ASP.NET多視圖
MultiView和View控件允許將頁面的內容分成不同的組,每次只顯示一個組。每個View控件管理一組內容,所有的View控件一起放在一個MultiView控件中。
MultiView控件一次負責顯示一個View控件。顯示的視圖稱爲活動視圖。
MultiView控件的語法是:
<asp:MultView ID= "MultiView1" runat= "server"></asp:MultiView>View控件的語法是:
<asp:View ID= "View1" runat= "server"></asp:View>但是,View控件不能獨立存在。如果嘗試單獨使用它,則會導致錯誤。它始終與多視圖控件一起使用,如下所示:
<asp:MultView ID= "MultiView1" runat= "server">
<asp:View ID= "View1" runat= "server"> </asp:View>
</asp:MultiView>視圖和多視圖控件的屬性
View和MultiView控件都是從Control類派生的,並繼承了它的所有屬性,方法和事件。 View控件最重要的屬性是Boolean類型的Visible屬性,它設置視圖的可見性。
MultiView控件具有以下重要屬性:
編號
屬性
描述
1
Views
MultiView中的View控件的集合。
2
ActiveViewIndex
表示活動視圖的基於0的索引。如果沒有視圖處於活動狀態,則索引爲-1。
與MultiView控件導航關聯的按鈕控件的CommandName屬性與MultiView控件的某個相關字段相關聯。
例如,如果CommandName值爲NextView的按鈕控件與多視圖的導航相關聯,則單擊按鈕時會自動導航到下一個視圖。
下表顯示了上述屬性的默認命令名稱:
編號
屬性
描述
1
NextViewCommandName
NextView
2
PreviousViewCommandName
PrevView
3
SwitchViewByIDCommandName
SwitchViewByID
4
SwitchViewByIndexCommandName
SwitchViewByIndex
多視圖控制的重要方法是:
編號
方法
描述
1
SetActiveview
設置活動視圖
2
GetActiveview
檢索活動視圖
每次更改視圖時,頁面都會回發到服務器,並引發許多事件。一些重要事件是:
編號
方法
描述
1
ActiveViewChanged
當視圖改變時引發
2
Activate
由活動的視圖引發
3
Deactivate
由非活動的視圖引發
除了上面提到的屬性,方法和事件,multiview控件繼承了控件和對象類的成員。
示例
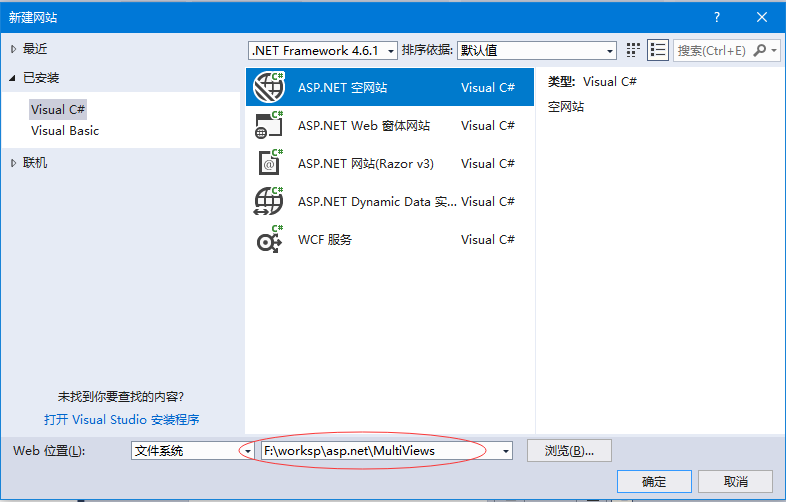
示例頁面有三個視圖。每個視圖都有兩個按鈕用於導航視圖。首先打開Visual Studio,創建一個名稱爲:MultiViews 的空ASP.NET網站項目,如下所示 -

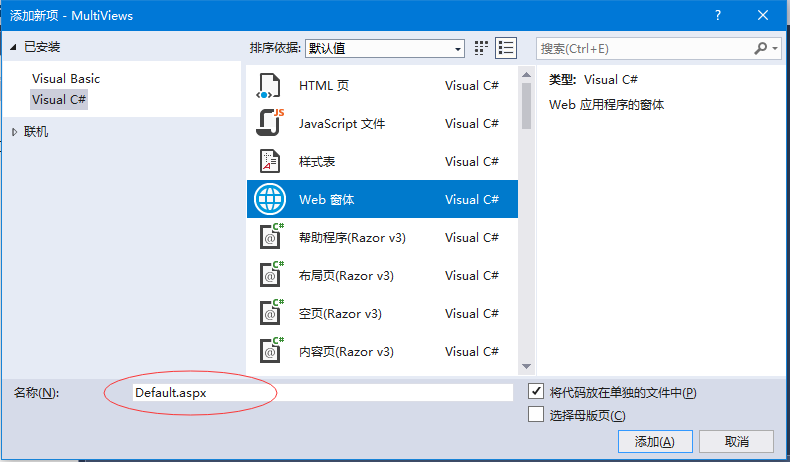
在這個項目名稱上點擊右鍵,在彈出的選項中選擇:添加 -> 添加新項,選擇Web窗體,創建一個文件:Default.aspx, 如下所示 -

