讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。
按以下步驟來創建第一個MVC應用程序
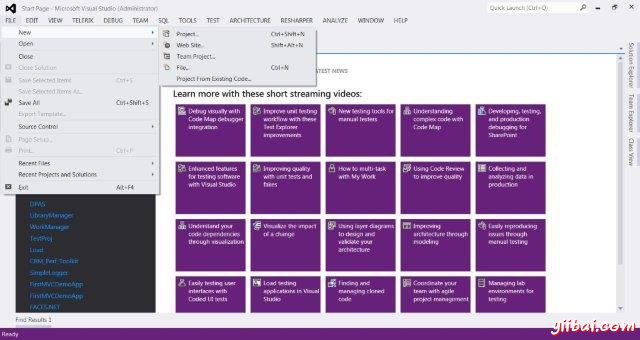
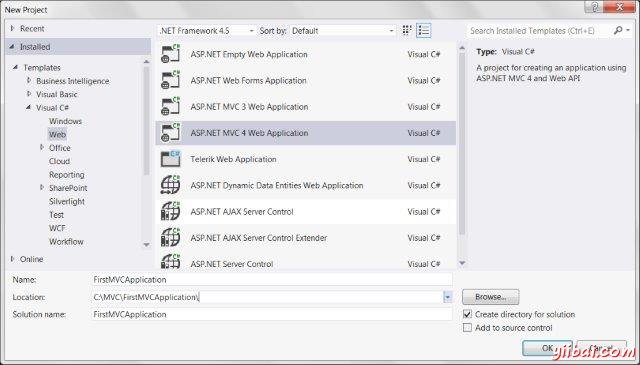
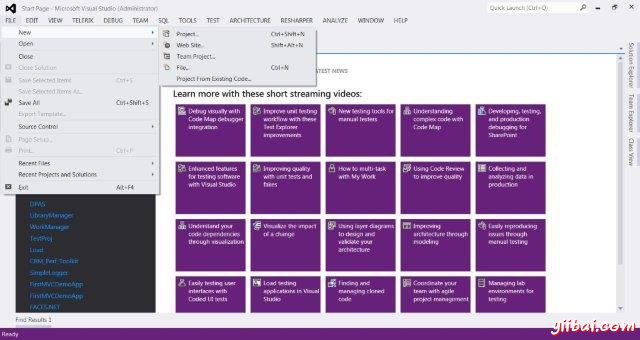
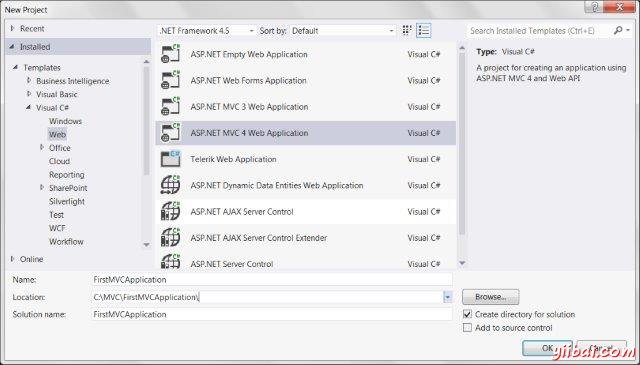
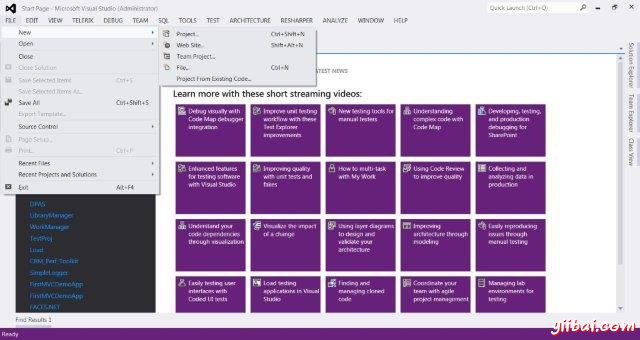
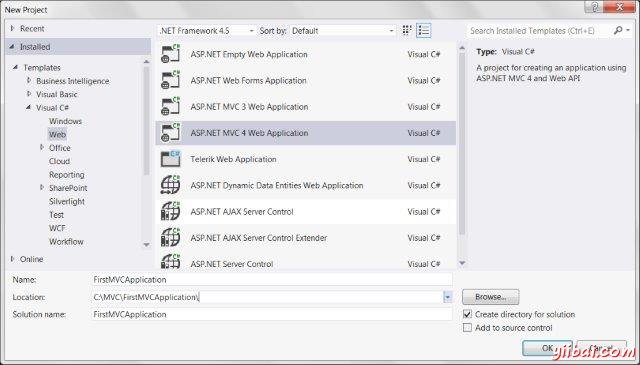
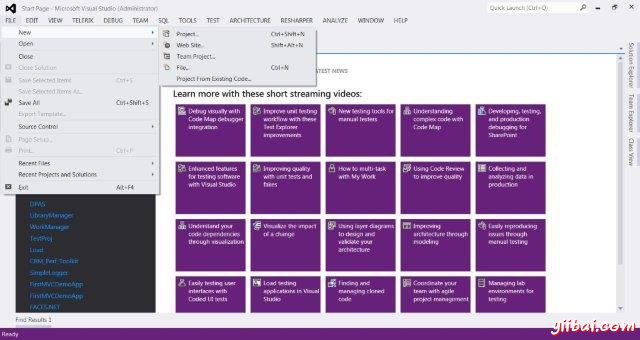
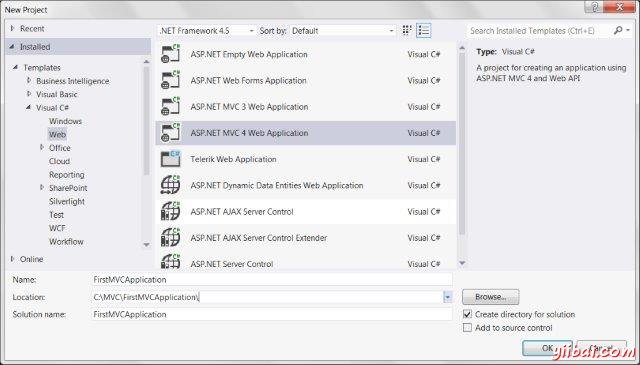
步驟 1: 啓動Visual Studio並選擇 File->New->Project。 選擇 Web->ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\MVC。點擊OK。


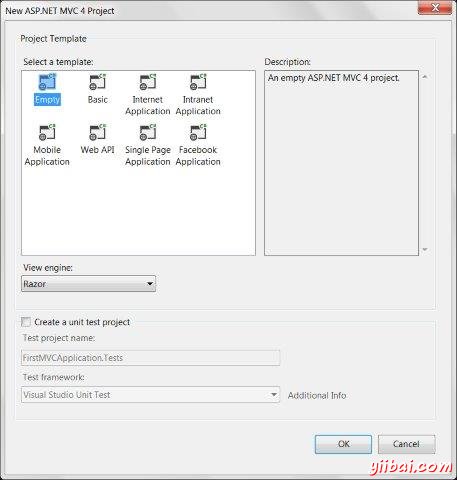
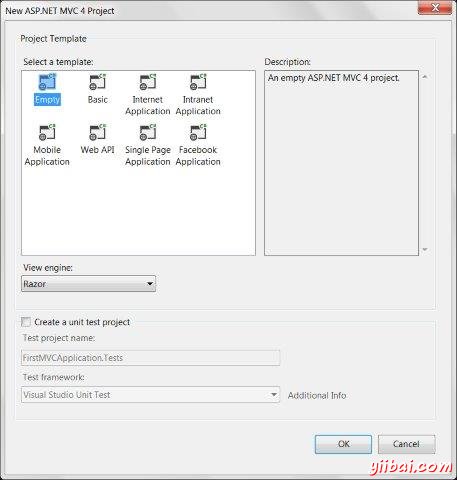
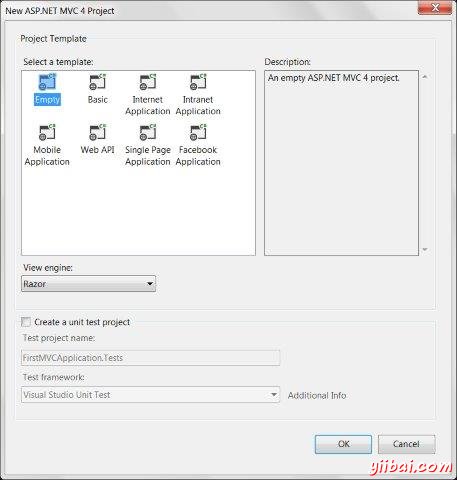
