Wordpress自定義主題
在本章中,我們將學習如何自定義主題。通過自定義主題,可以給一個新的面貌到你的網站。在這裏可以改變背景圖片/顏色,添加標題,以及做更多事情。因此,讓我們來看看這個文章,瞭解有關如何自定義主題的更多信息。
按照以下步驟來在WordPress中自定義主題
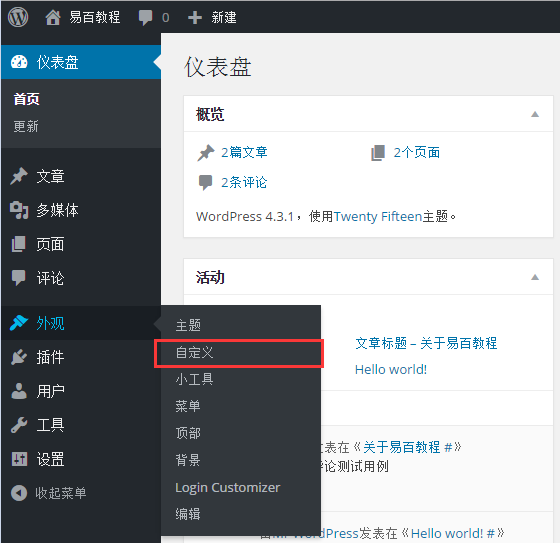
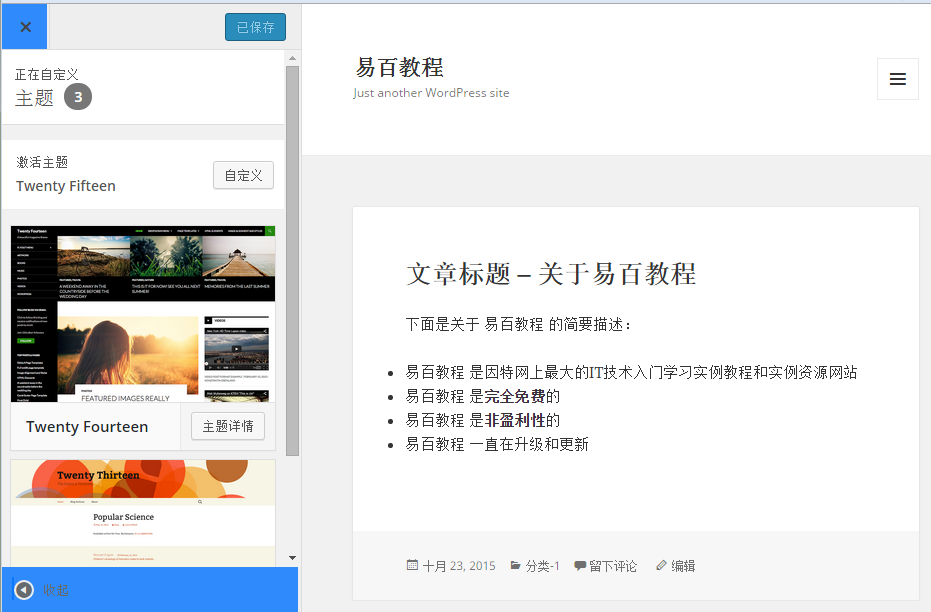
步驟(1):點擊 外觀 -> 自定義。