以下是Default.aspx 文件代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>多視圖示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>多視圖和視圖控件</h2>
<hr />
選擇視圖:<asp:DropDownList ID="DropDownList1" runat="server" Autopostback="true" onselectedindexchanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem Value="0">1</asp:ListItem>
<asp:ListItem Value="1">2</asp:ListItem>
<asp:ListItem Value="2">3</asp:ListItem>
</asp:DropDownList>
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0" onactiveviewchanged="MultiView1_ActiveViewChanged">
<asp:View ID="View1" runat="server">
<h3>這是第一個視圖</h3>
<br />
<asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="<<前一個視圖" />
<asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "後一個視圖>>" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>這是第二個視圖</h3>
<asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "<<前一個視圖" />
<asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "下一個視圖>>" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> 這是第三個視圖</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "<<前一個視圖" />
<asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "後一個視圖>>" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>以下是Default.aspx.cs 文件代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["id"] != null)
{
MultiView1.ActiveViewIndex = Convert.ToInt32(Request.QueryString["id"]);
}
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
//設置當前被顯示的控件爲下拉列表被選中的值
MultiView1.ActiveViewIndex = Convert.ToInt32(DropDownList1.SelectedValue);
}
// 默認顯示哪個視圖?
protected void MultiView1_ActiveViewChanged(object sender, EventArgs e)
{
// MultiView1.ActiveViewIndex = 0;
}
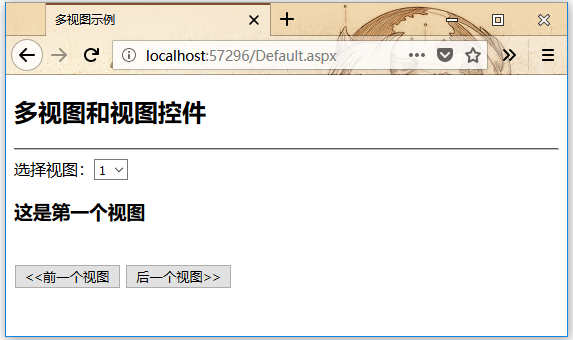
}運行上面項目,得到以第一個界面如下 -

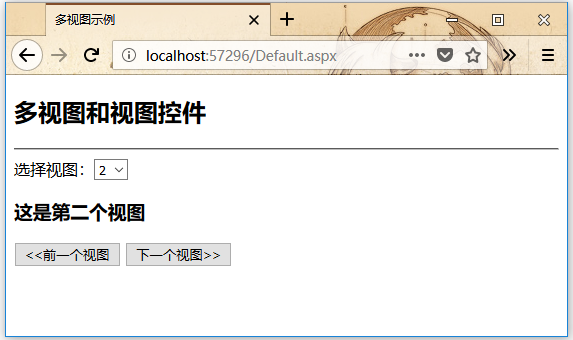
可通過上面的按鈕提示,切換視圖 -

注意以下幾點:
MultiView.ActiveViewIndex確定將顯示哪個視圖。這是在頁面上呈現的唯一視圖。 當沒有顯示視圖時,ActiveViewIndex的默認值是-1。由於ActiveViewIndex在本例中定義爲2,所以在執行時會顯示第三個視圖。
易百教程移動端:請掃描本頁面底部(右側)二維碼並關注微信公衆號,回覆:"教程" 選擇相關教程閱讀或直接訪問:http://m.yiibai.com 。
上一篇:ASP.NET日曆控件 下一篇:ASP.NET面板控件
加QQ羣啦,易百教程官方技術學習羣
QQ羣名稱
羣號
人數
免費
等級
羣介紹
JAVA技術
227270512
2000
否
LV5
Java基礎,JSP(Servlet),JAVA框架,Java高併發架構,Maven等等
MySQL/SQL
418407075
2000
否
LV5
SQL基礎,MySQL基礎,MySQL存儲過程,視圖,觸發器等等
大數據開發
655154550
2000
否
LV5
Spark,zookeeper,kafka,CDH,hive,fulme,hbase等Hadoop雲計算生態圈技術
Python技術
287904175
2000
否
LV5
Python編程,Python Web,Python大數據,Python爬蟲,自然語言處理等
Linux技術
479429477
2000
是
LV1
Redhat/Centos,Ubuntu,Shell,運維,監控等技術
PHP/Web開發者
460153241
1000
是
LV0
PHP基礎,PHP高級,網站優化/架構,JS,HTML,JQuery,前端等Web開發技術
人工智能
456236082
1000
是
LV0
人工智能,深度學習,算法等技術
Oracle數據庫
175248146
1000
是
LV0
SQL基礎,Oracle基礎,Oracle存儲過程,視圖,觸發器等等
Android開發
159629185
1000
是
LV0
Android開發,Android Studio,Kotlin,Dagger等技術
微軟技術
579821706
1000
是
LV0
C#,ASP.Net,VB.Net,ADO.Net,SQL Server,VBA,Excel等技術