XML DOM遍歷
在本章中,我們將討論XML DOM遍歷。 在前一章中學習瞭如何加載XML文檔並解析由此獲得的DOM對象。 可以遍歷解析後的DOM對象以獲取每個對象的內容。 遍歷是一種通過在節點樹中逐步遍歷每個元素以系統方式完成循環的過程。
示例
以下示例(traverse_example.html)演示了DOM遍歷具體用法。 在這裏,將遍歷<Employee>元素的每個子節點。
文件:traverse_example.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>XML DOM遍歷</title>
</head>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
//code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center"><tr><th>員工分類</th><th>名字</th><th>姓氏</th><th>聯繫電話</th><th>Email</th></tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr><td>'+ employee_cat+ '</td><td>'+ employee_firstName+ '</td><td>'+ employee_lastName+ '</td><td>'+ employee_contactno+ '</td><td>'+ employee_email+ '</td></tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>文件:node.xml -
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Susen</FirstName>
<LastName>Su</LastName>
<ContactNo>1584567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Max</FirstName>
<LastName>Su</LastName>
<ContactNo>1334667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Min</FirstName>
<LastName>Su</LastName>
<ContactNo>1364562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>有關上面文件:traverse_example.html 中代碼的說明 -
- 此代碼加載node.xml。
- XML內容轉換爲JavaScript XML DOM對象。
- 獲得方法
getElementsByTagName()使用元素數組(帶有標記Element)。 - 接下來,遍歷此數組並在表中顯示子節點值。
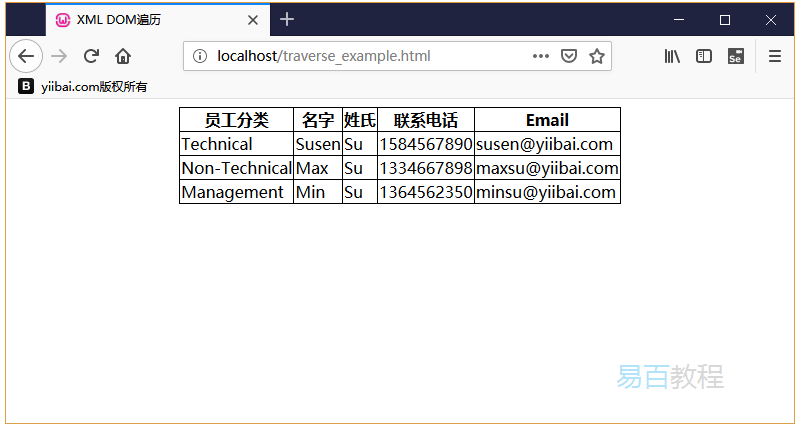
執行結果
將上面兩個文件保存到服務器WEB應用目錄中(node.xml應位於服務器的同一路徑上)。在瀏覽器將看到以下輸出 -