Android Hello World示例
讓我們開始實際的Android編程。在開始使用Android SDK編寫的第一個例子之前,必須確保設置正確的Android開發環境 - 環境設置教程。也假設你有一點 Eclipse IDE 操作知識。
因此,現在編寫一個簡單的Android應用程序,它將打印 "Hello World!".
創建Android應用
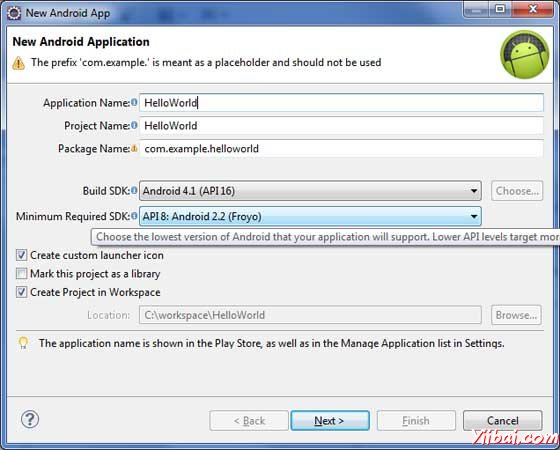
第一步:使用Eclipse IDE創建一個簡單的Android應用程序。按照選擇File -> New -> Project ,最後從嚮導列表選擇 Android New Application 。現在,應用程序命名爲 HelloWorld 使用嚮導窗口如下:

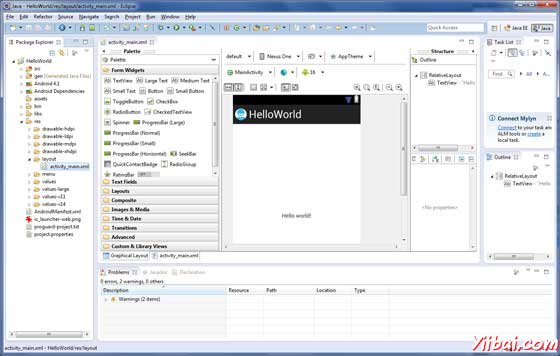
接下來,按照所提供的指示,並保持所有其他項爲默認,直到最後一步。項目創建成功後,將有以下項目的畫面:

Android應用解剖
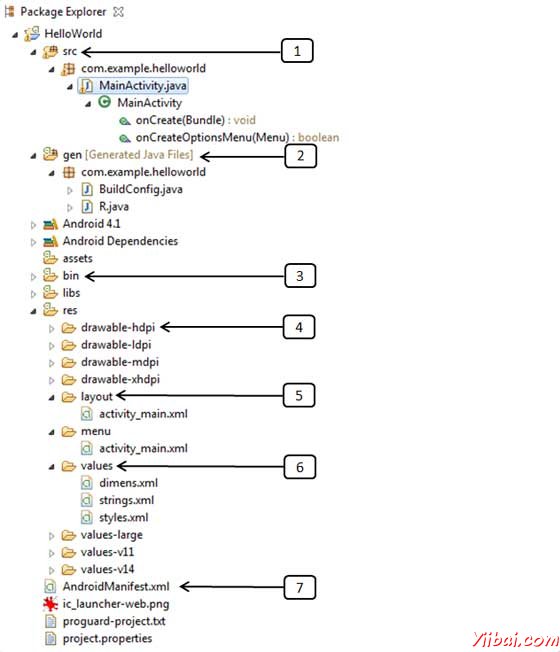
在運行應用程序之前,應該注意在Android項目的幾個目錄和文件:

