ReactJS開發環境設置
在本章中,我們將演示如何爲React開發建立一個環境。 請注意,涉及的步驟很多,但這此步驟將有助於以後加快開發流程。 我們將需要NodeJS,所以如果您沒有安裝,請查看下面教程文章的鏈接 - http://www.yiibai.com/nodejs/node\_install.html
安裝ReactJS有好幾種方法,這裏重點介紹第1種方法,其它方法要選介紹演示。
注意:在編寫本教程時,使用nodejs版本爲:
v9.3.0,npm的版本爲:5.6.0
安裝方式一(推薦)
第1步 - 創建根文件夾
根文件夾將被命名爲reactApp,我們將把它放在目錄:F:\worksp\reactjs。 創建文件夾後,打開它,並通過命令提示符運行npm init來創建空的package.json文件,並按照命令說明進行操作。
F:\worksp\reactjs> mkdir reactApp
F:\worksp\reactjs\reactApp> npm init第2步 - 安裝全局包
我們將需要爲這個設置安裝幾個軟件包。這裏將需要一些babel插件,所以首先通過在命令提示符窗口中運行以下代碼來安裝babel。
F:\worksp\reactjs\reactApp> npm install -g babel
F:\worksp\reactjs\reactApp> npm install -g babel-cli第3步 - 添加依賴和插件
我們將在接下來的教程中使用webpack捆綁器。所以需要安裝webpack和webpack-dev-server。
F:\worksp\reactjs\reactApp> npm install webpack --save
F:\worksp\reactjs\reactApp> npm install webpack-dev-server --save既然要使用React,那麼需要先安裝它。 --save命令將把這些包添加到package.json文件中。
F:\worksp\reactjs\reactApp> npm install react --save
F:\worksp\reactjs\reactApp> npm install react-dom --save如前所述,我們需要一些babel插件,所以也安裝它。
F:\worksp\reactjs\reactApp> npm install babel-core
F:\worksp\reactjs\reactApp> npm install babel-loader
F:\worksp\reactjs\reactApp> npm install babel-preset-react
F:\worksp\reactjs\reactApp> npm install babel-preset-es2015第4步 - 創建文件
下面來創建一些需要的文件。 它可以手動添加或使用命令提示符創建以下文件 -
- index.html
- App.jsx
- main.js
- webpack.config.js
先保持上面幾個文件的內容爲空。
第5步 - 設置編譯器,服務器和加載器
打開webpack.config.js文件並添加下面的代碼。將webpack入口點設置爲main.js。 輸出路徑是提供捆綁應用程序的地方。還將爲開發服務器設置爲8080端口。可以選擇你想要的任何端口。
最後,設置babel加載器來搜索js文件,並使用es2015並對之前安裝的預設做出反應。
文件:webpack.config.js -
var config = {
entry: './main.js',
output: {
path:'/',
filename: 'index.js',
},
devServer: {
inline: true,
port: 8080
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config;打開package.json 並刪除在「scripts」對象內的語句:"test" "echo \"Error: no test specified\" && exit 1"。因爲在本教程中不會進行任何測試。接下來添加啓動命令。
"start": "webpack-dev-server --hot"在上述步驟之前,將需要webpack-dev-server。 要安裝webpack-dev-server,請使用以下命令。
F:\worksp\reactjs\reactApp> npm install webpack-dev-server -g現在,可以使用npm start命令啓動服務器。 --hot命令將在文件內部更改內容後添加實時重載,所以不需要每次更改的代碼就可以刷新瀏覽器。
第6步 - index.html
這只是普通的HTML代碼文件。可將div id = "app"設置爲應用程序的根元素,並添加index.js腳本,這是捆綁應用程序文件。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "index.js"></script>
</body>
</html>第7步 - App.jsx和main.js
這是第一個React組件。我們將在後面的章節中深入講解React組件。 這個組件將顯示輸出:"Hello World !!!"
文件:App.jsx -
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;我們需要導入這個組件,並將其呈現給的根App元素,所以可在瀏覽器中看到它。
文件:main.js -
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));注 - 無論何時您想使用某些東西,都需要先導入它。如果您希望使組件在應用程序的其他部分可用,則需要在創建後導出它,並將其導入到要使用它的文件中。
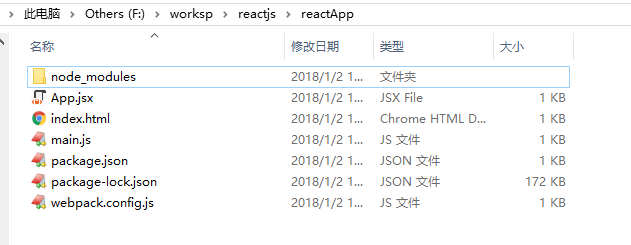
完整的目錄結構如下所示 -

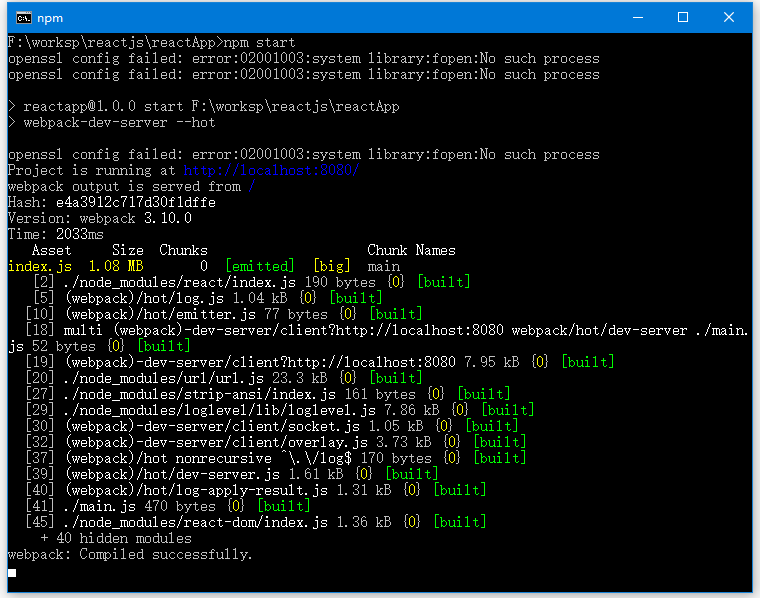
第8步 - 運行服務器
設置完成,我們可以通過運行以下命令啓動服務器。
F:\worksp\reactjs\reactApp> npm start執行輸出如下 -

在我們的例子中,它打開訪問的URL是:http://localhost:8080/ ,打開之後,應該會看到下面的輸出。

方法二(最小的HTML模板)
如果您喜歡使用自己的文本編輯器,也可以下載這個HTML文件( http://raw.githubusercontent.com/reactjs/reactjs.org/master/static/html/single-file-example.html ),編輯它,並從瀏覽器的本地文件系統中打開它。但它的運行時代碼轉換很慢,所以不要在生產中使用它。