Wordpress教學
Wordpress安裝
Wordpress儀表板
Wordpress漢化(切換中文)
Wordpress常規設置
Wordpress撰寫設置
Wordpress閱讀設置
Wordpress討論設置
Wordpress媒體設置
Wordpress固定鏈接設置
Wordpress插件設置
Wordpress添加分類目錄
Wordpress編輯分類目錄
Wordpress刪除分類目錄
WordPress添加/發佈文章
WordPress編輯修改文章
Wordpress刪除文章
Wordpress預覽文章
Wordpress發佈文章
WordPress媒體庫
Wordpress添加媒體
WordPress插入媒體
WordPress編輯媒體
WordPress添加頁面
WordPress發佈頁面
WordPress編輯頁面
WordPress刪除頁面
Wordpress添加標籤
Wordpress編輯標籤
Wordpress刪除標籤
WordPress添加鏈接
WordPress編輯鏈接
Wordpress刪除鏈接
WordPress添加評論
Wordpress編輯評論
WordPress查看插件
Wordpress安裝插件
WordPress自定義插件
Wordpress用戶角色
Wordpress添加用戶
Wordpress編輯用戶
Wordpress刪除用戶
Wordpress個人資料
WordPress主題管理
Wordpress自定義主題
Wordpress小工具管理
Wordpress背景
WordPress垃圾郵件防護
WordPress重設密碼
WordPress添加頁面
在本章中,我們將學習如何在WordPress中添加頁面。添加頁面類似於WordPress的增加文章。頁面是靜態內容往往不是經常改變其顯示的信息。
以下是在WordPress中添加頁面的簡單步驟。
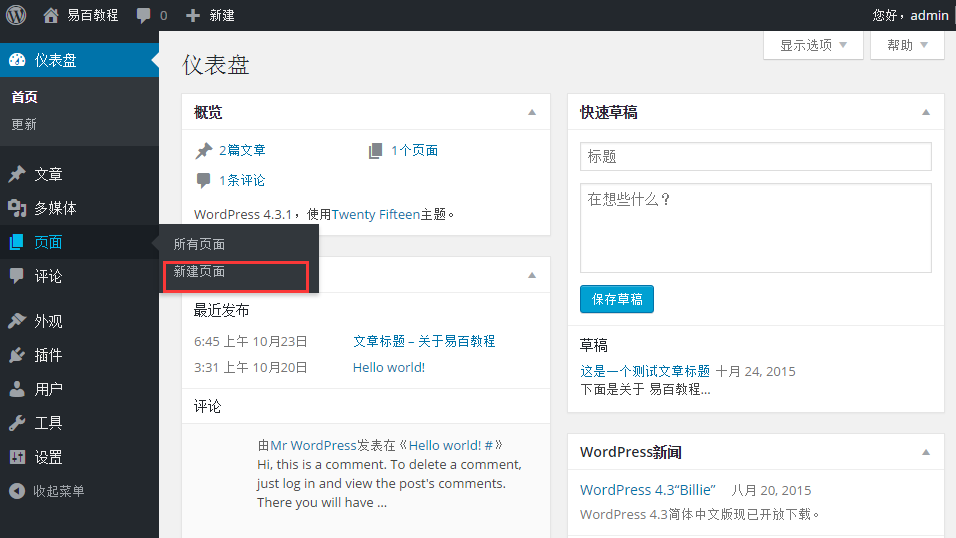
步驟(1):點擊 頁面 -> 新建頁面,如下圖所示。

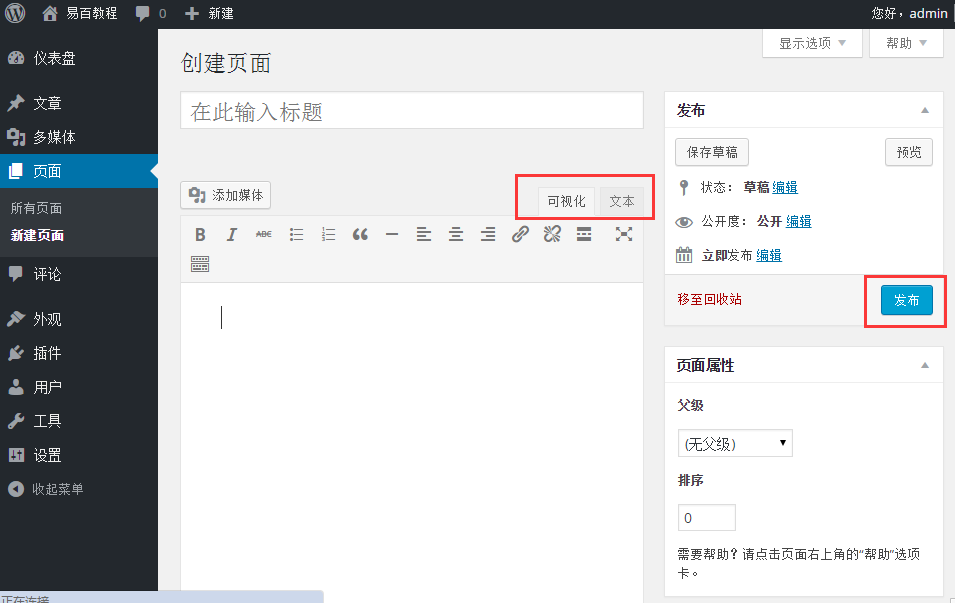
步驟(2):接下來,將得到編輯的頁面,如下圖所示。在下面的圖片可以看到,在編輯器頁面有兩個標籤,視覺和文本。在這裏可以插入兩種文本。在這裏,我們將學習有關將文本轉換成可視格式。

以下是在添加新頁面編輯器頁面中的字段的詳細信息。
標題

它用於寫文章,這是在頁面上之後顯示標題。
固定鏈接示出了用於下文的標題的頁面潛在的網址。這個 URL 是按照給定的標題生成。
WYSIWYG 編輯器
這是一個所見即所得的編輯器,這類似我們編輯文章的內容文字處理器接口。

下面是目前所見即所得的編輯器的選項
粗體按鈕:用於加粗字體。
斜體:用於斜體字體。
項目符號列表:它增加了項目符號的內容。
編號列表:這可以添加數字內容的列表。
大段引用:它引用文字。
水平分割線:創建一個橫線在句子之間。
左對齊:將在頁面左側對齊內容。
右對齊:設置內容的頁面右側對齊。
對齊:設置在頁面的中心對齊內容。
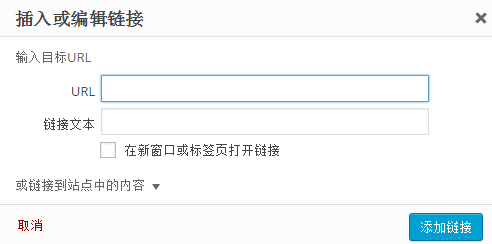
添加鏈接:它允許添加一個鏈接到您的內容。當點擊這個按鈕,顯示以下頁面。

文本插入
它用於寫文章內容。
發佈
發佈頁面到網站上給用戶。
頁面屬性
頁面屬性模塊允許您選擇的父級頁面爲特定頁面。還可以設置順序頁面。
父級:允許您選擇父頁面。

順序:設置頁面的順序。
特色圖像
它包括在網頁中的圖像。