ADO.Net Web表單實例
可以創建一個具有ADO.NET連接性的Web表單。具有表單控件的簡單Web表單可以提交給服務器。 ADO.NET可將提交的值存儲到SQL Server數據庫中。
在這裏,我們創建一個連接到SQL Server數據庫的Web表單應用程序。
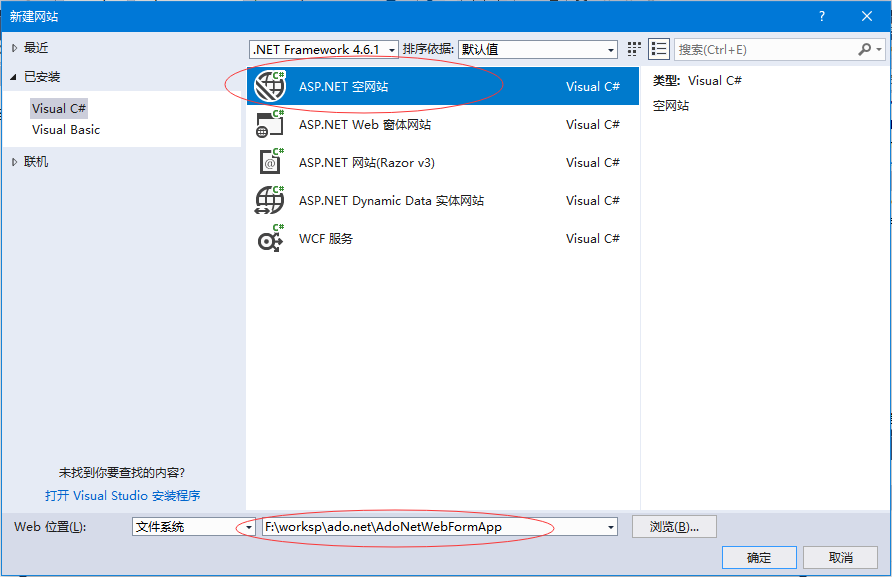
首先打開Visual Studio創建一個名稱爲:AdoNetWebFormApp,如下所示 -

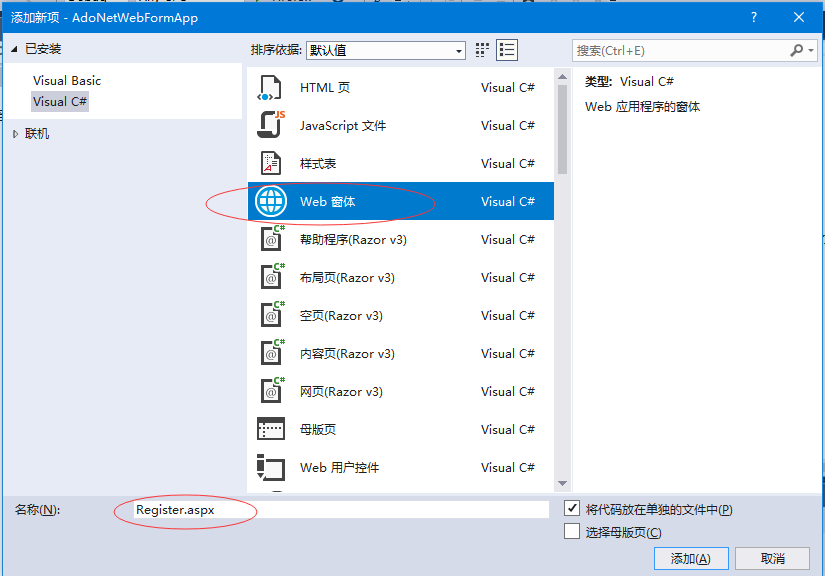
在這個項目中,在這個項目中添加一個新建項,在項目名稱上點擊右鍵,在彈出的菜單中選擇:添加->添加新項,文件的名稱爲:Register.aspx,如下圖所示 -