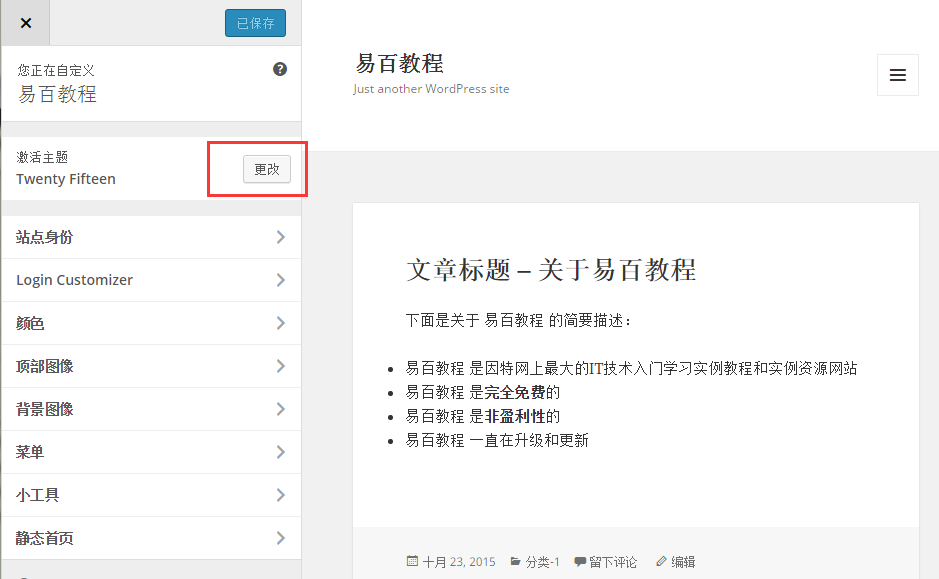
步驟(2):獲得的頁面,如下所示。

在這裏的左側,我們在所選擇的主題的定製部分。這樣就使在左側的任何變化可體現在頁面右側中顯示。下面我們有幾種選擇:
啓用主題:在這一部分中,只需點擊「更改」更改當前的主題。

當點擊「更改」得到的主題列表,點擊任何的主題,然後說「保存並啓用」。新的主題將被保存。

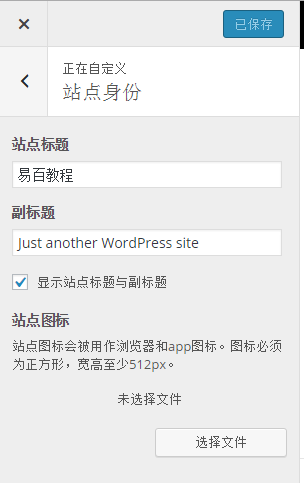
站點和身份: 在這裏添加網站標題和描述。

添加標題名稱的「站點標題」部分。而在「站點副標題」框中輸入標語。
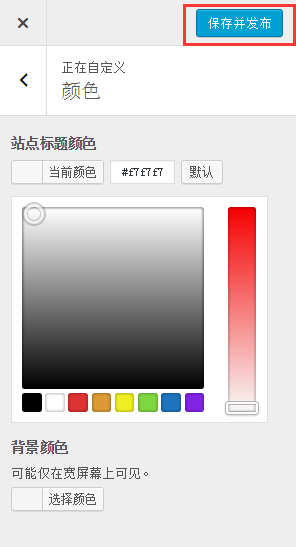
顏色:在這裏更改標題文字顏色。當左右滾動的顏色你會發現在右側的頁面有發生變化。可以在自己的顏色,甚至加入到了位於之間的框中的 ‘當前顏色’ 和‘默認’。

