DOM XMLHttpRequest對象
XMLHttpRequest對象在網頁的客戶端和服務器端之間建立介質,可以由許多腳本語言(如JavaScript,JScript,VBScript和其他Web瀏覽器)使用,以傳輸和操作XML數據。
使用XMLHttpRequest對象,可以更新網頁的一部分而無需重新加載整個頁面,在頁面加載後從服務器請求和接收數據並將數據發送到服務器。
1. 語法
XMLHttpRequest對象可以實例化如下 -
var xmlhttp = new XMLHttpRequest();要處理所有瀏覽器,包括IE5和IE6,請檢查瀏覽器是否支持XMLHttpRequest對象,如下代碼所示 -
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}可以查看如何使用XMLHttpRequest對象加載XML文件的示例
2. 方法
下表列出了XMLHttpRequest對象的方法 -
序號
方法
描述
1
abort()
終止當前的請求。
2
getAllResponseHeaders()
以字符串形式返回所有響應標頭,如果未收到響應,則返回null。
3
getResponseHeader()
返回包含指定標頭文本的字符串;如果尚未收到響應或響應中不存在標頭,則返回null。
4
open(method,url,async,uname,pswd)
它與Send方法共用,用於將請求發送到服務器。參數:1.method- 指定請求的類型,即GET或POST。2.url- 文件的位置。3.async-表示應如何處理請求,它是布爾值。4.uname - 用戶名。5.pswd- 密碼
5
send(string)
它用於發送與Open方法結合的請求。
6
setRequestHeader()
標頭包含發送請求的標籤/值對。
3. 屬性
下表列出了XMLHttpRequest對象的屬性 -
序號
屬性
描述
1
onreadystatechange
它是一個基於事件的屬性,在每個狀態的變化都會設置。
2
readyState
它描述了XMLHttpRequest對象的當前狀態。 readyState屬性有五種可能的狀態 - readyState = 0 - 表示請求尚未初始化。readyState = 1 - 設置請求。readyState = 2 - 發送請求。readyState = 3 - 請求正在處理中。readyState = 4 - 請求已完成。
3
responseText
當服務器的響應是文本文件時,將使用此屬性。
4
responseXML
當服務器的響應是XML文件時,將使用此屬性。
5
status
將Http請求對象的狀態作爲數字給出。 例如,404或200。
6
statusText
將Http請求對象的狀態作爲字符串。 例如,"Not Found"或"OK"。
3. 例子
文件:node.xml 的內容如下 -
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tianya</FirstName>
<LastName>Su</LastName>
<ContactNo>0898-12345678</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Max</FirstName>
<LastName>Lee</LastName>
<ContactNo>089833990088</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Susen</FirstName>
<LastName>Wong</LastName>
<ContactNo>1010-234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>檢索資源文件的特定信息
下面的示例演示如何使用方法getResponseHeader()和屬性readState來檢索資源文件的特定信息。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html;charset=utf-8" />
<script>
function getXMLHttp() {
var xmlHttp = null;
if(window.XMLHttpRequest) { // for Firefox, IE7+, Opera, Safari, ...
xmlHttp = new XMLHttpRequest();
}else if(window.ActiveXObject){ // for Internet Explorer 5 or 6
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = getXMLHttp();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
var msg = '';
if (request.readyState == 4) {
msg = 'Content-length = '+request.getResponseHeader("Content-length");
msg = msg +'<br/> Date = '+ request.getResponseHeader("Date");
document.getElementById(myDiv).innerHTML = msg;
}
}
}
</script>
</head>
<body>
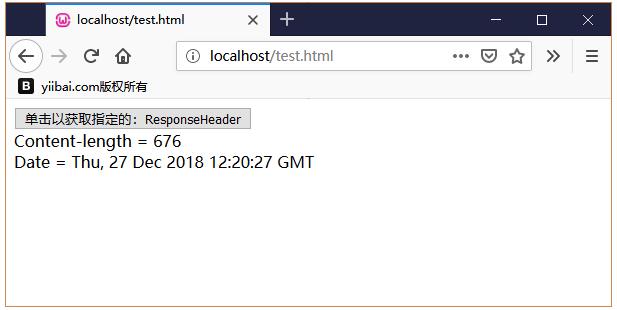
<button type = "button" onclick="makerequest('/node.xml', 'ID')">單擊以獲取指定的:ResponseHeader</button>
<div id = "ID">返回指定標頭信息</div>
</body>
</html>執行上面示例代碼,得到以下結果 -

檢索資源文件的標頭信息
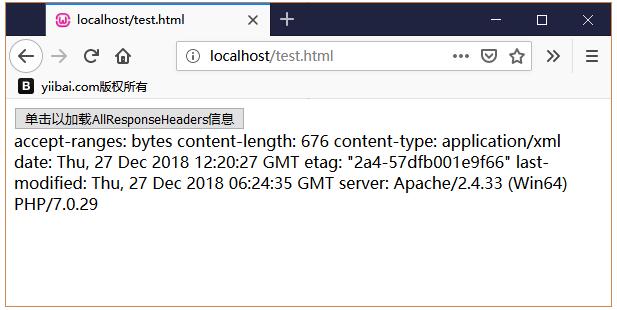
下面的示例演示如何使用readyState屬性和getAllResponseHeaders()方法檢索資源文件的頭信息。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script>
function GetXMLHttp() {
var xmlHttp = null;
if(window.XMLHttpRequest) {// for Firefox, IE7+, Opera, Safari, ...
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject){ // for Internet Explorer 5 or 6
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = GetXMLHttp();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/node.xml', 'ID')">
單擊以加載AllResponseHeaders信息</button>
<div id = "ID"></div>
</body>
</html>執行上面示例代碼,得到以下結果 -