HTML標題
HTML定義了六級標題。這六個標題元素是H1,H2,H3,H4,H5和H6;H1最高,H6最低。
標題的重要性
- 搜索引擎使用標題來索引網頁的結構和內容。
- 標題用於突出顯示重要主題。
- 它們提供了有價值的信息,並告訴我們有關文檔的結構。
<!DOCTYPE html>
<html>
<body>
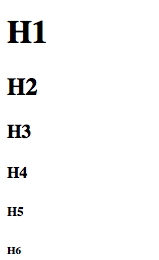
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
</body>
</html>輸出:

更改HTML標題的大小
可以使用樣式屬性更改HTML標題的默認大小。
<!DOCTYPE html>
<html>
<body>
<h1 style="font-size:60px;">H1 with new size.</h1>
</body>
</html>輸出:

HTML中的水平分隔符hr:
代表水平規則的“ hr”標籤用於定義HTML頁面中的主題分隔符。它基本上用於分隔內容。
<!DOCTYPE html>
<html>
<body>
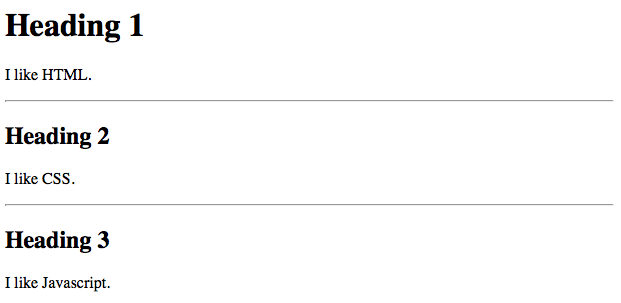
<h1>Heading 1</h1>
<p>I like HTML.</p>
<hr>
<h2>Heading 2</h2>
<p>I like CSS.</p>
<hr>
<h2>Heading 3</h2>
<p>I like Javascript.</p>
</body>
</html>

HTML中的head元素
HTML head元素充當元數據的容器。元數據是有關未顯示的HTML文檔的數據。head元素與標題無關。
head元素位於“ HTML”標籤和“ body”標籤之間。
<!DOCTYPE html>
<html>
<head>
<title>Basics of HTML</title>
<meta charset="UTF-8">
</head>
<body>
<p>I like HTML.</p>
<p>HTML is easy to learn.</p>
</body>
</html>輸出:

支持的瀏覽器:
- 谷歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器