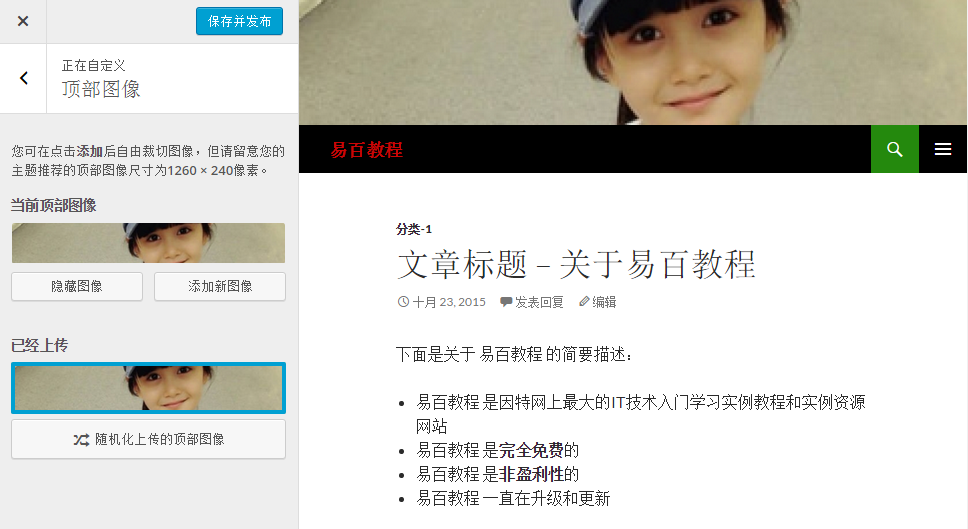
頂部圖像:添加標題圖片或者通過選擇建議,或者您可以通過點擊添加您自己的形象「添加新的圖像」。
 * 小工具:從這裏添加小部件您的網站。
* 小工具:從這裏添加小部件您的網站。
當你點擊箭頭標記,得到這個滑塊。

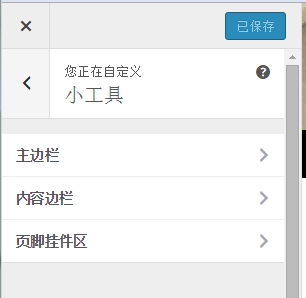
在這裏,我們有三個選擇:
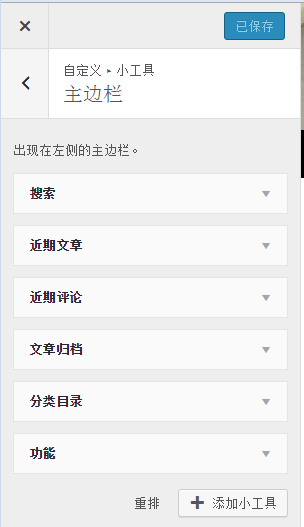
第一個是‘主邊欄’, 當你點擊這個會得到小部件是要顯示在頁腳區域的另一個列表。

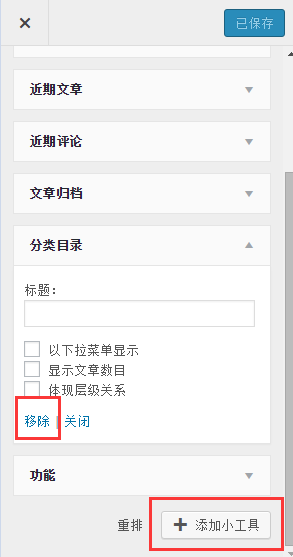
當你點擊任何一個小部件的下拉菜單出現,可以編輯更多或添加更多。例如:如果你想添加的類別,然後看下面的圖片。

在此圖像中,你可以看到可以在「標題」部分中添加您的類別。查看任何必需的框。如果您不想添加任何,那麼就「刪除」。其他部件相同。
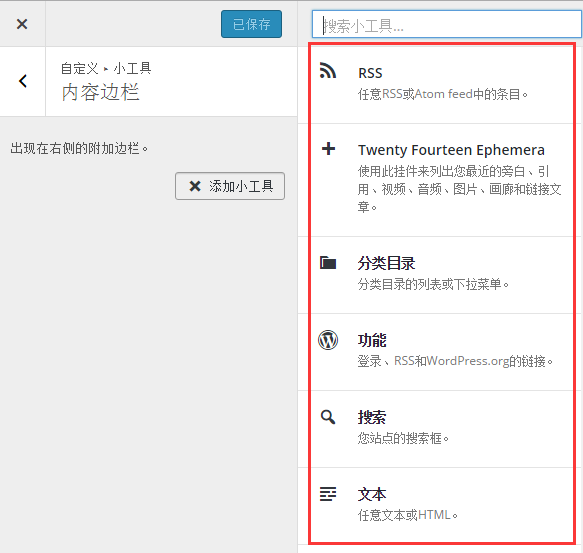
內容邊欄: 在這裏,必須點擊「添加小部件」,會得到不同的部件列表的邊欄。點擊任何一個,並將其添加到您的窗口小部件列表。