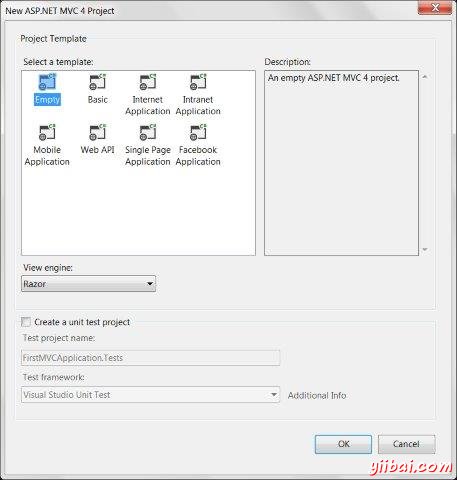
步驟 2: 打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。

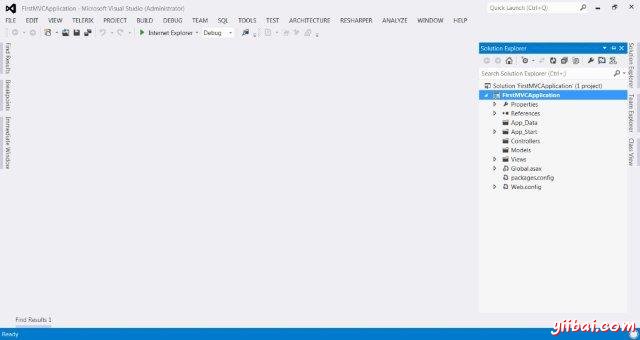
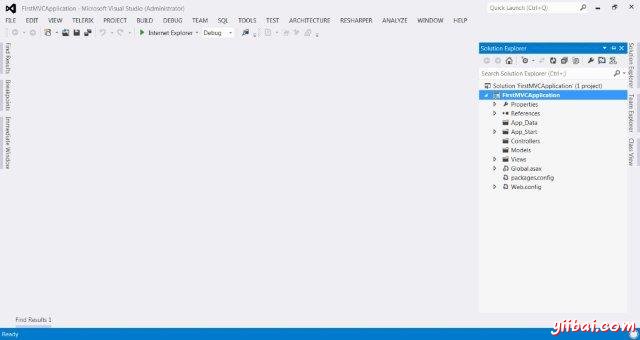
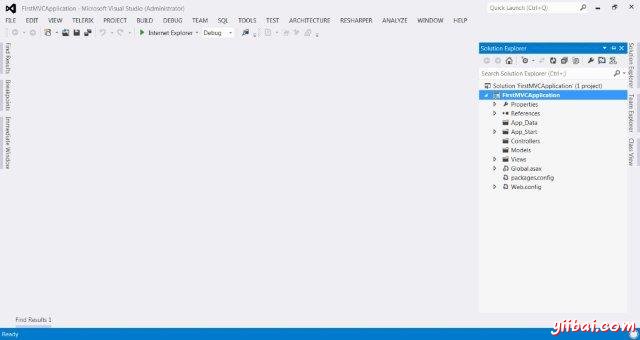
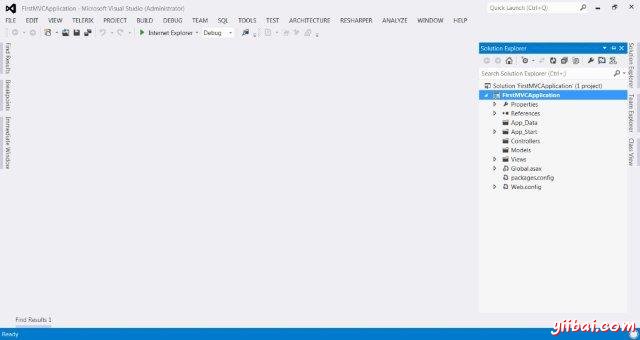
由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):

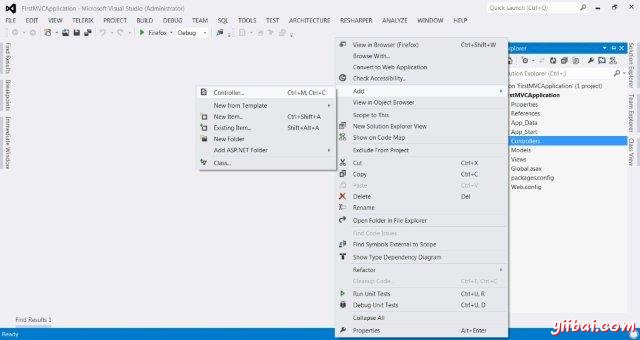
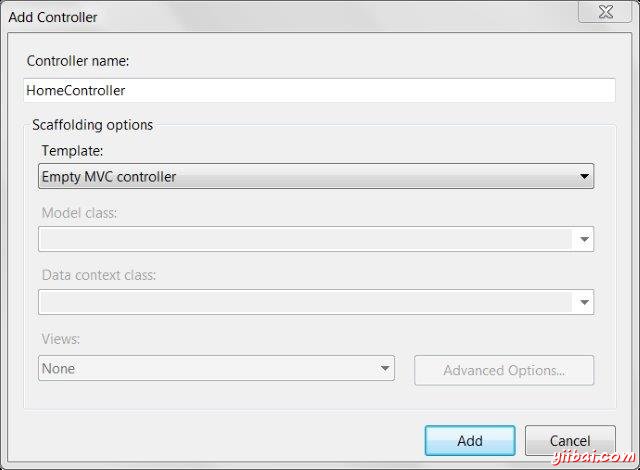
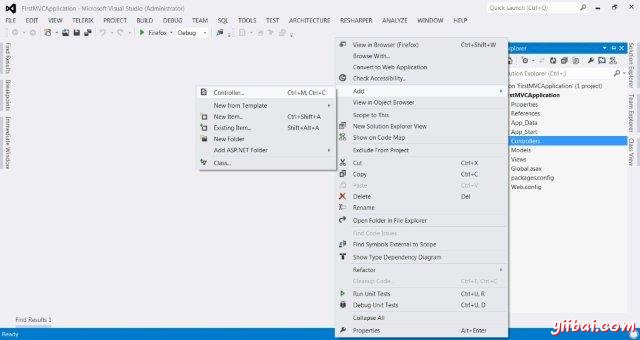
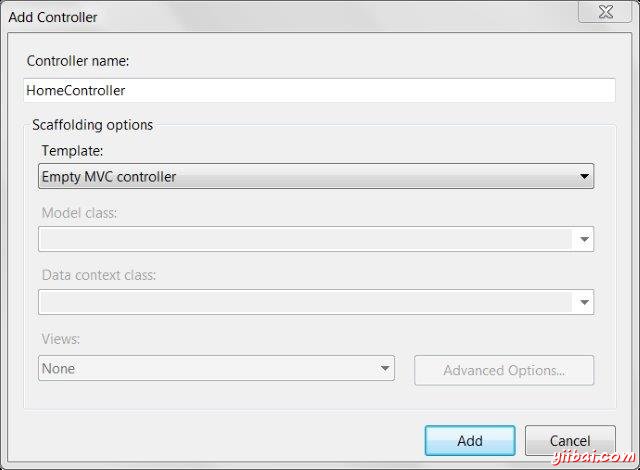
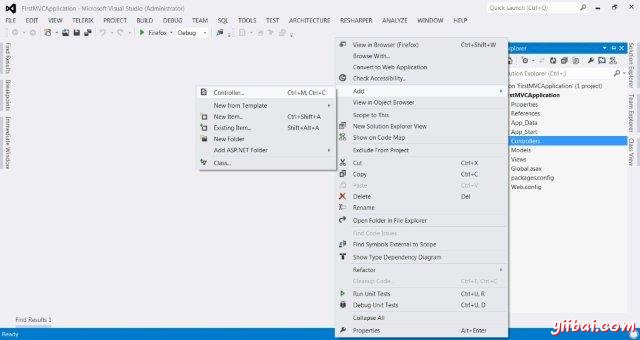
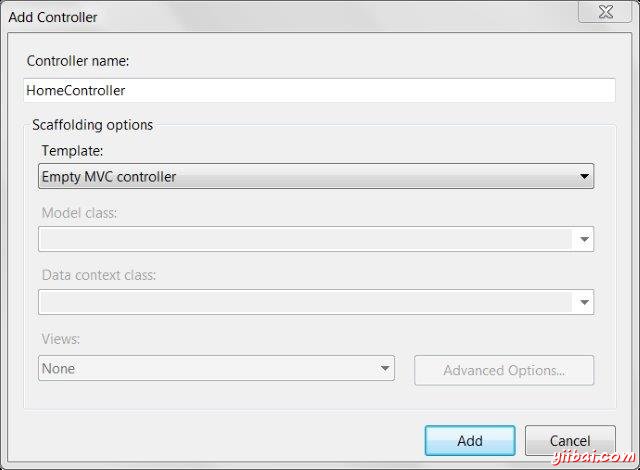
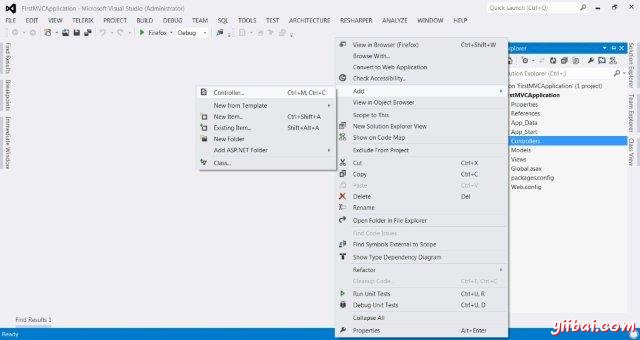
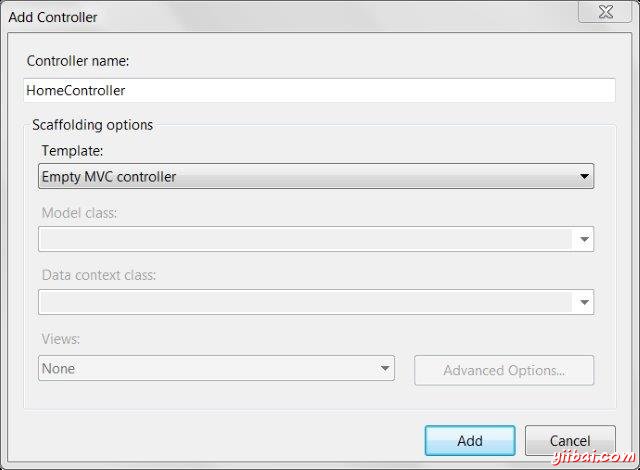
