals()
它用於創建DataAdapter的這個實例的副本。
2
Dispose(Boolean)
它用於釋放DataAdapter使用的非託管資源。
3
FillSchema(DataSet, SchemaType, String, IDataReader)
它用於將DataTable添加到指定的DataSet。
4
GetFillParameters()
它用於在執行SQL SELECT語句時獲取用戶設置的參數。
5
ResetFillLoadOption()
它用於將FillLoadOption重置爲默認狀態。
6
ShouldSerializeAcceptChangesDuringFill()
它確定是否應該保持AcceptChangesDuringFill屬性。
7
ShouldSerializeFillLoadOption()
它確定是否應該保持FillLoadOption屬性。
8
ShouldSerializeTableMappings()
它確定是否存在一個或多個DataTableMapping對象。
9
Update(DataSet)
它用於調用相應的INSERT,UPDATE或DELETE語句。
示例
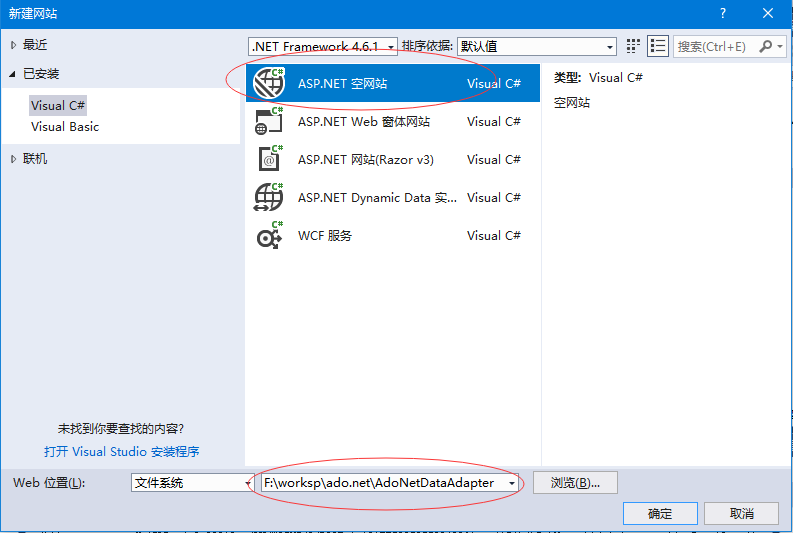
打開 Visual Studio 創建一個網站項目,一個ASP.NET空的網站:AdoNetDataAdapter,如下所示 -

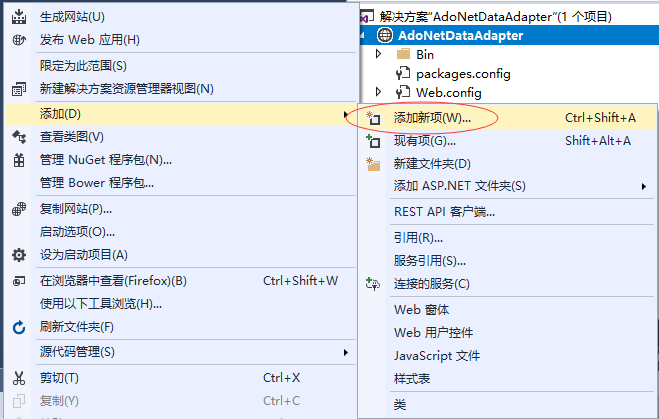
在項目名稱上點擊右鍵,選擇:添加 -> 添加新項 ,如下所示 -

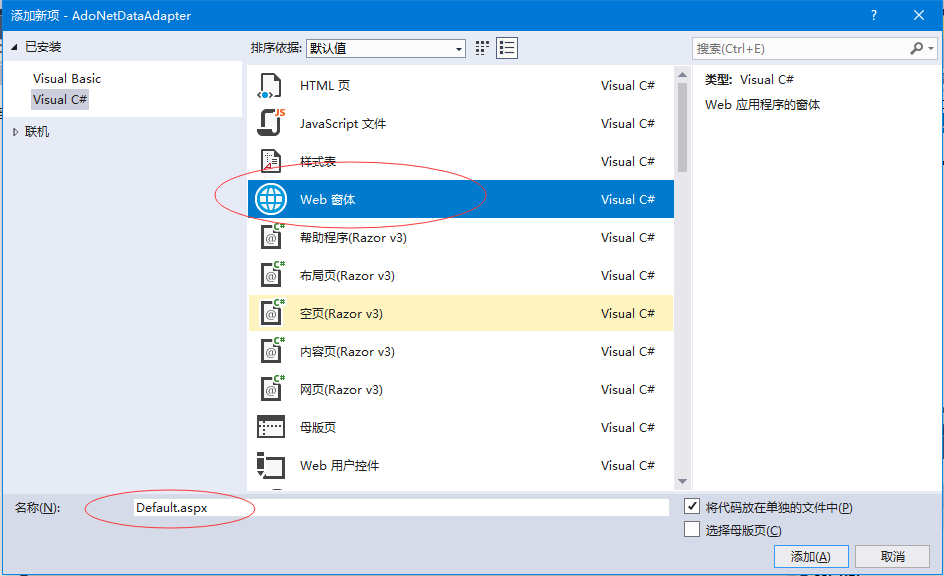
創建一個名稱爲:Default.html 的文件,如下所示 -

以下是Default.html 文件的代碼實現 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.html.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ADO.Net DataAdapter類示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1" runat="server" CellPadding="3" BackColor="#DEBA84"
BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellSpacing="2">
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FFF1D4" />
<SortedAscendingHeaderStyle BackColor="#B95C30" />
<SortedDescendingCellStyle BackColor="#F1E5CE" />
<SortedDescendingHeaderStyle BackColor="#93451F" />
</asp:GridView>
</form>
</body>
</html>以下是Default.html.cs 文件的代碼實現 -
using System;
using System.Data.SqlClient;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
using (SqlConnection con = new SqlConnection("data source=.; database=student; integrated security=SSPI"))
{
SqlDataAdapter sde = new SqlDataAdapter("Select * from student_info", con);
DataSet ds = new DataSet();
sde.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
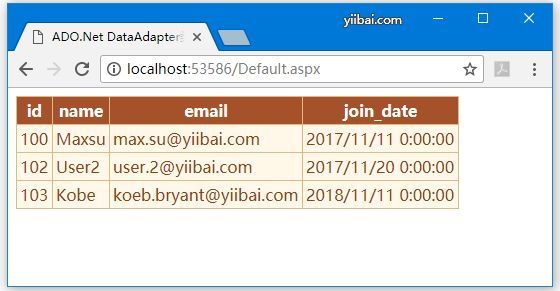
}執行上面項目,點擊菜單:調試 -> 開始執行(不調試) ,Visual Studio自動打開瀏覽器,看到結果如下所示 -