如果你想添加更多的小工具,那麼需要再次單擊「添加的窗口小部件」,可以添加更多你想要的部件,在這裏我添加一個「日曆小工具」。

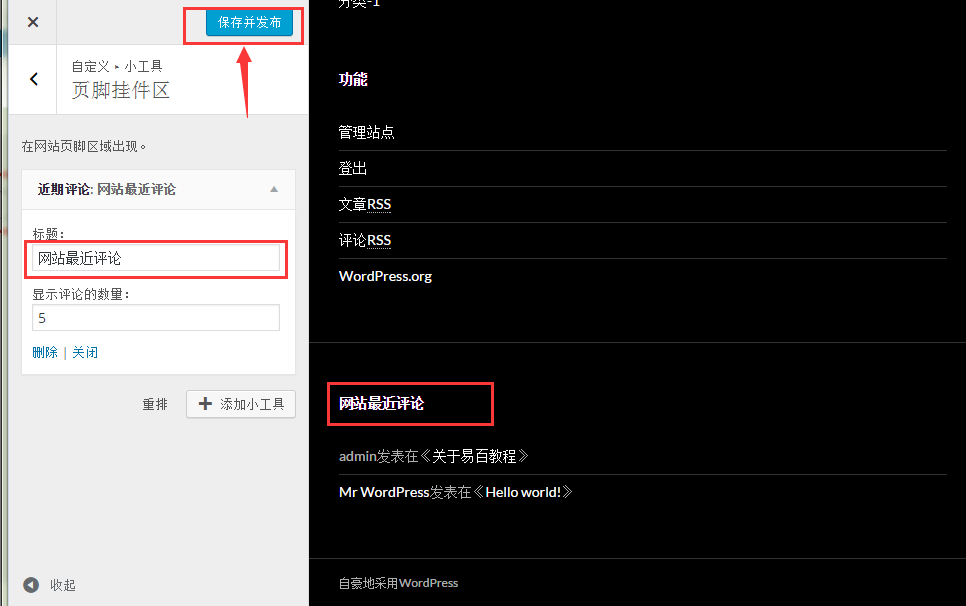
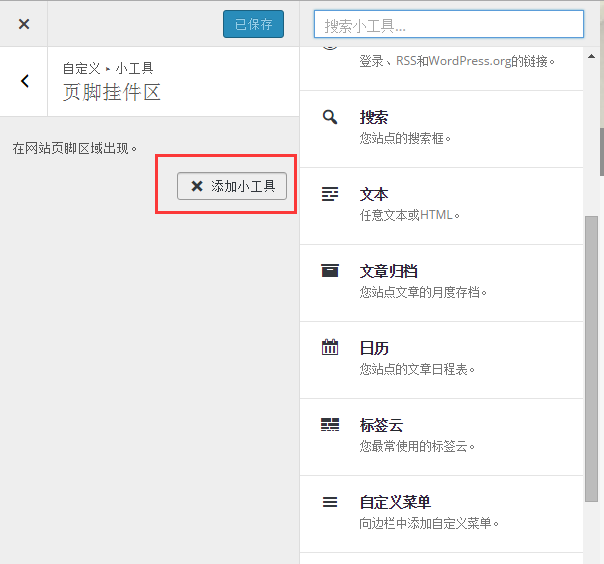
* 頁腳掛件區: 在這裏,必須點擊「添加小部件」,會得到不同的部件列表。點擊任何一個,並將其添加到網站面腳的小部件列表。
* 
* 這裏我選擇的是 「近期評論」,並重命名爲:「網站最近評論」,結果如下圖所示:
*