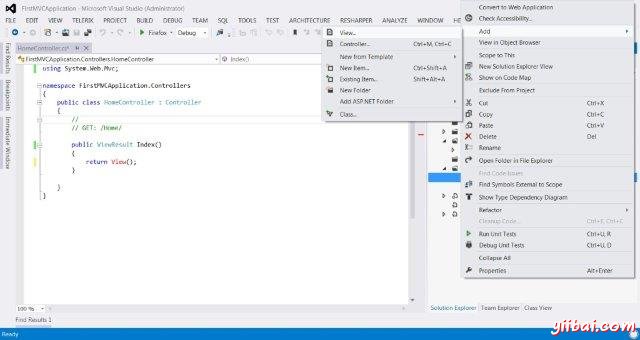
第3步: 現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add->Controller. 命名爲控制器爲HomeContoller點擊添加。


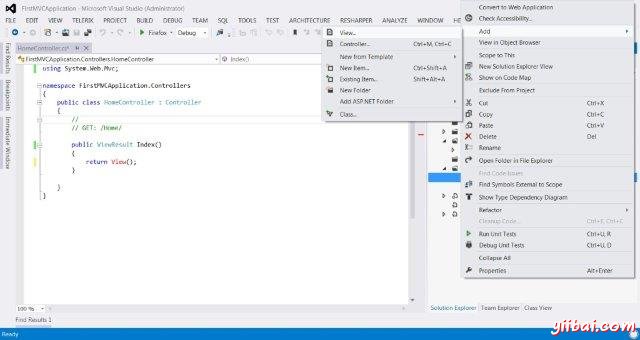
這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。
using System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }
上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。
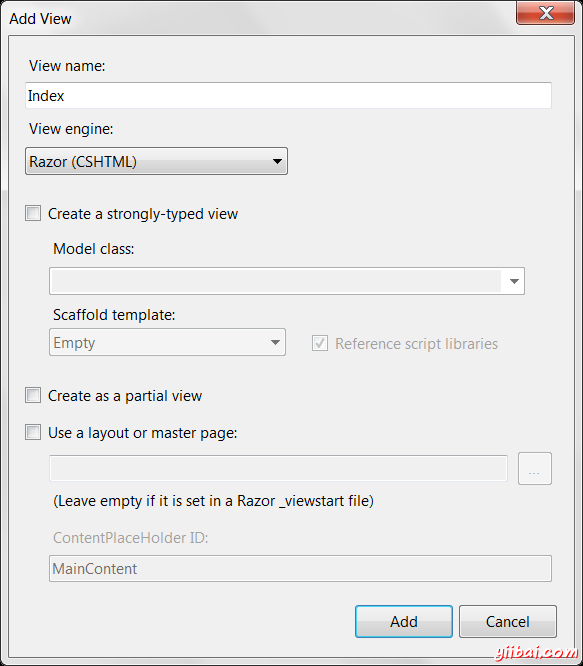
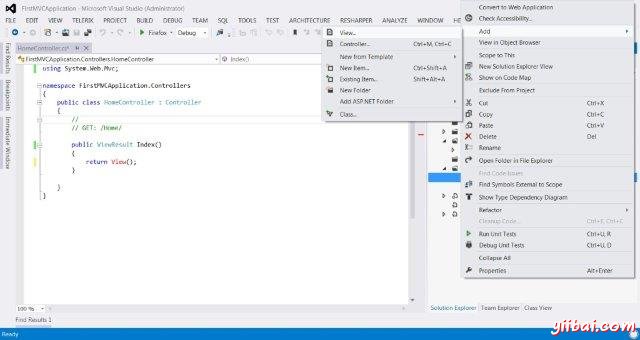
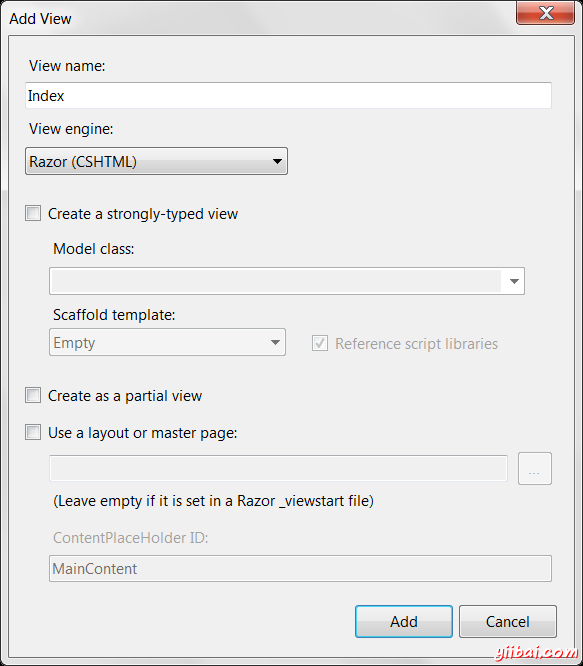
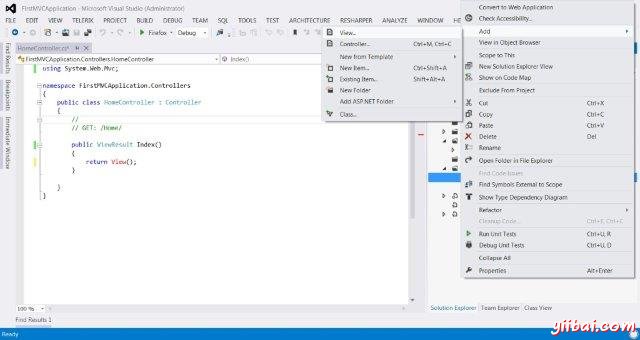
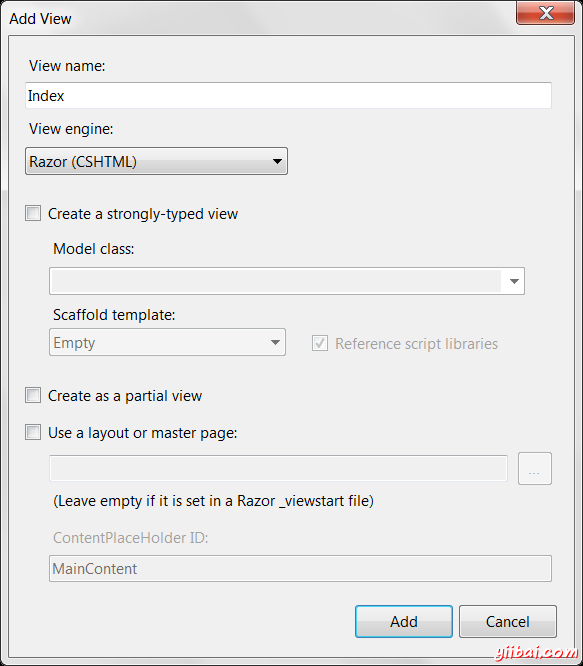
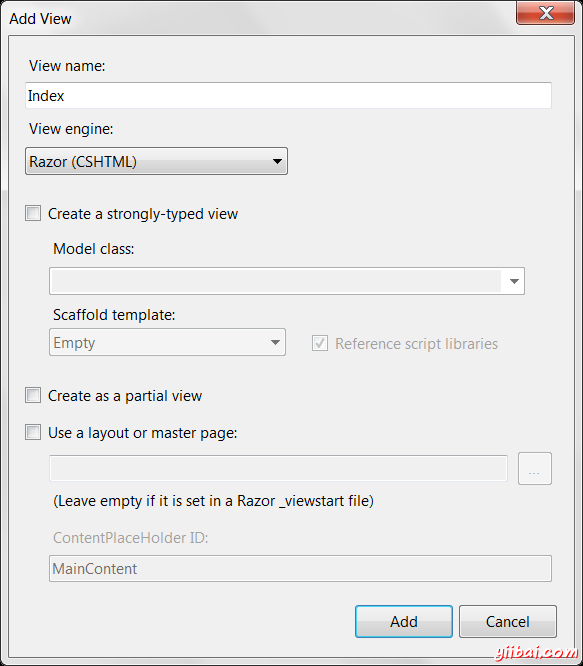
第4步:現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add->View.

