Flask WTF
Web應用程序的一個重要方面是爲用戶提供一個用戶界面。 HTML提供了一個<form>標籤,用於設計一個接口。 可以適當使用表單的元素,如文本輸入,廣播,選擇等。
通過GET或POST方法將用戶輸入的數據以Http請求消息的形式提交給服務器端腳本。
- 服務器端腳本必須從http請求數據重新創建表單元素。 所以實際上,表單元素必須被定義兩次 - 一次是HTML,一次是服務器端腳本。
- 使用HTML表單的另一個缺點是很難(如果不是不可能)動態地呈現表單元素。 HTML本身無法驗證用戶的輸入。
這就是WTForms,一個靈活的表單,渲染和驗證庫來得方便的地方。 Flask-WTF擴展爲這個WTForms庫提供了一個簡單的接口。
使用Flask-WTF,可以在Python腳本中定義表單域並使用HTML模板來呈現它們。 也可以將驗證應用於WTF字段。
下面讓我們看看這個動態生成HTML是如何工作的。
首先,需要安裝Flask-WTF擴展。
pip install flask-WTF已安裝的軟件包包含一個Form類,該類必須用作用戶定義表單的父級。WTforms包包含各種表單域的定義。下面列出了一些標準表單字段。
編號
標準表單字段
描述
1
TextField
表示<input type ='text'> HTML表單元素
2
BooleanField
表示<input type ='checkbox'> HTML表單元素
3
DecimalField
用小數顯示數字的文本字段
4
IntegerField
用於顯示整數的文本字段
5
RadioField
表示<input type ='radio'>的HTML表單元素
6
SelectField
表示選擇表單元素
7
TextAreaField
表示<testarea> html表單元素
8
PasswordField
表示<input type ='password'> HTML表單元素
9
SubmitField
表示<input type ='submit'>表單元素
例如,可以設計一個包含文本字段的表單,如下所示 -
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")除了name字段之外,還會自動創建一個CSRF令牌的隱藏字段。 這是爲了防止跨站請求僞造攻擊。
渲染時,這將產生一個等效的HTML腳本,如下所示。
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />用戶定義的表單類在Flask應用程序中使用,表單使用模板呈現。
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)WTForms包也包含驗證器類,在驗證表單域時非常有用。 以下列表顯示了常用的驗證器。
編號
驗證器類
描述
1
DataRequired
檢查輸入欄是否爲空
2
Email
檢查字段中的文本是否遵循電子郵件ID約定
3
IPAddress
驗證輸入字段中的IP地址
4
Length
驗證輸入字段中字符串的長度是否在給定範圍內
5
NumberRange
在給定範圍內的輸入字段中驗證一個數字
6
URL
驗證輸入字段中輸入的URL
將聯繫表單的name字段應用'DataRequired'驗證規則。
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])表單對象的validate()函數驗證表單數據,並在驗證失敗時拋出驗證錯誤。 錯誤消息被髮送到模板。 在HTML模板中,錯誤消息是動態呈現的。
{% for message in form.name.errors %}
{{ message }}
{% endfor %}以下示例演示了上面給出的概念。聯繫人表單代碼如下(forms.py)。
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField, SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("學生姓名",[validators.Required("Please enter your name.")])
Gender = RadioField('性別', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("地址")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("年齡")
language = SelectField('語言', choices = [('cpp', 'C++'), ('py', 'Python')])
submit = SubmitField("提交")驗證器應用於名稱和電子郵件字段。下面給出的是Flask應用程序腳本(formexample.py)。
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)模板的腳本(contact.html)如下所示 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
<h2 style = "text-align: center;">聯繫人表單</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>填寫項</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
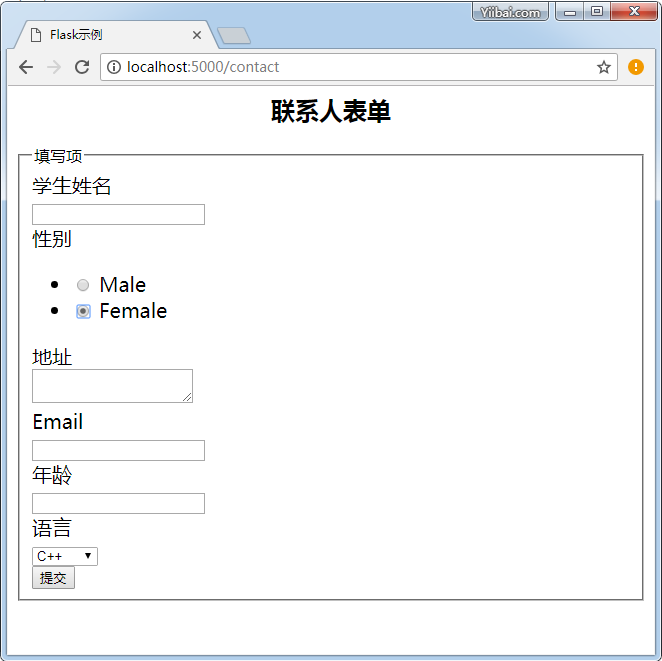
</html>在Python shell中運行formexample.py,並訪問URL => http://localhost:5000/contact 。 聯繫人表單將顯示如下。

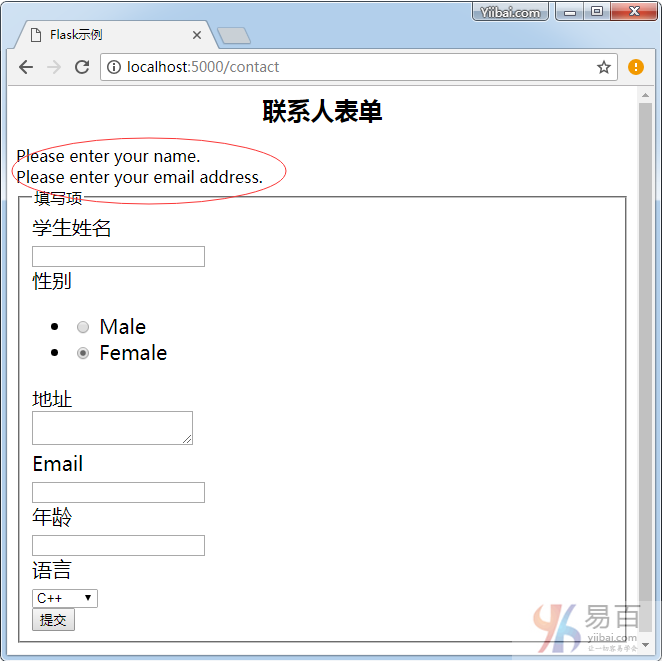
如果有錯誤信息,頁面將如下所示 -

如果沒有錯誤,將呈現success.html頁面的內容,如下所示 -