S.N.
文件夾、文件和說明
1
src
這包含項目java源文件。默認情況下,它包括一個 MainActivity.java源文件的活動類,應用程序運行時使用的應用程序圖標啓動
2
gen
這包含了R文件,編譯器生成的文件在項目中找到的所有資源。不要修改這個文件。
3
bin
此文件夾包含了Android APK包文件。ADT在創建生成過程中一切需要運行一個Android應用程序
4
res/drawable-hdpi
被設計用於高密度的屏幕可繪製的對象目錄
5
res/layout
這是一個目錄文件,定義應用程序的用戶界面
6
res/values
這是一個目錄,包含各種XML文件,其中包含資源的集合,如字符串和顏色定義
7
AndroidManifest.xml
這是文件列表,該文件描述了應用程序的基本特徵,並定義每個組件
下面的部分將簡要介紹一些重要的應用程序文件。
主要活動Activity 文件
主要活動代碼是Java文件:MainActivity.java。這是實際的應用程序文件,最終被轉換 Dalvik 可執行的文件,並運行應用程序。以下是默認的Hello World 應用的程序嚮導生成的代碼:
package com.example.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.MenuItem; import android.support.v4.app.NavUtils; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true; } }
在這裏,R.layout.activity_main 是指位於在 res/layout 文件夾的 activity_main.xml 文件。onCreate()方法是加載一個活動時,被觸發的許多方法之一。
Manifest 文件
組件是開發應用程序的一部分,必須聲明其所有組件在 AndroidManifest.xml 中,應用程序項目的根目錄在 amanifest 文件。此文件作爲Android操作系統和應用程序之間的接口。例如,默認 manifest 文件將看起來如以下文件:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.helloworld" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="15" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/title_activity_main" >
這裏
intent 過濾器的動作被命名爲android.intent.action.MAIN,表示這個活動作爲應用程序的入口點。類的意圖過濾器是namedandroid.intent.category.LAUNCHER聲明,應用程序可以從設備的啓動圖標啓動。
@string是指 strings.xml文件,解釋如下。@string/app_name是strings.xml文件中的app_name是「HelloWorld」 定義的字符串。類似的方式,其他的字符串填充到應用中。
以下是使用manifest 文件中指定不同的 Android 應用程序組件的標籤列表:
活動的元素 服務的元素 廣播接收器的元素 內容提供者的元素
Strings 文件
strings.xml文件在 res/values 文件夾,它包含了所有應用程序所使用的文本。例如,按鈕,標籤,默認的文本和字符串類型相似的名稱都在這個文件。這個文件是負責爲他們的文字內容。例如,默認字符串文件看起來像以下文件:
R.java 文件
gen/com.example.helloworld/R.java文件就像MainActivity.java 和Java文件strings.xml等資源之間的膠水。這是一個自動生成的文件,不要修改R.java文件的內容。R.java文件下面是一個示例:
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/ package com.example.helloworld; public final class R { public static final class attr { } public static final class dimen { public static final int padding_large=0x7f040002; public static final int padding_medium=0x7f040001; public static final int padding_small=0x7f040000; } public static final class drawable { public static final int ic_action_search=0x7f020000; public static final int ic_launcher=0x7f020001; } public static final class id { public static final int menu_settings=0x7f080000; } public static final class layout { public static final int activity_main=0x7f030000; } public static final class menu { public static final int activity_main=0x7f070000; } public static final class string { public static final int app_name=0x7f050000; public static final int hello_world=0x7f050001; public static final int menu_settings=0x7f050002; public static final int title_activity_main=0x7f050003; } public static final class style { public static final int AppTheme=0x7f060000; } }
佈局文件
activity_main.xml是在res/layout 目錄,所引用應用程序接口布局文件。要修改應用程序的佈局這個文件非常頻繁地被修改。「Hello World 」應用中,這個文件默認佈局,內容如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".MainActivity" />
這是一個簡單的相對佈局,我們將在一個單獨的章節學習其它複雜例子。TextView是被用來構建圖形用戶界面並由Android控制,它有各種各樣的Android屬性,如:android:layout_width, android:layout_height 等被用來設置其寬度和高度等等,@string是指位於strings.xml文件在文件夾res/values中。因此,@string/hello_world 指 hello 定義的字符串在 strings.xml 文件中的 「Hello World!」 字符串。
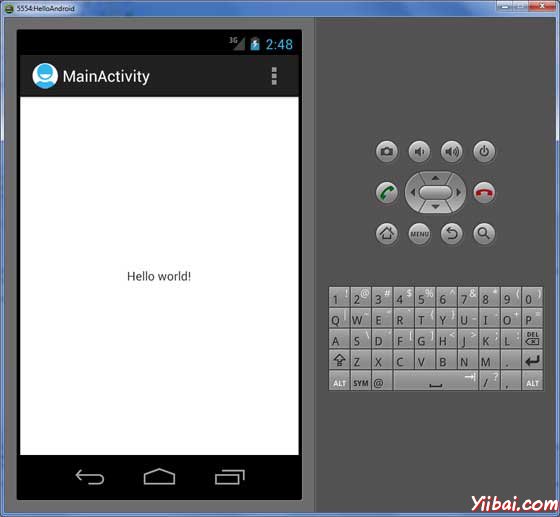
運行應用程序
讓我們試着來運行 Hello World!應用程序。假設創建了AVD,同時做了環境設置。打開Eclipse運行應用程序,打開一個項目的活動文件,並單擊「Run」
 工具欄上的圖標。 Eclipse 在 AVD上安裝的應用程序後並啓動它,如果一切都設置並應用沒有問題,它會顯示以下模擬器窗口:
工具欄上的圖標。 Eclipse 在 AVD上安裝的應用程序後並啓動它,如果一切都設置並應用沒有問題,它會顯示以下模擬器窗口:

恭喜!開發的第一款Android應用程序完成,現在只要把下面剩餘的教程一步一步學習,一定能成爲一個熟練的 Android開發者。