命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。

這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:
@{ Layout = null; }
<meta name="viewport" content="width=device-width" />
Index</title> </head> <body> <div> </div> </body> </html></p>
<p><strong>第5步:</strong>修改以上視圖的body內容,使用下面的代碼:</p>
<body> <div> Welcome to My First MVC Application (<b>From Index View</b>) </div> </body>
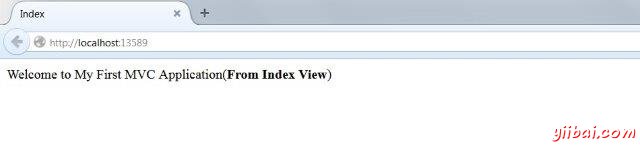
<p><strong>第6步:</strong>現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。</p>
<p>
<img src=https://asset.1ju.org/cmsstatic/mvc-9.jpg loading='lazy' alt=mvc_welcome_message class='my-8 w-full relative rounded-sm object-cover shadow-lg' />
</p>
<p><strong>第7步:</strong>在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。</p>
<p>MVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。</p>
<p>public ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour < 12 ? "Good Morning. Time is" + DateTime.Now.ToShortTimeString() : "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString(); return View(); }</p>
<p>在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。</p>
<p><strong>第8步:</strong>現在打開Index.cshtml並複製下面的代碼主體部分:</p>
<body> <div> @ViewBag.Greeting (<b>From Index View</b>) </div> </body>
<p>在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。</p>
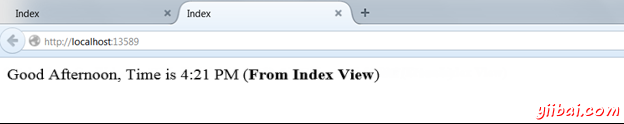
<p><strong>第9步:</strong>現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:</p>
<p>
<img src=https://asset.1ju.org/cmsstatic/mvc-10.jpg loading='lazy' alt=mvc_example class='my-8 w-full relative rounded-sm object-cover shadow-lg' />
</p>
</div></div></div><div class="functional-area-bottom"><div class="text-center"><div class="d-inline-block dropdown"><button type="button" id="dropdown-basic" aria-expanded="false" class="dropdown-toggle btn btn-outline-secondary btn-lg"><svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="share-nodes" class="svg-inline--fa fa-share-nodes " role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M352 224c53 0 96-43 96-96s-43-96-96-96s-96 43-96 96c0 4 .2 8 .7 11.9l-94.1 47C145.4 170.2 121.9 160 96 160c-53 0-96 43-96 96s43 96 96 96c25.9 0 49.4-10.2 66.6-26.9l94.1 47c-.5 3.9-.7 7.8-.7 11.9c0 53 43 96 96 96s96-43 96-96s-43-96-96-96c-25.9 0-49.4 10.2-66.6 26.9l-94.1-47c.5-3.9 .7-7.8 .7-11.9s-.2-8-.7-11.9l94.1-47C302.6 213.8 326.1 224 352 224z"></path></svg><span class="ml-1 show-row">Share</span></button></div></div></div></article></div><div class="card-footer"><div class="row"><div class="col"><svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="arrow-left" class="svg-inline--fa fa-arrow-left " role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M9.4 233.4c-12.5 12.5-12.5 32.8 0 45.3l160 160c12.5 12.5 32.8 12.5 45.3 0s12.5-32.8 0-45.3L109.2 288 416 288c17.7 0 32-14.3 32-32s-14.3-32-32-32l-306.7 0L214.6 118.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0l-160 160z"></path></svg><a href="/mvc-framework/mvc-framework-asp.net-forms">MVC框架 ASP.NET表單</a></div><div class="col text-md-end"><a href="/mvc-framework/mvc-framework-folders"><svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="arrow-right" class="svg-inline--fa fa-arrow-right " role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z"></path></svg>MVC框架 - 文件夾</a></div></div></div></div></div></div></div></div><footer class="bg-white py-5 font-size-14" id="footer"><div class="container"><div class="row"><dl class="col-6 col-md-3 d-none d-sm-block"><dt class="h6">鏈接</dt><dd class="my-1"><a class="text-secondary" href="https://www.ecool.shop/" title="Ecool Shop">Ecool Shop</a></dd></dl></div><hr class="mt-2 mb-4"/><div class="row"><div class="col-md-12"><div class="text-secondary text-center"> Copyright © 2015-2023 億聚網.</div></div></div></div></footer><script src="/_next/static/chunks/webpack-546743ddf7e8cb4f.js" async=""></script><script src="/_next/static/chunks/bce60fc1-3d5ef5c4572453f6.js" async=""></script><script src="/_next/static/chunks/698-b4ee1b293f5fb4bc.js" async=""></script><script src="/_next/static/chunks/main-app-a5eb339177c85de1.js" async=""></script><script>(self.__next_f=self.__next_f||[]).push([0])</script><script>self.__next_f.push([1,"1:HL[\"/_next/static/css/1c4d07c82cde5388.css\",{\"as\":\"style\"}]\n0:\"$L2\"\n"])</script><script>self.__next_f.push([1,"3:I{\"id\":2353,\"chunks\":[\"272:static/chunks/webpack-546743ddf7e8cb4f.js\",\"253:static/chunks/bce60fc1-3d5ef5c4572453f6.js\",\"698:static/chunks/698-b4ee1b293f5fb4bc.js\"],\"name\":\"default\",\"async\":false}\n5:I{\"id\":43012,\"chunks\":[\"470:static/chunks/app/global-error-2d20c7d510a72141.js\"],\"name\":\"\",\"async\":false}\n6:I{\"id\":67676,\"chunks\":[\"957:static/chunks/59925f94-6302db480f248368.js\",\"210:static/chunks/ce69f5c4-ada3b84c9854a250.js\",\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"652:static/chunks/652-2922f1746919c870"])</script><script>self.__next_f.push([1,".js\",\"814:static/chunks/814-8c170bd1a2e2c86e.js\",\"928:static/chunks/928-e2c979bb342b0445.js\",\"285:static/chunks/285-4809214f326cf011.js\",\"185:static/chunks/app/layout-491b43680903f5ac.js\"],\"name\":\"\",\"async\":false}\n7:I{\"id\":29099,\"chunks\":[\"957:static/chunks/59925f94-6302db480f248368.js\",\"210:static/chunks/ce69f5c4-ada3b84c9854a250.js\",\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"652:static/chunks/652-2922f1746919c870.js\",\"814:static/chunks/814-8c170bd1a2e2c86e.js\",\"928:static/chunks/928-e2c979bb342b0445.js\""])</script><script>self.__next_f.push([1,",\"285:static/chunks/285-4809214f326cf011.js\",\"185:static/chunks/app/layout-491b43680903f5ac.js\"],\"name\":\"\",\"async\":false}\nb:I{\"id\":49180,\"chunks\":[\"272:static/chunks/webpack-546743ddf7e8cb4f.js\",\"253:static/chunks/bce60fc1-3d5ef5c4572453f6.js\",\"698:static/chunks/698-b4ee1b293f5fb4bc.js\"],\"name\":\"default\",\"async\":false}\nc:I{\"id\":92306,\"chunks\":[\"272:static/chunks/webpack-546743ddf7e8cb4f.js\",\"253:static/chunks/bce60fc1-3d5ef5c4572453f6.js\",\"698:static/chunks/698-b4ee1b293f5fb4bc.js\"],\"name\":\"default\",\"async\""])</script><script>self.__next_f.push([1,":false}\n"])</script><script>self.__next_f.push([1,"2:[[[\"$\",\"link\",\"0\",{\"rel\":\"stylesheet\",\"href\":\"/_next/static/css/1c4d07c82cde5388.css\",\"precedence\":\"next\"}]],[\"$\",\"$L3\",null,{\"buildId\":\"PeSdcBxKDNQIZlulyUEdm\",\"assetPrefix\":\"\",\"initialCanonicalUrl\":\"/mvc-framework/mvc-framework-first-application\",\"initialTree\":[\"\",{\"children\":[[\"slug\",\"mvc-framework\",\"d\"],{\"children\":[[\"post\",\"mvc-framework-first-application\",\"d\"],{\"children\":[\"__PAGE__\",{}]}]}]},\"$undefined\",\"$undefined\",true],\"initialHead\":[\"$L4\",null],\"globalErrorComponent\":\"$5\",\"notFound\":[\"$\",\"html\",null,{\"lang\":\"zh-Hant-TW\",\"children\":[[\"$\",\"meta\",null,{\"name\":\"viewport\",\"content\":\"minimum-scale=1, initial-scale=1, width=device-width, shrink-to-fit=no, user-scalable=no, viewport-fit=cover\"}],[\"$\",\"meta\",null,{\"charSet\":\"utf-8\"}],[\"$\",\"link\",null,{\"rel\":\"icon\",\"href\":\"/favicon.png\"}],[\"$\",\"$L6\",null,{\"async\":true,\"src\":\"https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1574283203161704\"}],[\"$\",\"body\",null,{\"children\":[\"$\",\"$L7\",null,{\"children\":[\"$L8\",[\"$L9\",[],[\"$\",\"div\",null,{\"className\":\"page-content\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[\"$\",\"div\",null,{\"className\":\"box-404-wrap\",\"children\":[\"$\",\"div\",null,{\"className\":\"box\",\"children\":[\"$\",\"div\",null,{\"className\":\"d-flex flex-column align-items-center\",\"children\":[[\"$\",\"div\",null,{\"className\":\"text-wrap\",\"children\":[\"$\",\"h1\",null,{\"data-t\":\"404\",\"className\":\"h1\",\"children\":\"404\"}]}],[\"$\",\"div\",null,{\"className\":\"text-center mt-2\",\"children\":\"很抱歉,找不到此頁面! \"}],[\"$\",\"div\",null,{\"className\":\"mt-4\",\"children\":[\"$\",\"a\",null,{\"role\":\"button\",\"tabindex\":\"0\",\"href\":\"/\",\"className\":\"btn btn-primary\",\"children\":\"可前往首頁重新尋找頁面\"}]}]]}]}]}]}]}]],[\"$\",\"footer\",null,{\"className\":\"bg-white py-5 font-size-14\",\"id\":\"footer\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[\"$\",\"dl\",null,{\"className\":\"col-6 col-md-3 d-none d-sm-block\",\"children\":[[\"$\",\"dt\",null,{\"className\":\"h6\",\"children\":\"鏈接\"}],[\"$\",\"dd\",null,{\"className\":\"my-1\",\"children\":[\"$\",\"a\",null,{\"className\":\"text-secondary\",\"href\":\"https://www.ecool.shop/\",\"title\":\"Ecool Shop\",\"children\":\"Ecool Shop\"}]}]]}]}],[\"$\",\"hr\",null,{\"className\":\"mt-2 mb-4\"}],[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[\"$\",\"div\",null,{\"className\":\"col-md-12\",\"children\":[\"$\",\"div\",null,{\"className\":\"text-secondary text-center\",\"children\":\" Copyright © 2015-2023 億聚網.