HTML段落
<p>標記: HTML中
的**<p>標記定義一個段落。這些都有打開和關閉標籤。因此,<p>和</ p>中提到的任何內容均視為一個段落。即使我們不使用結束標記(即</ p>),大多數瀏覽器也會將一行作為段落讀取,但這可能會導致意外的結果。因此,這既是一個很好的約定,我們也必須**使用結束標記。
句法:
<p>內容</ p>範例:
<!DOCTYPE html>
<html>
<head>
<title>Paragraph</title>
</head>
<body>
<p>A Computer Science portal for geeks.</p>
<p>It contains well written, well thought articles.</p>
</body>
</html>輸出:

當我們查看網頁時,我們看到在段落之前和之後添加了很少的空格。HTML默認情況下會這樣做。讓我們看一下段落標記的一些屬性:
- 如前所述,<p>標記會在任何段落之前和之後自動添加空間,這基本上是瀏覽器添加的邊距。
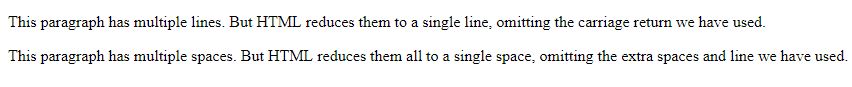
- 如果用戶添加多個空格,則瀏覽器會將其減少到一個空格。
- 如果用戶添加多行,則瀏覽器會將其減少為一行。
例:
<!DOCTYPE html>
<html>
<head>
<title>Display_Paragraph</title>
</head>
<body>
<p>
This paragraph has multiple
lines. But HTML reduces them
to a single line, omitting
the carriage return we have used.
</p>
<p>
This paragraph has multiple
spaces. But HTML reduces them
all to a single space, omitting
the extra spaces and line we have used.
</p>
</body>
</html>輸出:

br標籤
br標籤是空標籤,它沒有結束標籤, <br>
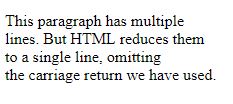
可插入一個簡單的換行符
<br>
範例:
<!DOCTYPE html>
<html>
<head>
<title>Display_Paragraph</title>
</head>
<body>
<p>
This paragraph has multiple<br>
lines.
But HTML reduces them<br>
to a single
line, omitting<br>
the carriage return
we have used.
</p>
</body>
</html>輸出:

<align>屬性:
<p>標籤專門支持alignment屬性,並允許我們以左,右或中心對齊方式對齊我們的段落。
用法:
<p align =“ value”>範例:
<!DOCTYPE html>
<html>
<head>
<title>Paragraph</title>
</head>
<body>
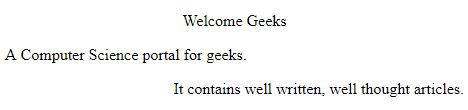
<p align="center">Welcome Geeks</p>
<p align="left">A Computer Science
portal for geeks.</p>
<p align="right">It contains well
written, well thought articles.</p>
</body>
</html>

<pre>元素
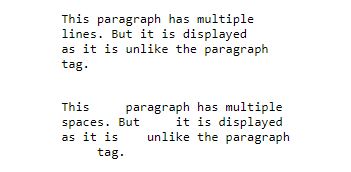
我們已經看到了段落標記如何忽略段落中所有行和多餘空格的變化,但是有一種方法可以使用**<pre>**標記來保留它。它還包含一個開始標籤和一個結束標籤。它以固定的高度和寬度顯示文本,並保留我們使用的多餘行和空格。
用法:
<pre>內容</ pre>
範例:
<!DOCTYPE html>
<html>
<head>
<title>Display_Paragraph</title>
</head>
<body>
<pre>
This paragraph has multiple
lines. But it is displayed
as it is unlike the paragraph
tag.
</pre>
<pre>
This paragraph has multiple
spaces. But it is displayed
as it is unlike the paragraph
tag.
</pre>
</body>
</html>
輸出: