ReactJS動畫
在本章中,我們將學習React如何使用動畫元素。
第1步 - 安裝React CSS轉換組
這是React插件,用於創建基本的CSS轉換和動畫。從命令提示符窗口中安裝它 -
F:\worksp\reactjs\reactApp> npm install react-addons-css-transition-group第2步 - 添加一個CSS文件
在項目根目錄裏面創建一個新的文件夾:css,並在文件夾中創建一個文件:style.css 。 爲了能夠在應用程序中使用它,需要將它添加到index.html中的head元素中。如下文件(index.html)代碼所示 -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React動畫示例</title>
<link rel = "stylesheet" type = "text/css" href = "css/style.css">
</head>
<body>
<div id = "app"></div>
<script type = "text/javascript" src = "index.js"></script>
</body>
</html>第3步 - 出現動畫
創建一個基本的React組件。 ReactCSSTransitionGroup元素將被用作想要動畫的組件的包裝。它將使用transitionAppear和transitionAppearTimeout,而transitionEnter和transitionLeave是false。
文件:App.jsx -
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;文件:main.js -
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));CSS動畫非常簡單。文件:css/style.css -
.example-appear {
opacity: 0.01;
}
.example-appear.example-appear-active {
opacity: 1;
transition: opacity 500ms ease-in;
}當啓動應用程序,元素將淡入。

第4步 - 輸入和離開動畫
當想要添加或刪除列表中的元素時,可以使用輸入和離開動畫。
文件:App.jsx -
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;文件:main.js -
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));文件:css/style.css -
.example-enter {
opacity: 0.01;
}
.example-enter.example-enter-active {
opacity: 1;
transition: opacity 500ms ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.01;
transition: opacity 500ms ease-in;
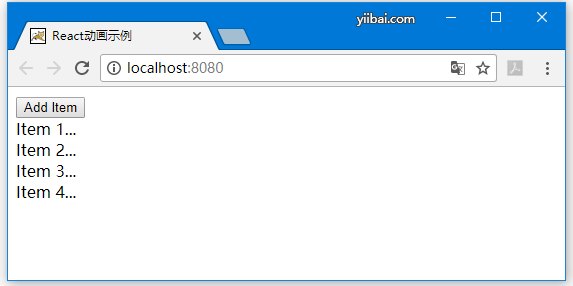
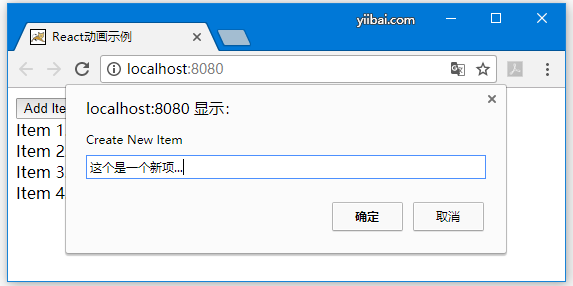
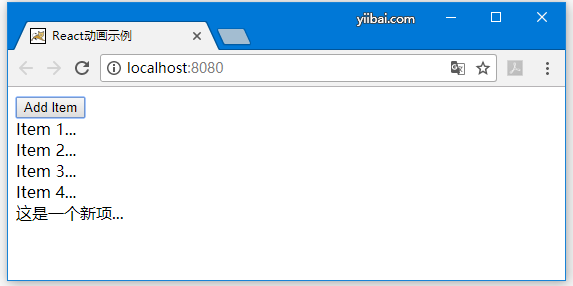
}當啓動應用程序,然後點擊添加項目按鈕,會出現提示。

當點擊"Add Item..."並輸入名稱,然後按確定,新的元素將淡入。


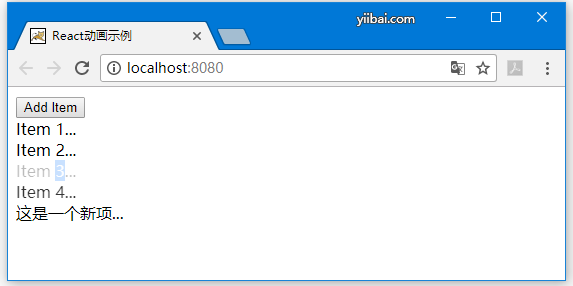
現在可以通過點擊刪除一些項目(例如:Item 3 … )。 該項目將從列表中淡出。