\"}]}]}]]}]}]]}]}]]}],\"asNotFound\":false,\"children\":[[\"$\",\"html\",null,{\"lang\":\"zh-Hant-TW\",\"children\":[[\"$\",\"meta\",null,{\"name\":\"viewport\",\"content\":\"minimum-scale=1, initial-scale=1, width=device-width, shrink-to-fit=no, user-scalable=no, viewport-fit=cover\"}],[\"$\",\"meta\",null,{\"charSet\":\"utf-8\"}],[\"$\",\"link\",null,{\"rel\":\"icon\",\"href\":\"/favicon.png\"}],[\"$\",\"$L6\",null,{\"async\":true,\"src\":\"https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1574283203161704\"}],[\"$\",\"body\",null,{\"children\":[\"$\",\"$L7\",null,{\"children\":[\"$La\",[\"$\",\"$Lb\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\"],\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"hasLoading\":false,\"template\":[\"$\",\"$Lc\",null,{}],\"templateStyles\":\"$undefined\",\"notFound\":[\"$\",\"div\",null,{\"className\":\"page-content\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[\"$\",\"div\",null,{\"className\":\"box-404-wrap\",\"children\":[\"$\",\"div\",null,{\"className\":\"box\",\"children\":[\"$\",\"div\",null,{\"className\":\"d-flex flex-column align-items-center\",\"children\":[[\"$\",\"div\",null,{\"className\":\"text-wrap\",\"children\":[\"$\",\"h1\",null,{\"data-t\":\"404\",\"className\":\"h1\",\"children\":\"404\"}]}],[\"$\",\"div\",null,{\"className\":\"text-center mt-2\",\"children\":\"很抱歉,找不到此頁面! \"}],[\"$\",\"div\",null,{\"className\":\"mt-4\",\"children\":[\"$\",\"a\",null,{\"role\":\"button\",\"tabindex\":\"0\",\"href\":\"/\",\"className\":\"btn btn-primary\",\"children\":\"可前往首頁重新尋找頁面\"}]}]]}]}]}]}]}],\"notFoundStyles\":[],\"childProp\":{\"current\":[\"$\",\"$Lb\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\",[\"slug\",\"mvc-framework\",\"d\"],\"children\"],\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"hasLoading\":false,\"template\":[\"$\",\"$Lc\",null,{}],\"templateStyles\":\"$undefined\",\"notFound\":\"$undefined\",\"notFoundStyles\":\"$undefined\",\"childProp\":{\"current\":[\"$\",\"$Lb\",null,{\"parallelRouterKey\":\"children\",\"segmentPath\":[\"children\",[\"slug\",\"mvc-framework\",\"d\"],\"children\",[\"post\",\"mvc-framework-first-application\",\"d\"],\"children\"],\"error\":\"$undefined\",\"errorStyles\":\"$undefined\",\"loading\":\"$undefined\",\"loadingStyles\":\"$undefined\",\"hasLoading\":false,\"template\":[\"$\",\"$Lc\",null,{}],\"templateStyles\":\"$undefined\",\"notFound\":\"$undefined\",\"notFoundStyles\":\"$undefined\",\"childProp\":{\"current\":[\"$Ld\",null],\"segment\":\"__PAGE__\"},\"styles\":[]}],\"segment\":[\"post\",\"mvc-framework-first-application\",\"d\"]},\"styles\":[]}],\"segment\":[\"slug\",\"mvc-framework\",\"d\"]},\"styles\":[]}],[\"$\",\"footer\",null,{\"className\":\"bg-white py-5 font-size-14\",\"id\":\"footer\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[\"$\",\"dl\",null,{\"className\":\"col-6 col-md-3 d-none d-sm-block\",\"children\":[[\"$\",\"dt\",null,{\"className\":\"h6\",\"children\":\"鏈接\"}],[\"$\",\"dd\",null,{\"className\":\"my-1\",\"children\":[\"$\",\"a\",null,{\"className\":\"text-secondary\",\"href\":\"https://www.ecool.shop/\",\"title\":\"Ecool Shop\",\"children\":\"Ecool Shop\"}]}]]}]}],[\"$\",\"hr\",null,{\"className\":\"mt-2 mb-4\"}],[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[\"$\",\"div\",null,{\"className\":\"col-md-12\",\"children\":[\"$\",\"div\",null,{\"className\":\"text-secondary text-center\",\"children\":\" Copyright © 2015-2023 億聚網.\"}]}]}]]}]}]]}]}]]}],null]}]]\n"])</script><script>self.__next_f.push([1,"e:I{\"id\":43817,\"chunks\":[\"957:static/chunks/59925f94-6302db480f248368.js\",\"210:static/chunks/ce69f5c4-ada3b84c9854a250.js\",\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"652:static/chunks/652-2922f1746919c870.js\",\"814:static/chunks/814-8c170bd1a2e2c86e.js\",\"928:static/chunks/928-e2c979bb342b0445.js\",\"285:static/chunks/285-4809214f326cf011.js\",\"185:static/chunks/app/layout-491b43680903f5ac.js\"],\"name\":\"\",\"async\":false}\nf:I{\"id\":77095,\"chunks\":[\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"91:static/chunks/app/c"])</script><script>self.__next_f.push([1,"ategory/[slug]/page-bbf4c946a9f81329.js\"],\"name\":\"\",\"async\":false}\n9:[[\"$\",\"meta\",\"0\",{\"charSet\":\"utf-8\"}],[\"$\",\"meta\",\"1\",{\"name\":\"viewport\",\"content\":\"width=device-width, initial-scale=1\"}]]\n"])</script><script>self.__next_f.push([1,"8:[\"$\",\"div\",null,{\"className\":\"shadow-sm\",\"id\":\"sf-header\",\"children\":[[\"$\",\"$Le\",null,{}],[\"$\",\"div\",null,{\"className\":\"sub-head d-lg-flex bg-white\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[\"$\",\"div\",null,{\"className\":\"tag-container-outer\",\"children\":[[\"$\",\"div\",null,{\"className\":\"tag-container\",\"children\":[[\"$\",\"span\",\"java\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/java\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"Java技術\"}]}],[\"$\",\"span\",\"web\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/web\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"Web開發\"}]}],[\"$\",\"span\",\"hightlang\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/hightlang\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"高級語言\"}]}],[\"$\",\"span\",\"misc\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/misc\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"其他技術\"}]}],[\"$\",\"span\",\"script\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/script\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"腳本語言\"}]}],[\"$\",\"span\",\"database\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/database\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"數據庫\"}]}],[\"$\",\"span\",\"bigdata\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/bigdata\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"大數據教程\"}]}],[\"$\",\"span\",\"xml\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/xml\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"XML技術\"}]}],[\"$\",\"span\",\"zhuanyejiaoyu\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/zhuanyejiaoyu\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"專業教育\"}]}],[\"$\",\"span\",\"framework\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/framework\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"框架\"}]}],[\"$\",\"span\",\"software\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/software\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"軟件工具教程\"}]}],[\"$\",\"span\",\"telecom\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/telecom\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"通信技術\"}]}],[\"$\",\"span\",\"5f75e0e8c632ea000650d41e\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/microsoft-technology\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"微軟技術\"}]}],[\"$\",\"span\",\"quality\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/quality\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"軟件測試\"}]}],[\"$\",\"span\",\"mobile-dev\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/mobile-dev\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"手機開發\"}]}],[\"$\",\"span\",\"frontend\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/frontend\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"前端技術\"}]}],[\"$\",\"span\",\"5f75e2d9c632ea000650d488\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/artificial-intelligence\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"人工智能\"}]}],[\"$\",\"span\",\"how2code\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/how2code\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"實例代碼\"}]}]]}],[\"$\",\"div\",null,{\"className\":\"gradient-block\"}]]}]}]}]]}]\n"])</script><script>self.__next_f.push([1,"a:[\"$\",\"div\",null,{\"className\":\"shadow-sm\",\"id\":\"sf-header\",\"children\":[[\"$\",\"$Le\",null,{}],[\"$\",\"div\",null,{\"className\":\"sub-head d-lg-flex bg-white\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[\"$\",\"div\",null,{\"className\":\"tag-container-outer\",\"children\":[[\"$\",\"div\",null,{\"className\":\"tag-container\",\"children\":[[\"$\",\"span\",\"java\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/java\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"Java技術\"}]}],[\"$\",\"span\",\"web\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/web\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"Web開發\"}]}],[\"$\",\"span\",\"hightlang\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/hightlang\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"高級語言\"}]}],[\"$\",\"span\",\"misc\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/misc\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"其他技術\"}]}],[\"$\",\"span\",\"script\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/script\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"腳本語言\"}]}],[\"$\",\"span\",\"database\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/database\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"數據庫\"}]}],[\"$\",\"span\",\"bigdata\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/bigdata\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"大數據教程\"}]}],[\"$\",\"span\",\"xml\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/xml\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"XML技術\"}]}],[\"$\",\"span\",\"zhuanyejiaoyu\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/zhuanyejiaoyu\