MVC框架 - AJAX支持
Ajax是異步JavaScript和XML的一個簡寫形式。MVC框架包含了不顯眼的Ajax內置支持,通過它可以使用輔助方法,在所有的視圖添加代碼來定義Ajax特性。 在MVC中此特徵是基於jQuery的功能。
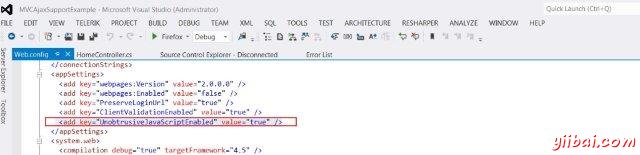
爲不使注意AJAX支持,在MVC應用程序,打開Web.config文件,並使用下面的代碼設置appSettings部分內的UnobtrusiveJavaScriptEnabled屬性。如果鍵已經存在於應用程序,可以忽略這一步。
<add key="UnobtrusiveJavaScriptEnabled" value="true" />

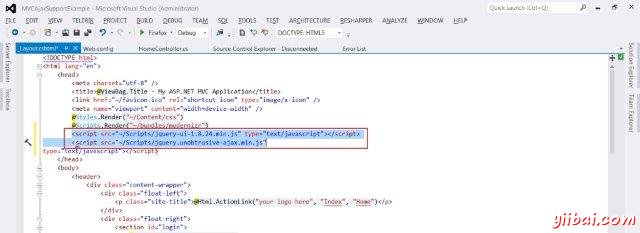
在這之後,打開位於下Views/Shared文件夾中,見到佈局文件_Layout.cshtml文件。 我們將引用添加jQuery庫到這裏了,使用下面的代碼:

創建一個Ajax應用程序
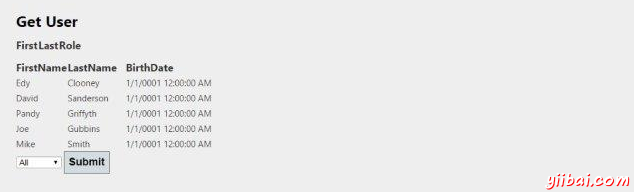
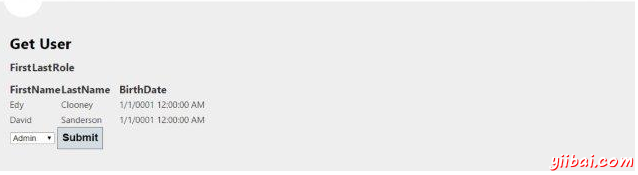
在以下的例子中,我們將創建這將顯示系統中的用戶的列表的形式。 我們將會把有三個選項的下拉列表:管理員,普通和來賓。當將選擇其中的一個值,它會顯示屬於使用AJAX獲取這一類的用戶列表。
步驟1:
創建一個模型文件Model.cs並複製下面的代碼:
using System; namespace MVCAjaxSupportExample.Models { public class User { public int UserId { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public DateTime BirthDate { get; set; } public Role Role { get; set; } } public enum Role { Admin, Normal, Guest } }
步驟2:
創建一個控制器文件名爲UserController.cs並創建裏面有兩個動作方法如下所示:
using System; using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using MVCAjaxSupportExample.Models; namespace MVCAjaxSupportExample.Controllers { public class UserController : Controller { private readonly User[] userData = { new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin}, new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin}, new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal}, new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal}, new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest} }; public ActionResult Index() { return View(userData); } public PartialViewResult GetUserData(string selectedRole = "All") { IEnumerable
data
=
userData
;
if
(
selectedRole
!=
"All"
)
{
var
selected
=
(
Role
)
Enum
.
Parse
(
typeof
(
Role
),
selectedRole
);
data
=
userData
.
Where
(
p
=>
p
.
Role
==
selected
);
}
return
PartialView
(
data
);
}
public
ActionResult
GetUser
(
string
selectedRole
=
"All"
)
{
return
View
((
object
)
selectedRole
);
}
}
}
步驟3:
現在,用下面的代碼創建一個名爲GetUserData的局部視圖。該視圖將用於顯示基於從下拉列表中選擇的角色的用戶的列表。
@model IEnumerable<MVCAjaxSupportExample.Models.User>
| @Html.DisplayNameFor(model => model.FirstName) </th> | @Html.DisplayNameFor(model => model.LastName) </th> | @Html.DisplayNameFor(model => model.BirthDate) </th> | </th> </tr> @foreach (var item in Model) { | ||
|---|---|---|---|---|---|
| @Html.DisplayFor(modelItem => item.FirstName) </td> | @Html.DisplayFor(modelItem => item.LastName) </td> | @Html.DisplayFor(modelItem => item.BirthDate) </td> | </td> </tr> } </table>
步驟4: 現在創建一個getUser視圖使用下面的代碼。這個視圖將異步從先前創建的控制器的GetUserData動作得到數據。 @using MVCAjaxSupportExample.Models @model string @{ ViewBag.Title = "GetUser"; AjaxOptions ajaxOpts = new AjaxOptions { UpdateTargetId = "tableBody" }; } Get User</h2>
|