Flask SQLite
Python擁有對SQlite的內置支持。 SQlite3模塊隨附Python發行版。 有關在Python中使用SQLite數據庫的詳細教程,請參閱此鏈接。 在本節中,我們將看到Flask應用程序如何與SQLite進行交互。
創建一個SQLite數據庫‘database.db’並在其中創建一個student表。
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Flask應用程序有三個視圖函數。
第一個new_student()函數綁定到URL規則(‘/addnew’)。 它呈現包含學生信息表單的HTML文件。
@app.route('/enternew')
def new_student():
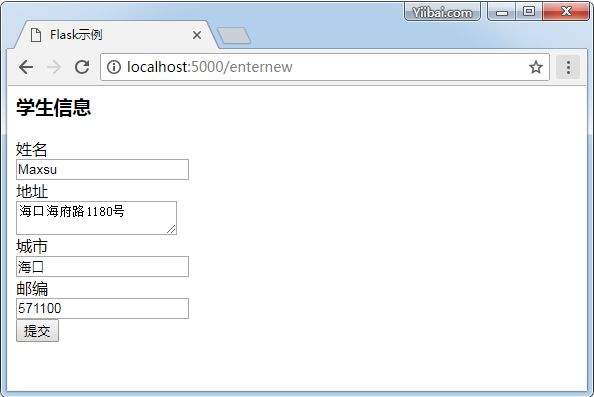
return render_template('student.html')‘student.html’的HTML腳本如下 -
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>學生信息</h3>
姓名<br>
<input type = "text" name = "nm" /></br>
地址<br>
<textarea name = "add" /><br>
城市<br>
<input type = "text" name = "city" /><br>
郵編<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "提交" /><br>
</form>
</body>
</html>可以看出,表單數據發佈到綁定addrec()函數,對應於URL => ‘/addrec’ 。
這個addrec()函數通過POST方法檢索表單的數據並插入到學生表中。 與插入操作中的成功或錯誤相對應的消息呈現爲’result.html’。
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
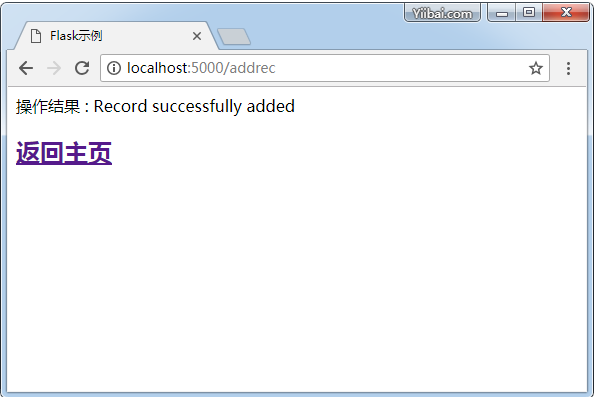
con.close()result.html 的HTML腳本包含顯示插入操作結果的轉義語句{{msg}}。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
操作結果 : {{ msg }}
<h2><a href = "/">返回主頁</a></h2>
</body>
</html>該應用程序包含由URL => ‘/list’表示的另一個list()函數。 它將「行」填充爲包含學生表中所有記錄的MultiDict對象。 這個對象傳遞到 list.html 模板。
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)這個list.html是一個模板,它遍歷行集合並在HTML表格中呈現數據。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flask示例</title>
</head>
<body>
<table border = 1>
<thead>
<td>改名</td>
<td>地址</td>
<td>城市</td>
<td>編碼</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td>{{row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">返回主頁</a>
</body>
</html>最後,URL => ‘/‘規則呈現一個’home.html’作爲應用程序的入口點。
@app.route('/')
def home():
return render_template('home.html')這裏是Flask-SQLite應用程序的完整代碼。
from flask import Flask, render_template, request
import sqlite3 as sql
import sqlite3
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin) VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
@app.route('/init')
def init():
conn = sqlite3.connect('database.db')
print ("Opened database successfully")
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print ("Table created successfully")
conn.close()
return None
if __name__ == '__main__':
app.run(debug = True)從Python shell運行此腳本,並在開發服務器開始運行時運行。 訪問:http:// localhost:5000/ 在瀏覽器中顯示一個這樣的簡單菜單 -

點擊「添加學生信息」 鏈接打開添加學生信息表單。

填寫表單並提交。底層函數將該記錄插入到學生表中。

返回主頁並點擊「顯示列表」鏈接,將顯示顯示樣本數據的表格。