此Web表單包含以下源代碼。文件:Register.aspx -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Register.aspx.cs" Inherits="Register" %>
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>WebForm</title>
<style type="text/css">
.auto-style1 {
width: 100%;
}
.auto-style2 {
width: 100px;
}
.auto-style3 {
width: 95px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td class="auto-style2">
<asp:Label runat="server" Text="用戶名" ID="usernamelabelId"></asp:Label></td>
<td>
<asp:TextBox ID="UsernameId" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2">
<asp:Label runat="server" Text="Email"></asp:Label></td>
<td>
<asp:TextBox ID="EmailId" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2">
<asp:Label runat="server" Text="聯繫電話"></asp:Label></td>
<td>
<asp:TextBox ID="ContactId" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td class="auto-style2"></td>
<td>
<asp:Button ID="ButtonId" runat="server" Text="提交" OnClick="ButtonId_Click" /></td>
</tr>
</table>
</div>
<div>
<asp:Label ID="Label1" runat="server"></asp:Label>
</div>
</form>
<table class="auto-style1">
<tr>
<td class="auto-style3">
<asp:Label ID="Label2" runat="server"></asp:Label></td>
<td>
<asp:Label ID="Label5" runat="server"></asp:Label></td>
</tr>
<tr>
<td class="auto-style3">
<asp:Label ID="Label3" runat="server"></asp:Label></td>
<td>
<asp:Label ID="Label6" runat="server"></asp:Label></td>
</tr>
<tr>
<td class="auto-style3">
<asp:Label ID="Label4" runat="server"></asp:Label></td>
<td>
<asp:Label ID="Label7" runat="server"></asp:Label></td>
</tr>
</table>
</body>
</html>文件:Register.aspx.cs -
using System;
using System.Data.SqlClient;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ButtonId_Click(object sender, EventArgs e)
{
SqlConnection con = null;
try
{
// Creating Connection
con = new SqlConnection("data source=.; database=student; integrated security=SSPI");
// Writing insert query
string query = "insert into student_info(id,name,email,contact)values(110,'" + UsernameId.Text + "','" + EmailId.Text + "','" + ContactId.Text + "')";
SqlCommand sc = new SqlCommand(query, con);
// Opening connection
con.Open();
// Executing query
int status = sc.ExecuteNonQuery();
Label1.Text = "提交的用戶信息已經存儲到了表中,如下所示 - ";
// ----------------------- Retrieving Data ------------------ //
SqlCommand cm = new SqlCommand("select top 1 * from student_info ORDER BY id DESC", con);
// Executing the SQL query
SqlDataReader sdr = cm.ExecuteReader();
sdr.Read();
Label2.Text = "用戶名"; Label5.Text = sdr["name"].ToString();
Label3.Text = "Email"; Label6.Text = sdr["email"].ToString();
Label4.Text = "聯繫電話"; Label7.Text = sdr["contact"].ToString();
}catch (Exception ex)
{
Console.WriteLine("OOPs, something went wrong." + ex);
}
// Closing the connection
finally
{
con.Close();
}
}
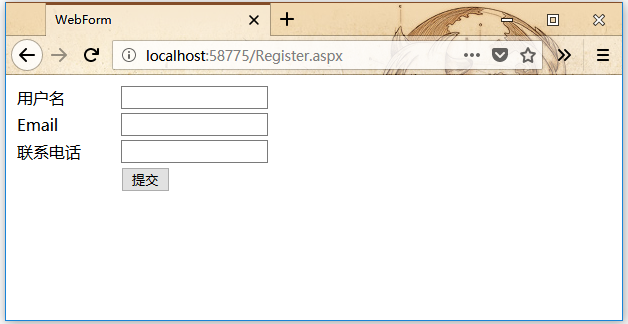
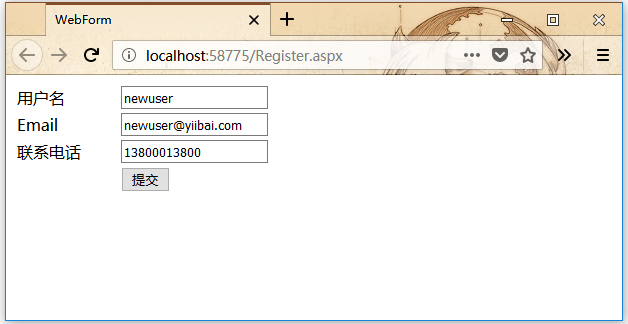
}運行項目,得到以下結果 -

填寫表單信息,如下所示 -

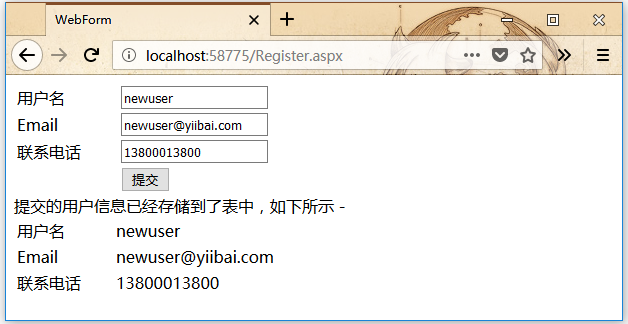
提交後,它將存儲並檢索SQL Server數據庫中最後一條插入的數據。如下圖所示 -

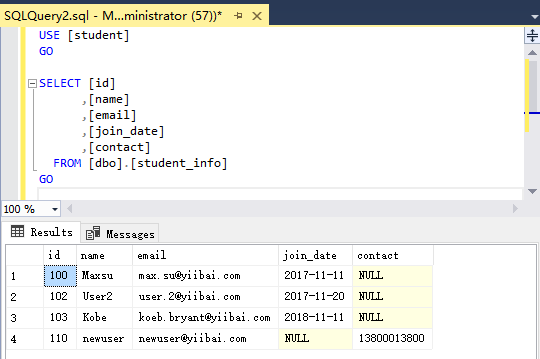
查詢數據庫student的student_info結果如下 -