Meteor ToDo App實例
在本章中,我們將創建一個簡單的待辦事項應用程序。
第1步 - 創建應用程序
打開命令提示符,運行以下命令 -
C:\Users\Administrator\Desktop>meteor create todo-app
創建成功後生成目錄結構如下所示(看網絡情況,可能需要好幾分鐘才能完成):

要查看應用程序,需要運行的命令 meteor 應用程序,然後在瀏覽器中打開URL:http://localhost:3000
C:\Users\Administrator\Desktop\todo-app>meteor
第2步 - 創建文件夾和文件
取而代之默認的文件結構,我們將重構它。讓我們創建 client 文件夾,並創建 todo-app.html, todo-app.css和todo-app.js。
創建項目時程序自動創建了 client 和 server 這兩個目錄,這裏我們先要把 client 和 server 這兩個目錄中的文件內容清空,接着再創建以下所需的文件,執行如下命令:
C:\Users\Administrator\Desktop\todo-app\client>touch todo-app.html
C:\Users\Administrator\Desktop\todo-app\client>touch todo-app.js
我們還將在 server 文件夾裏創建 server.js(原來有則無需再創建)。
C:\Users\Administrator\Desktop\todo-app\server>touch server.js
最後,讓我們創建 collections 一個和一個 task-collection.js 文件夾裏面。
C:\Users\Administrator\Desktop\todo-app>mkdir server
C:\Users\Administrator\Desktop\todo-app\collections>touch task-collection.js
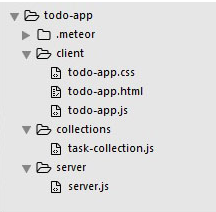
可以看到下面的圖片所顯示的應用程序結構 -

步驟 3 - client/todo-app.html
我們開發的第一個開發步驟是爲應用程序創建HTML。我們需要輸入字段,來添加新的任務。任務將有刪除和檢查功能列表的形式。我們也將顯示或隱藏已完成的任務的功能。
Todo List ({{incompleteCount}})
-
{{#each tasks}}
{{> task}}
{{/each}}
步驟4 - collections/task-collection.js
在這裏,我們只是創建新的 MongoDB 集合,所以我們可以在服務器和客戶端使用它。
Tasks = new Mongo.Collection("tasks");
步驟5 - server/server.js
我們將在服務器端定義應用程序的方法。這些方法將來自客戶端的調用。在這個文件中,我們還將發佈數據庫查詢功能。
//Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
//Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
步驟 6 - client/todo-app.js
這是主要的客戶端JavaScript文件。該文件也可以被重構,但我們會在這裏編寫所有的客戶端代碼。首先,我們訂閱在服務器上發佈的任務集合。然後,我們在創建助手能夠處理應用程序邏輯,最後我們定義調用來自服務器的方法事件。
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality. Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
第7步 - 部署
我們正在開發完成後,我們可以在命令提示符窗口中部署應用程序。應用程序的部署名稱是 my-first-todo-app。
C:\Users\Administrator\Desktop\todo-app>meteor deploy my-first-todo-app
我們可以打開 http://my-first-todo-app.meteor.com/ 開始使用我們的應用程序(可能需要使用到 Meteor 開發者帳號)。
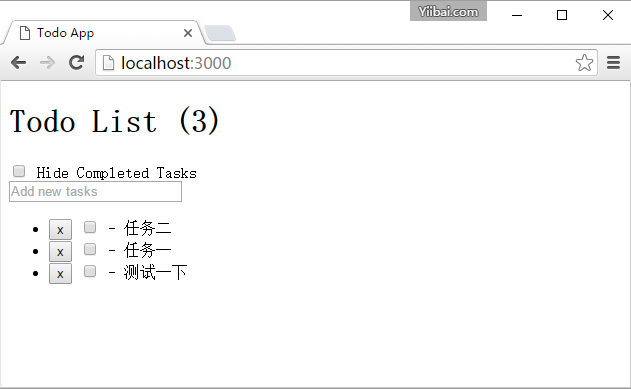
或直接打 http://localhost:3000/ 訪問,如下結果:

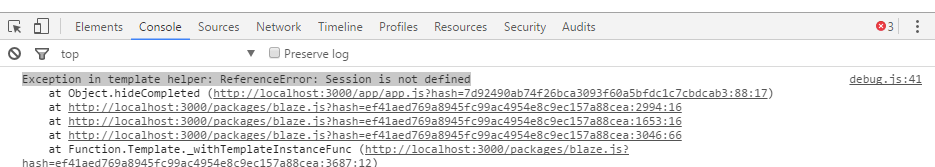
出錯:
1、Exception in template helper: ReferenceError: Session is not defined ...

解決方法 - 執行以下命令添加插件:
C:\Users\Administrator\Desktop\todo-app>meteor add session