Flask消息閃現
一個基於GUI好的應用程序需要向用戶提供交互的反饋信息。 例如,桌面應用程序使用對話框或消息框,JavaScript使用alert()函數用於類似的目的。
在Flask Web應用程序中生成這樣的信息消息很容易。 Flask框架的閃現系統使得可以在一個視圖中創建一個消息並將其呈現在名爲next的視圖函數中。
Flask模塊包含flash()方法。 它將消息傳遞給下一個請求,該請求通常是一個模板。
flash(message, category)在這裏 -
- message - 參數是要刷新的實際消息。
- category - 參數是可選的。 它可以是’錯誤’,’信息’或’警告’。
要從會話中刪除消息,模板調用get_flashed_messages()函數。
get_flashed_messages(with_categories, category_filter)兩個參數都是可選的。 如果收到的消息具有類別,則第一個參數是元組。 第二個參數對於僅顯示特定消息很有用。
以下閃現模板中收到消息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}現在我們來看一個簡單的例子,演示Flask中的閃現機制。 在下面的代碼中,URL => 「/」顯示了到登錄頁面的鏈接,沒有指定要發送的消息。
@app.route('/')
def index():
return render_template('index.html')該鏈接引導用戶顯示登錄表單的URL => 「/login」。 提交時,login()函數驗證用戶名和密碼,並相應地閃現「成功」或「錯誤」變量消息。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)如有錯誤,登錄模板將重新顯示並顯示錯誤消息。
模板文件:login.html 代碼如下 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
<h1>登錄</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "/login" method ="POST">
<dl>
<dt>用戶名:</dt>
<dd>
<input type = text name = "username"
value = "{{request.form.username }}">
</dd>
<dt>密碼:</dt>
<dd><input type ="password" name ="password"></dd>
</dl>
<p><input type = submit value ="登錄"></p>
</form>
</body>
</html>如果登錄成功,則在索引模板上閃現成功消息。以下代碼保存在文件(index.html) -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask消息閃現</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul class=flashes>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>您想要<a href = "{{ url_for('login') }}">
<b>登錄?</b></a></p>
</body>
</html>Flask消息閃現示例的完整代碼如下所示 -
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
print(request.method)
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
#flash('您已成功登錄')
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
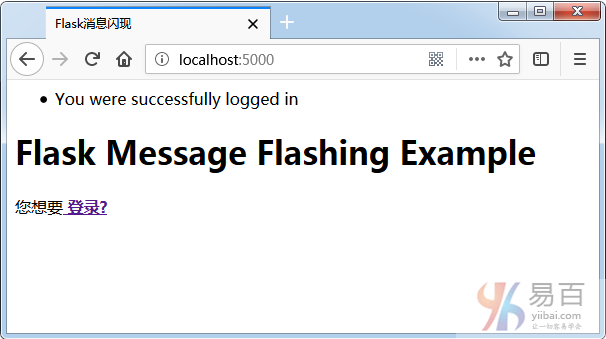
app.run(debug = True)執行上述代碼後,您將看到如下所示的屏幕。

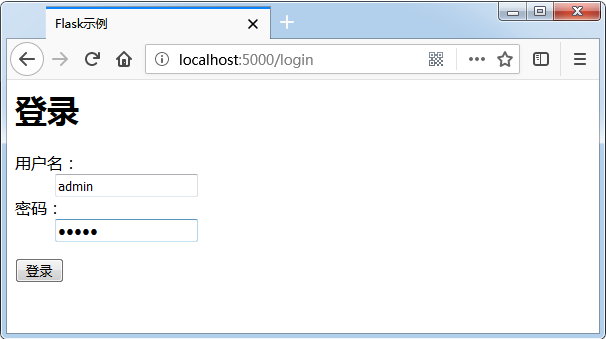
當點擊鏈接時,將會跳轉到登錄頁面。輸入用戶名和密碼 -

點擊登錄按鈕。 將顯示一條消息「您已成功登錄」。