ASP.NET數據綁定
每個ASP.NET Web表單控件都從其父級控件類繼承DataBind方法,從而使其具有將數據綁定到其至少一個屬性。 這被稱爲簡單數據綁定或內聯數據綁定。
簡單的數據綁定包括將實現IEnumerable接口的任何集合(項目集合)或DataSet和DataTable類附加到控件的DataSource屬性。
另一方面,一些控件可以通過DataSource控件將記錄,列表或數據列綁定到它們的結構中。 這些控件來自BaseDataBoundControl類,它叫作聲明性數據綁定。
數據源控件幫助數據綁定控件實現諸如排序,分頁和編輯數據收集等功能。
BaseDataBoundControl是一個抽象類,由另外兩個抽象類繼承:
- DataBoundControl
- HierarchicalDataBoundControl
抽象類DataBoundControl再次被兩個抽象類繼承:
- ListControl
- CompositeDataBoundControl
能夠進行簡單數據綁定的控件是從ListControl抽象類派生的,這些控件是:
- BulletedList
- CheckBoxList
- DropDownList
- ListBox
- RadioButtonList
能夠聲明性數據綁定(更復雜的數據綁定)的控件是從CompositeDataBoundControl抽象類派生的。這些控件是:
- DetailsView
- FormView
- GridView
- RecordList
簡單數據綁定
簡單數據綁定涉及只讀選擇列表。這些控件可以綁定到數組列表或數據庫表的字段。 選擇列表從數據庫或數據源獲取兩個值; 一個值顯示在列表中,另一個值被視爲列相對應的值。
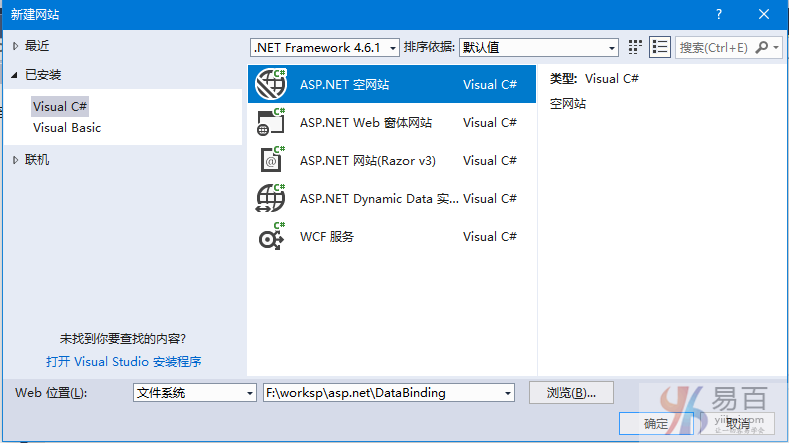
下面通過一個小例子來理解這個概念。創建一個帶有項目符號列表和一個SqlDataSource控件的網站。配置數據源控件來從數據庫中檢索兩個值(使用一個Access數據庫的一個學生表:student)。打開Visual Studio ,創建一個名稱爲:DataBinding 的網站項目,參考下圖 -

再創建一個Web窗體頁面 - Default.aspx ,如下代碼 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>簡單數據綁定</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DatabaseConnectionString %>" ProviderName="<%$ ConnectionStrings:DatabaseConnectionString.ProviderName %>" SelectCommand="SELECT [sname], [from] FROM [students]"></asp:SqlDataSource>
<br />
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1">
<AlternatingItemTemplate>
<li style="">sname:
<asp:Label ID="snameLabel" runat="server" Text='<%# Eval("sname") %>' />
<br />
from:
<asp:Label ID="fromLabel" runat="server" Text='<%# Eval("from") %>' />
<br />
</li>
</AlternatingItemTemplate>
<EditItemTemplate>
<li style="">sname:
<asp:TextBox ID="snameTextBox" runat="server" Text='<%# Bind("sname") %>' />
<br />
from:
<asp:TextBox ID="fromTextBox" runat="server" Text='<%# Bind("from") %>' />
<br />
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="取消" />
</li>
</EditItemTemplate>
<EmptyDataTemplate>
未返回數據。
</EmptyDataTemplate>
<InsertItemTemplate>
<li style="">sname:
<asp:TextBox ID="snameTextBox" runat="server" Text='<%# Bind("sname") %>' />
<br />from:
<asp:TextBox ID="fromTextBox" runat="server" Text='<%# Bind("from") %>' />
<br />
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="插入" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="清除" />
</li>
</InsertItemTemplate>
<ItemSeparatorTemplate>
<br />
</ItemSeparatorTemplate>
<ItemTemplate>
<li style="">sname:
<asp:Label ID="snameLabel" runat="server" Text='<%# Eval("sname") %>' />
<br />
from:
<asp:Label ID="fromLabel" runat="server" Text='<%# Eval("from") %>' />
<br />
</li>
</ItemTemplate>
<LayoutTemplate>
<ul id="itemPlaceholderContainer" runat="server" style="">
<li runat="server" id="itemPlaceholder" />
</ul>
<div style="">
</div>
</LayoutTemplate>
<SelectedItemTemplate>
<li style="">sname:
<asp:Label ID="snameLabel" runat="server" Text='<%# Eval("sname") %>' />
<br />
from:
<asp:Label ID="fromLabel" runat="server" Text='<%# Eval("from") %>' />
<br />
</li>
</SelectedItemTemplate>
</asp:ListView>
</div>
</form>
</body>
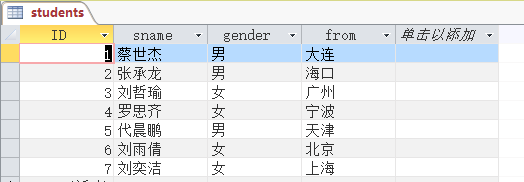
</html>假設Access數據庫中的students表有以下數據 -

