Meteor帳號
此軟件包提供完整的用戶認證功能。您可以通過在命令提示符執行下面的代碼來添加它。
C:\Users\Administrator\Desktop\meteorApp>meteor add accounts-password
認證範例
這個例子顯示基本身份驗證功能。我們將創建註冊,登錄和主頁這幾個模板。如果有一個 currentUser(如果用戶成功註冊或登錄),主頁模板將被顯示。 如果沒有 currentUser,註冊和登錄模板將被顯示。
meteorApp/client/app.html
REGISTER:
LOGIN:
You're logged in.
首先,我們需要創建註冊事件。這個功能將讀取註冊輸入,創建新的用戶,並將其存儲到數據庫。
第二個事件登錄。這一次的功能將讀取登錄模板的用戶輸入信息,如果電子郵件地址和密碼是有效的,或者無效則返回一個錯誤。
最後註銷事件將用於當用戶點擊註銷按鈕。
meteorApp/client/app.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}});
Template.login.events({
'submit form': function(event){
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}});
Template.home.events({
'click .logout': function(event){
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
} });
}
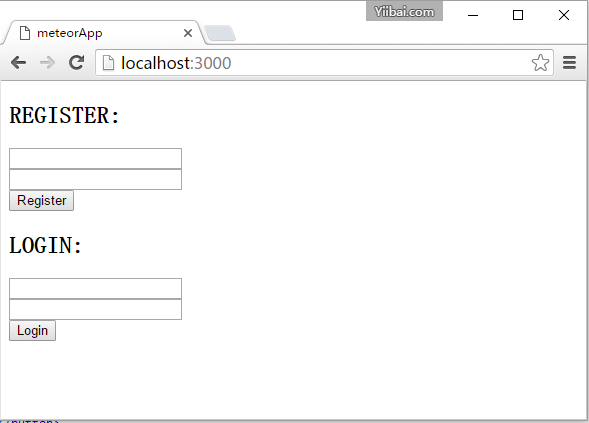
當應用程序已經開始啓動運行,我們將進入以下頁面。

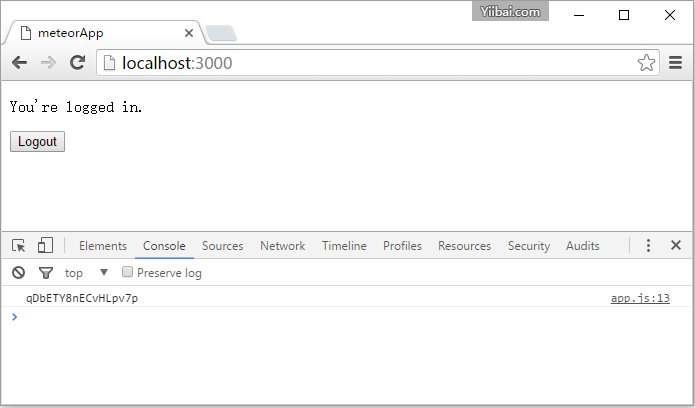
如果我們在註冊表單中輸入電子郵件地址和密碼,就可以註冊並登入新用戶。現在可以看到控制檯登錄的用戶ID 以及 home 模板將顯示。

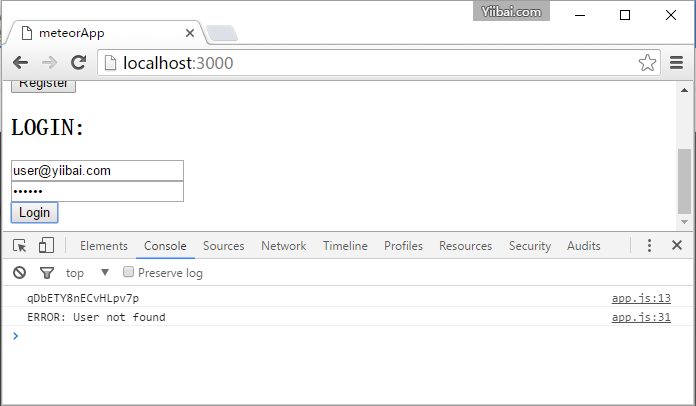
登錄事件將檢查數據庫並日志記錄用戶信息,檢查電子郵件地址和密碼是否正確。如果不正確,控制檯將記錄一個錯誤。

如果用戶點擊LOGOUT 按鈕,該應用程序會記錄退出並顯示註冊和登錄的模板。