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"專業教育\"}]}],[\"$\",\"span\",\"framework\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/framework\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"框架\"}]}],[\"$\",\"span\",\"software\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/software\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"軟件工具教程\"}]}],[\"$\",\"span\",\"telecom\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/telecom\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"通信技術\"}]}],[\"$\",\"span\",\"5f75e0e8c632ea000650d41e\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/microsoft-technology\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"微軟技術\"}]}],[\"$\",\"span\",\"quality\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/quality\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"軟件測試\"}]}],[\"$\",\"span\",\"mobile-dev\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/mobile-dev\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"手機開發\"}]}],[\"$\",\"span\",\"frontend\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/frontend\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"前端技術\"}]}],[\"$\",\"span\",\"5f75e2d9c632ea000650d488\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/artificial-intelligence\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"人工智能\"}]}],[\"$\",\"span\",\"how2code\",{\"className\":\"tag-nav__item me-3\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/category/how2code\",\"className\":\"text-secondNav\",\"prefetch\":false,\"children\":\"實例代碼\"}]}]]}],[\"$\",\"div\",null,{\"className\":\"gradient-block\"}]]}]}]}]]}]\n"])</script><script>self.__next_f.push([1,"10:I{\"id\":48364,\"chunks\":[\"957:static/chunks/59925f94-6302db480f248368.js\",\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"652:static/chunks/652-2922f1746919c870.js\",\"814:static/chunks/814-8c170bd1a2e2c86e.js\",\"507:static/chunks/507-b7b248284dd3c803.js\",\"928:static/chunks/928-e2c979bb342b0445.js\",\"27:static/chunks/app/[slug]/[post]/page-f1024873a96f4ead.js\"],\"name\":\"\",\"async\":false}\n21:I{\"id\":84010,\"chunks\":[\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"91:static/chunks/app/category/[slug]/page-bbf4c946a9f81329"])</script><script>self.__next_f.push([1,".js\"],\"name\":\"\",\"async\":false}\n22:I{\"id\":9362,\"chunks\":[\"957:static/chunks/59925f94-6302db480f248368.js\",\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"652:static/chunks/652-2922f1746919c870.js\",\"814:static/chunks/814-8c170bd1a2e2c86e.js\",\"507:static/chunks/507-b7b248284dd3c803.js\",\"190:static/chunks/app/article/[slug]/page-8819d505c1df94c3.js\"],\"name\":\"\",\"async\":false}\n24:I{\"id\":91947,\"chunks\":[\"957:static/chunks/59925f94-6302db480f248368.js\",\"703:static/chunks/703-ad7f7a9d88b70895.js\",\"652:static/chunks/652"])</script><script>self.__next_f.push([1,"-2922f1746919c870.js\",\"814:static/chunks/814-8c170bd1a2e2c86e.js\",\"507:static/chunks/507-b7b248284dd3c803.js\",\"928:static/chunks/928-e2c979bb342b0445.js\",\"27:static/chunks/app/[slug]/[post]/page-f1024873a96f4ead.js\"],\"name\":\"\",\"async\":false}\n11:Tc6b,"])</script><script>self.__next_f.push([1,"\u003ch2\u003e MVC是什麼?\u003c/h2\u003e \n\u003cp\u003e MVC框架-模型 - 視圖- 控制器(MVC)是用來將應用程序分爲三個主要邏輯組件的架構模式:模型,視圖和控制器。這些組件被用來處理一個面向應用的特定開發。 MVC是最常用的行業標準的Web開發框架,以創建可擴展的和可擴展的項目之一。\u003c/p\u003e \n\u003ch2\u003e MVC組件\u003c/h2\u003e \n\u003cp\u003e \u003cstrong\u003e模型:\u0026nbsp;\u003c/strong\u003e模型組件對應於所有相關的邏輯,用戶和數據。這可以表示正在被視圖和控制器組件或任何其他業務邏輯相關數據之間傳輸的數據。例如,一個客戶對象將從數據庫中檢索的客戶信息,操縱,並更新數據返回到數據庫或者用它來呈現數據。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e視圖:\u0026nbsp;\u003c/strong\u003e視圖組件用於應用程序的所有用戶界面邏輯。例如,客戶視圖將包括所有的UI組件,例如文本框,下拉菜單等,最終與用戶交互。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e控制器:\u0026nbsp;\u003c/strong\u003e控制器充當Model和View組件之間的接口,用以處理所有的業務邏輯和傳入的請求, 使用模型部件操縱數據以及與視圖交互以顯示最終的輸出。例如,客戶控制器將處理所有的交互和輸入來自客戶查看和使用客戶模型更新數據庫。相同的控制器將用於查看客戶數據。\u003c/p\u003e \n\u003cimg alt=\"model_view_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-1.png\"\u003e \n\u003ch2\u003e ASP.NET MVC\u003c/h2\u003e \n\u003cp\u003e ASP.NET支持三種主要的開發模型: Web Pages, Web Forms 和 MVC (Model View Controller). ASP.NET MVC框架是集成了現有的ASP.NET特徵輕便,高度可測試演示框架,如主控頁,身份驗證等。在.NET,這個框架是在System.Web.Mvc組件定義。MVC框架的最新版本是5.0。我們使用Visual Studio來創建可加入作爲模板在Visual Studio中的ASP.NET MVC應用程序。\u003c/p\u003e \n\u003ch2\u003e ASP.NET MVC 特性\u003c/h2\u003e \n\u003cp\u003e 在ASP.NET MVC提供了以下功能:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e 適合開發複雜的,但重量輕的應用;\u003c/li\u003e \n \u003cli\u003e 它提供了一種可擴展和可插入的框架,可以容易地更換和定製。例如,如果不希望使用內置的Razor 或 ASPX 視圖引擎,那麼可以使用任何其他第三方視圖引擎,甚至可以是自定義。\u003c/li\u003e \n \u003cli\u003e 通過邏輯上劃分成模型,視圖和控制器組件利用應用程序基於組件的設計。這使得開發人員能夠管理大型項目的複雜性和對各個部件的開發工作。\u003c/li\u003e \n \u003cli\u003e 在MVC結構提高了測試驅動開發的應用程序和可測試性,因爲所有組件可以設計的界面和基於使用模擬對象進行測試。因此,ASP.NET MVC框架非常適合大型團隊的web開發項目。\u003c/li\u003e \n \u003cli\u003e 支持所有現有的ASP.NET廣闊的功能,如授權和認證,母版頁,數據綁定,用戶控件,成員身份,ASP.NET路由等。\u003c/li\u003e \n \u003cli\u003e 它不使用視圖狀態的概念(目前在ASP.NET)。這有助於構建重量輕應用程序,完全控制權交給開發商。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 因此,可以考慮MVC框架構建在ASP.NET之上,提供一大組的新增功能,重點是基於組件的開發和測試的主要框架。\u003c/p\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"12:T2788,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e \n\u003ch2\u003e 按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 1:\u0026nbsp;\u003c/strong\u003e啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-1.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-2.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 2:\u0026nbsp;\u003c/strong\u003e打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e \n\u003cimg alt=\"select_mvc_template\" src=\"https://asset.1ju.org/cmsstatic/mvc-3.jpg\"\u003e \n\u003cp\u003e 由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e \n\u003cimg alt=\"mvc_project_structure\" src=\"https://asset.1ju.org/cmsstatic/mvc-4.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e\u003cstrong\u003e\u0026nbsp;\u003c/strong\u003e現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e \n\u003cimg alt=\"add_mvc_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-5.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_homecontroller\" src=\"https://asset.1ju.org/cmsstatic/mvc-6.jpg\"\u003e \n\u003cp\u003e 這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstMVCApplication\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHomeController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e \n\u003cimg alt=\"add_mvc_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-7.jpg\"\u003e \n\u003cp\u003e 命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e \n\u003cimg alt=\"create_index_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-8.jpg\"\u003e \n\u003cp\u003e 這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e \n\u003cpre class=\"prettyprint notranslate tryit prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enull\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003emeta name\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"viewport\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e content\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"width=device-width\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ediv\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n Welcome to My First MVC Application (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e \n\u003cimg alt=\"mvc_welcome_message\" src=\"https://asset.1ju.org/cmsstatic/mvc-9.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e \n\u003cp\u003e MVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\u003cspan class=\"pln\"\u003e hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eHour\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGreeting\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e12\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e?\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Morning. Time is\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Afternoon. Time is \"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @ViewBag.Greeting (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting\u0026nbsp;屬性的值。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_example\" src=\"https://asset.1ju.org/cmsstatic/mvc-10.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"13:Tb9d,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 現在,我們已經創建了一個示例MVC應用程序,讓我們瞭解一個MVC項目的文件夾結構。我們將創造新的MVC項目,以瞭解這一點。\u003c/p\u003e \n\u003cp\u003e 在Visual Studio中,打開File-\u0026gt;New-\u0026gt;Project,選擇ASP.NET MVC應用程序。將其命名爲MVCFolderDemo。\u003c/p\u003e \n\u003cimg alt=\"create_mvc_folder_demo_project\" src=\"https://asset.1ju.org/cmsstatic/mvc-11.jpg\"\u003e \n\u003cp\u003e 點擊OK。在接下來的窗口中,選擇Internet Application作爲項目模板,然後單擊OK。\u003c/p\u003e \n\u003cimg alt=\"create_mvc_internet_application\" src=\"https://asset.1ju.org/cmsstatic/mvc-12.jpg\"\u003e \n\u003cp\u003e 這將創建一個示例MVC應用程序,如下圖所示:\u003c/p\u003e \n\u003cimg alt=\"mvc_folder_project_structure\" src=\"https://asset.1ju.org/cmsstatic/mvc-13.jpg\"\u003e \n\u003cp\u003e 需要注意的是目前在這個項目中的文件管理器呈現,我們選擇了默認模板。根據不同的版本這些可能略有變化。\u003c/p\u003e \n\u003ch2\u003e 控制器文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾將包含所有控制器類。MVC要求所有的控制文件,以控制器的名稱結束。\u003c/li\u003e \n \u003cli\u003e 在我們的例子中,控制器文件夾包含兩個類文件:AccountController和HomeController。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_controllers\" src=\"https://asset.1ju.org/cmsstatic/mvc-14.jpg\"\u003e \n\u003ch2\u003e 模型文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 文件夾將包含所有其用於工作在應用數據模型類。\u003c/li\u003e \n \u003cli\u003e 在我們的例子中,模型文件夾中包含AccountModels。可以在這個文件打開和查看代碼,看看如何將數據模型,在我們的例子中創建的帳戶管理。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_models\" src=\"https://asset.1ju.org/cmsstatic/mvc-15.jpg\"\u003e \n\u003ch2\u003e 視圖文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾存儲關於應用程序的顯示和用戶界面的HTML文件。\u003c/li\u003e \n \u003cli\u003e 它包含每個控制器的一個文件夾。\u003c/li\u003e \n \u003cli\u003e 在我們的例子中,會看到在視圖三個子文件夾,即Account, Home 和 Shared ,其中包含HTML文件特定於該視圖區域。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_views\" src=\"https://asset.1ju.org/cmsstatic/mvc-16.jpg\"\u003e \n\u003ch2\u003e App_Start 文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾包含所有的應用程序加載過程中所需的文件。\u003c/li\u003e \n \u003cli\u003e 例如,RouteConfig文件用於路由傳入的URL到正確的控制器和動作\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_app_start_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-17.jpg\"\u003e \n\u003ch2\u003e Content 文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾包含所有的靜態文件,如CSS,圖片,圖標等。\u003c/li\u003e \n \u003cli\u003e 這個文件夾裏面的文件,Site.css是應用程序應用默認樣式。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_content_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-18.jpg\"\u003e \n\u003ch2\u003e Scripts文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾中保存該項目的所有JS文件。默認情況下,Visual Studio添加了MVC,jQuery和其他標準的JS庫。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_scripts_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-19.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"14:T2e06,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 模型負責管理應用程序的數據。它響應視圖的請求,同時也響應指令從控制器到自我更新。\u003c/p\u003e \n\u003cp\u003e 模型類可以手動創建或從數據庫實體創建產生。 我們將看到很多手動創建模型的例子在接下來的章節中。因此,在本章中,我們將嘗試另一種選擇,即從數據庫中生成,使有自動和手動兩種方法。\u003c/p\u003e \n\u003ch2\u003e 創建數據庫實體\u003c/h2\u003e \n\u003cp\u003e 連接到SQL Server,並創建一個新的數據庫。\u003c/p\u003e \n\u003cimg alt=\"connect_sql_server\" src=\"https://asset.1ju.org/cmsstatic/mvc-20.jpg\"\u003e \n\u003cp\u003e 現在,運行以下查詢語句來創建新表:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pln\"\u003eCREATE TABLE \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pun\"\u003e](\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT IDENTITY \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e NVARCHAR \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e50\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e NVARCHAR \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e50\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollmentDate\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e DATETIME NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n PRIMARY KEY CLUSTERED \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e ASC\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\nCREATE TABLE \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourse\u003c/span\u003e\u003cspan class=\"pun\"\u003e](\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT IDENTITY \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eTitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e NVARCHAR \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e50\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCredits\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n PRIMARY KEY CLUSTERED \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e ASC\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\nCREATE TABLE \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollment\u003c/span\u003e\u003cspan class=\"pun\"\u003e](\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollmentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT IDENTITY \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eGrade\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e DECIMAL\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e3\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e2\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n PRIMARY KEY CLUSTERED \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollmentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e ASC\u003c/span\u003e\u003cspan class=\"pun\"\u003e),\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n CONSTRAINT \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003eFK_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollment_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourse_CourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e FOREIGN KEY \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n REFERENCES \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourse\u003c/span\u003e\u003cspan class=\"pun\"\u003e]([\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e ON DELETE CASCADE\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n CONSTRAINT \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003eFK_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollment_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent_StudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e FOREIGN KEY \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n REFERENCES \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pun\"\u003e]([\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e ON DELETE CASCADE\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003c/pre\u003e \n\u003ch2\u003e 使用數據庫實體生成模型\u003c/h2\u003e \n\u003cp\u003e 創建數據庫並設置了表之後,你可以繼續前進,創建一個新空的MVC應用程序。 現在,在您的項目右鍵點擊Models文件夾,並選擇Add-\u0026gt;New 項並選擇ADO.NET 實體數據模型。\u003c/p\u003e \n\u003cimg alt=\"add_new_model_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-21.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"add_new_model_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-22.jpg\"\u003e \n\u003cp\u003e 在接下來的嚮導中,選擇生成數據庫,然後單擊下一步。設置連接到SQL數據庫。\u003c/p\u003e \n\u003cimg alt=\"add_new_model_test_connection\" src=\"https://asset.1ju.org/cmsstatic/mvc-23.jpg\"\u003e \n\u003cp\u003e 選擇數據庫並單擊測試連接。與此類似,屏幕將會隨之顯示。點擊下一步。\u003c/p\u003e \n\u003cimg alt=\"add_new_model_test_connection_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-24.jpg\"\u003e \n\u003cp\u003e 選擇表,視圖和存儲過程和函數,然後單擊完成。將看到模型視圖創建是這樣的:\u003c/p\u003e \n\u003cimg alt=\"new_mvc_model\" src=\"https://asset.1ju.org/cmsstatic/mvc-25.jpg\"\u003e \n\u003cp\u003e 上述操作將自動創建所有的數據庫實體模型文件。示例,我們創建的學生表將產生一個模型文件Student.cs,如下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMvcModelExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCollections\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGeneric\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003epartial\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ethis\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollments\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHashSet\u003c/span\u003e\n \n \u003cspan class=\"pun\"\u003e();\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eNullable\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eEnrollmentDate\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003evirtual\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eICollection\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eEnrollments\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \n \n \u003c/pre\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"15:T9b1,"])</script><script>self.__next_f.push([1,"\u003cp\u003e Asp.net MVC控制器負責控制應用程序的執行流程。當你發出請求(指請求頁)在MVC應用程序中,控制器負責返回響應這一請求。控制器可以有一個或多個動作。控制器的動作可以返回不同類型的操作結果到一個特定的請求。\u003c/p\u003e \n\u003cp\u003e 控制器負責控制應用邏輯和充當視圖和模型之間的協調器。控制器通過視圖接收來自用戶的輸入,然後模型處理用戶的數據和傳遞結果返回給視圖。\u003c/p\u003e \n\u003ch2\u003e 創建一個控制器\u003c/h2\u003e \n\u003cp\u003e 要創建一個控制器,在MVC應用程序中創建一個空的MVC應用程序,然後右鍵單擊控制器(Controller)文件夾,然後選擇菜單選項Add-\u0026gt;Controller。選擇之後顯示添加控制器對話框。命名爲控制器DemoController。\u003c/p\u003e \n\u003cp\u003e 控制器類文件將這樣創建:\u003c/p\u003e \n\u003cimg alt=\"mvc_new_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-26.jpg\"\u003e \n\u003ch2\u003e 創建一個帶有Icontroller的控制器\u003c/h2\u003e \n\u003cp\u003e 在MVC框架,控制器類必須實現從System.Web.Mvc命名空間中的IController接口。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic interface IController \r\n{\r\nvoid Execute(RequestContext requestContext);\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 這是一個非常簡單的接口。唯一的方法,執行,在調用時的請求是針對控制器類。所述MVC框架知道哪個控制器類已被定位於一個請求,通過讀取路由數據生成控制器屬性的值。\u003c/p\u003e \n\u003cimg alt=\"add_new_contoller_class\" src=\"https://asset.1ju.org/cmsstatic/mvc-27.jpg\"\u003e \n\u003cp\u003e 添加一個新的類文件,並將其命名爲DemoCustomController。現在修改這個類來繼承IController接口。