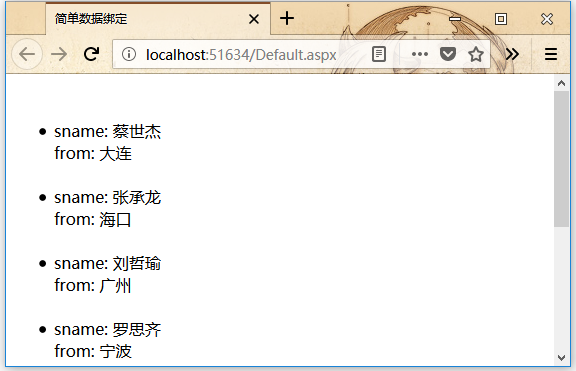
執行應用程序時,請檢查整個sname和from列是否綁定到項目符號列表並顯示。

聲明性數據綁定
在前面的教程文章中,我們已經在GridView控件中使用了聲明式數據綁定。能夠以表格方式顯示和操作數據的其他複合數據綁定控件是DetailsView,FormView和RecordList控件。
在下一個教程中,我們將學習處理數據庫的技術,即 ADO.NET ,有關ADO.NET 的詳細講解,請參考單獨的章節:http://www.yiibai.com/ado.net 。
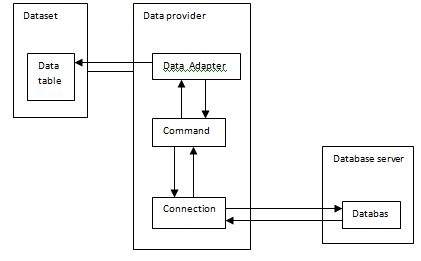
但是,數據綁定涉及以下對象:
- 從數據庫檢索存儲數據的數據集。
- 數據提供者,通過使用命令連接數據庫,並從數據庫中檢索數據。
- 發出存儲在
Command對象中的select語句的數據適配器; 它也能夠通過發出插入,刪除和更新語句來更新數據庫中的數據。
數據綁定對象之間的關係,請參考下圖:

