iOS - Buttons(按鈕)
按鈕的使用
IOS中 Button(按鈕)是用來處理用戶的操作。它截取的觸摸事件,併發送消息到目標對象。
圓矩形按鈕

XIB中的按鈕屬性
實用程序區(右側窗口),在屬性檢查器中,可以在 xib 改變按鈕的屬性。

按鈕類型
UIButtonTypeCustom
UIButtonTypeRoundedRect
UIButtonTypeDetailDisclosure
UIButtonTypeInfoLight
UIButtonTypeInfoDark
UIButtonTypeContactAdd
重要的屬性
imageView
titleLabel
重要的方法
- (id)buttonWithType:(UIButtonType)buttonType
- (UIImage *)backgroundImageForState:(UIControlState)state
- (UIImage *)imageForState:(UIControlState)state
- (void)setTitle:(NSString *)title forState:(UIControlState)state
- (void)addTarget:(id)target action:(SEL)action forControlEvents: (UIControlEvents) controlEvents
添加一個自定義的方法addDifferentTypesOfButton
-(void)addDifferentTypesOfButton { // A rounded Rect button created by using class method UIButton *roundRectButton = [UIButton buttonWithType: UIButtonTypeRoundedRect]; [roundRectButton setFrame:CGRectMake(60, 50, 200, 40)]; // sets title for the button [roundRectButton setTitle:@"Rounded Rect Button" forState: UIControlStateNormal]; [self.view addSubview:roundRectButton]; UIButton *customButton = [UIButton buttonWithType: UIButtonTypeCustom]; [customButton setBackgroundColor: [UIColor lightGrayColor]]; [customButton setTitleColor:[UIColor blackColor] forState: UIControlStateHighlighted]; //sets background image for normal state [customButton setBackgroundImage:[UIImage imageNamed: @"Button_Default.png"] forState:UIControlStateNormal]; //sets background image for highlighted state [customButton setBackgroundImage:[UIImage imageNamed: @"Button_Highlighted.png"] forState:UIControlStateHighlighted]; [customButton setFrame:CGRectMake(60, 100, 200, 40)]; [customButton setTitle:@"Custom Button" forState:UIControlStateNormal]; [self.view addSubview:customButton]; UIButton *detailDisclosureButton = [UIButton buttonWithType: UIButtonTypeDetailDisclosure]; [detailDisclosureButton setFrame:CGRectMake(60, 150, 200, 40)]; [detailDisclosureButton setTitle:@"Detail disclosure" forState: UIControlStateNormal]; [self.view addSubview:detailDisclosureButton]; UIButton *contactButton = [UIButton buttonWithType: UIButtonTypeContactAdd]; [contactButton setFrame:CGRectMake(60, 200, 200, 40)]; [self.view addSubview:contactButton]; UIButton *infoDarkButton = [UIButton buttonWithType: UIButtonTypeInfoDark]; [infoDarkButton setFrame:CGRectMake(60, 250, 200, 40)]; [self.view addSubview:infoDarkButton]; UIButton *infoLightButton = [UIButton buttonWithType: UIButtonTypeInfoLight]; [infoLightButton setFrame:CGRectMake(60, 300, 200, 40)]; [self.view addSubview:infoLightButton]; }
注:
我們必須添加兩個命名爲「Button_Default.png」 和 「Button_Highlighted.png」圖像,可以通過拖動圖片到導航區域。
更新在ViewController.m 中的 viewDidLoad 方法如下
(void)viewDidLoad { [super viewDidLoad]; //The custom method to create our different types of button is called [self addDifferentTypesOfButton]; //Do any additional setup after loading the view, typically from a nib }
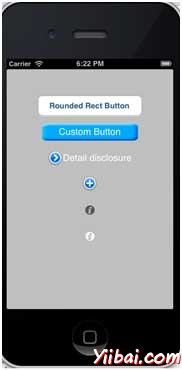
輸出
現在,當我們運行程序時,我們會得到下面的輸出