示例
本示例基於上面示例中創建的DataBinding 的網站項目,參考以下實踐步驟:
第1步: 右鍵單擊【解決方案資源管理器】中的解決方案名稱,然後從「添加項目」對話框中選擇「類」項目,添加一個名爲Book的類。將保存文件命名爲Book.cs。參考以下實現代碼 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Book 的摘要說明
/// </summary>
using System.Data;
using System.Configuration;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
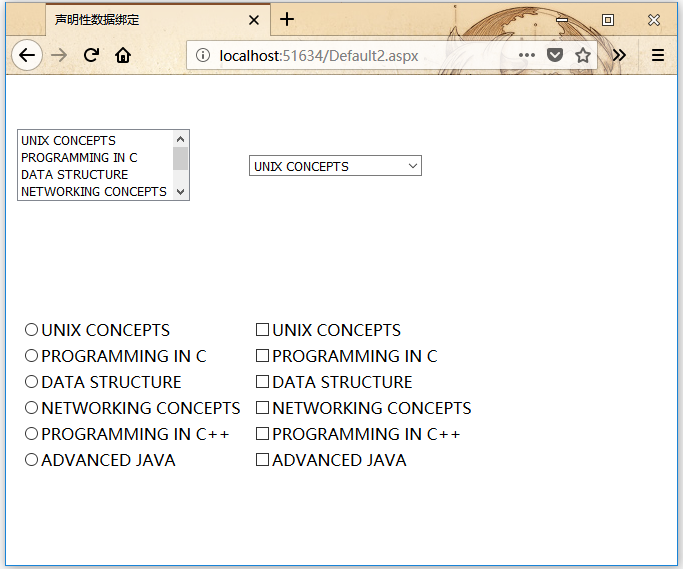
}第2步: 在頁面上添加四個列表控件,一個列表框控件,一個單選按鈕列表,一個複選框列表,一個下拉列表和四個標籤以及這些列表控件。設計視圖中的頁面應該如下所示:
在這個項目中添加一個窗體:Default2.aspx ,其代碼如下所示 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>聲明性數據綁定</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>第3步: 最後,將下面的代碼寫在文件:Default2.aspx.cs ,如下所示 -
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}注意以下幾點:
-
booklist類有兩個屬性:bookname和authorname。 -
createbooklist方法是用戶定義的方法,它創建一個名爲allbooks包含booklist對象數組。 -
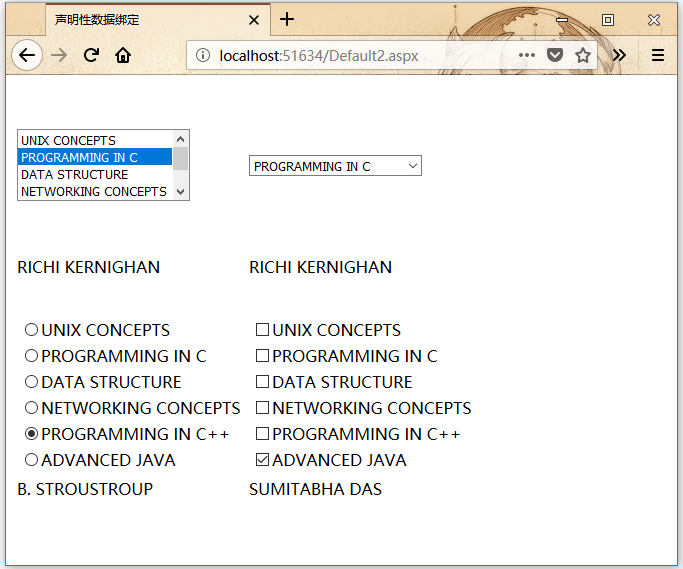
Page_Load事件處理程序確保創建booklist。該列表是IList類型,它實現了IEnumerable接口,並且能夠綁定到List控件。頁面加載事件處理程序將IList對象「bklist」與List控件的綁定。bookname屬性將被顯示,並且authorname屬性被視爲值。 - 當頁面運行時,如果用戶選擇了一本書,則其名稱被選擇並由
List控件顯示,而相應的標籤顯示作者姓名,該名稱是List控件的所選索引的對應值。
運行上面項目,得到以下結果 -

選擇上面輸出結果的選項,得到以類似下面的結果 -

易百教程移動端:請掃描本頁面底部(右側)二維碼並關注微信公衆號,回覆:"教程" 選擇相關教程閱讀或直接訪問:http://m.yiibai.com 。
上一篇:ASP.NET數據源 下一篇:ASP.NET自定義控件
加QQ羣啦,易百教程官方技術學習羣
QQ羣名稱
羣號
人數
免費
等級
羣介紹
JAVA技術
227270512
2000
否
LV5
Java基礎,JSP(Servlet),JAVA框架,Java高併發架構,Maven等等
MySQL/SQL
418407075
2000
否
LV5
SQL基礎,MySQL基礎,MySQL存儲過程,視圖,觸發器等等
大數據開發
655154550
2000
否
LV5
Spark,zookeeper,kafka,CDH,hive,fulme,hbase等Hadoop雲計算生態圈技術
Python技術
287904175
2000
否
LV5
Python編程,Python Web,Python大數據,Python爬蟲,自然語言處理等
Linux技術
479429477
2000
是
LV1
Redhat/Centos,Ubuntu,Shell,運維,監控等技術
PHP/Web開發者
460153241
1000
是
LV0
PHP基礎,PHP高級,網站優化/架構,JS,HTML,JQuery,前端等Web開發技術
人工智能
456236082
1000
是
LV0
人工智能,深度學習,算法等技術
Oracle數據庫
175248146
1000
是
LV0
SQL基礎,Oracle基礎,Oracle存儲過程,視圖,觸發器等等
Android開發
159629185
1000
是
LV0
Android開發,Android Studio,Kotlin,Dagger等技術
微軟技術
579821706
1000
是
LV0
C#,ASP.Net,VB.Net,ADO.Net,SQL Server,VBA,Excel等技術