\u003c/p\u003e \n\u003cimg alt=\"contoller_using_icontroller\" src=\"https://asset.1ju.org/cmsstatic/mvc-28.jpg\"\u003e \n\u003cp\u003e 複製下面的代碼到這一個類中:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class DemoCustomController:IController\r\n {\r\n public void Execute(System.Web.Routing.RequestContext requestContext)\r\n {\r\n var controller = (string)requestContext.RouteData.Values[\"controller\"];\r\n var action = (string)requestContext.RouteData.Values[\"action\"];\r\n requestContext.HttpContext.Response.Write(\r\n string.Format(\"Controller: {0}, Action: {1}\", controller, action));\r\n }\r\n }\r\u003c/pre\u003e \n\u003cp\u003e 現在,當運行應用程序,會看到這樣的結果:\u003c/p\u003e \n\u003cimg alt=\"call_demo_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-29.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"16:T2e42,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 正如在最初的介紹章節,視圖涉及應用程序的用戶界面組件。 這些視圖一般都從模型數據結合並有一個像HTML,ASPX,CSHTML,vbhtml等擴展。\u0026nbsp;在我們的第一個MVC應用程序,我們已經使用控制器視圖來顯示數據給最終用戶。對於這些渲染靜態和動態內容到瀏覽器,MVC框架使用視圖引擎。視圖引擎基本上標記語法的實現,它負責呈現到最終的HTML瀏覽器。\u003c/p\u003e \n\u003cp\u003e MVC框架帶有兩個內置的視圖引擎:\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e1. Razor 引擎:\u0026nbsp;\u003c/strong\u003eRazor 是一種標記語法,使用服務器端的C#或VB代碼到網頁中。這個服務器端代碼可以使用加載網頁創建動態內容。 Razor是一種先進的引擎相比於ASPX引擎,並在以後的MVC版本中推出。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e2. ASPX 引擎:\u0026nbsp;\u003c/strong\u003eASPX或Web窗體引擎是從一開始列入MVC框架的默認視圖引擎。用這個引擎編寫代碼非常類似於使用ASP.NET Web窗體編寫代碼。\u003c/p\u003e \n\u003cp\u003e 以下是比較Razor和ASPX引擎小型代碼片段。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003eRazor:\u003c/strong\u003e\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eActionLink\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"Create New\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"UserAdd\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003c/pre\u003e \n\u003cstrong\u003eASPX:\u003c/strong\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e\u0026lt;%\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eActionLink\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"SignUp\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"SignUp\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e %\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e Razor是比較先進的視圖引擎,因爲它帶有簡潔的語法,測試驅動的開發方法,以及更好的安全特性。 我們將使用Razor引擎在我們的所有例子中,因爲它是視圖最主要使用的引擎。\u003c/p\u003e \n\u003cp\u003e 這些視圖引擎可以被編碼並實現在以下兩種類型:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e 強類型\u003c/li\u003e \n \u003cli\u003e 動態類型\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 這些方法類似於早期綁定和後期綁定,分別在模型綁定到視圖強類型或動態類型。\u003c/p\u003e \n\u003ch2\u003e 強類型視圖\u003c/h2\u003e \n\u003cp\u003e 爲了理解這個概念,讓我們創建一個示例MVC應用程序(按照前面章節中的步驟),並添加一個名爲ViewDemoController控制器類文件:\u003c/p\u003e \n\u003cimg alt=\"new_view_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-30.jpg\"\u003e \n\u003cp\u003e 現在複製器文件中的以下代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCollections\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGeneric\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewsInMVC\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewDemoController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eName\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e URL\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eprivate\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereadonly\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eList\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e topBlogs \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eList\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"Joe Delage\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e,\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e URL \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"http://yiibai/joe/\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e},\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"Mark Dsouza\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e,\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e URL \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"http://yiibai/mark\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e},\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"Michael Shawn\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e,\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e URL \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"http://yiibai/michael\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e};\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eStonglyTypedIndex\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e()\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003etopBlogs\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eIndexNotStonglyTyped\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e()\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003etopBlogs\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \n \u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們定義了兩個動作方法:StronglyTypedIndex和IndexNotStonglyTyped。現在對這些動作的方法添加視圖。\u003c/p\u003e \n\u003cp\u003e 右鍵單擊StonglyTypedIndex操作方法,然後單擊添加視圖。在接下來的窗口中,選擇「創建一個強類型視圖」複選框。 這也將使模型類和腳手架模板選項。從腳手架模板選項選擇列表。單擊添加。\u003c/p\u003e \n\u003cimg alt=\"add_view_strongly_type\" src=\"https://asset.1ju.org/cmsstatic/mvc-31.jpg\"\u003e \n\u003cp\u003e 類似下面的截圖,視圖文件將被創建。可以注意到,它在頂部的ViewDemoController已經包括Blog模型類。還可以使用智能提示在代碼中使用這種方法。\u003c/p\u003e \n\u003cimg alt=\"view_strongly_type_intellisense\" src=\"https://asset.1ju.org/cmsstatic/mvc-32.jpg\"\u003e \n\u003ch2\u003e 動態類型的視圖:\u003c/h2\u003e \n\u003cp\u003e 創建動態類型的視圖,右鍵點擊IndexNotStonglyTyped操作,然後單擊添加視圖。\u003c/p\u003e \n\u003cimg alt=\"add_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-33.jpg\"\u003e \n\u003cp\u003e 這個時候不要選擇「創建一個強類型視圖」複選框。\u003c/p\u003e \n\u003cimg alt=\"view_index_not_strongly_type\" src=\"https://asset.1ju.org/cmsstatic/mvc-34.jpg\"\u003e \n\u003cp\u003e 所得視圖有以下代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003edynamic\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eTitle\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"IndexNotStonglyTyped\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eNot\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStongly\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eTyped\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;ul\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@foreach\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003evar\u003c/span\u003e\u003cspan class=\"pln\"\u003e blog \u003c/span\u003e\u003cspan class=\"kwd\"\u003ein\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eModel\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003ea href\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"@blog.URL\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"lit\"\u003e@blog\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eName\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ea\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eli\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eul\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ep\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 正如在上面的代碼中看到,這一次它沒有添加的Blog模型。 此外,在這個時間將無法使用智能提示,因爲這個時候的結合將在運行時進行。\u003c/p\u003e \n\u003cp\u003e 強類型的視圖被認爲是一個更好的辦法,因爲我們已經知道什麼數據被傳遞模型使用動態類型的視圖中的數據綁定獲取在運行時,如果有新的變化鏈接模型中可能導致運行錯誤。\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"17:T23c3,"])</script><script>self.__next_f.push([1,"\u003ch2\u003e 以下是創建MVC佈局的步驟\u003c/h2\u003e \n\u003cp\u003e 佈局用於MVC提供一致的外觀和感覺在我們的應用程序的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第1步:\u003c/strong\u003e創建MVC應用程序示例,用互聯網應用爲模板創建一個文件夾的內容在Web應用程序的根目錄。\u003c/p\u003e \n\u003cimg alt=\"add_new_content_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-35.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"add_new_content_folder_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-36.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第2步:\u003c/strong\u003e創建一個名爲CONTENT文件夾下的有MyStyleSheet.css一個樣式表文件。\u0026nbsp;這個CSS文件將包含所有必需的CSS類,使Web應用程序的頁面設計一致。\u003c/p\u003e \n\u003cimg alt=\"create_new_css\" src=\"https://asset.1ju.org/cmsstatic/mvc-37.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"create_new_css_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-38.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e在視圖文件夾中創建Shared文件夾。\u003c/p\u003e \n\u003cimg alt=\"shared_view_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-39.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"shared_view_folder_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-40.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e創建共享文件夾下的文件MasterLayout.cshtml。文件MasterLayout.cshtml表示各頁的應用程序中的佈局。在解決方案資源管理器中的共享文件夾,單擊鼠標右鍵,然後去添加項目,點擊查看和複製下面的代碼。\u003c/p\u003e \n\u003cimg alt=\"mvc_master_layout\" src=\"https://asset.1ju.org/cmsstatic/mvc-41.jpg\"\u003e \n\u003ch2\u003e 佈局代碼:\u003c/h2\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"dec\"\u003e\u0026lt;!DOCTYPE html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;html\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003elang\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"en\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;meta\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003echarset\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"utf-8\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e@ViewBag.Title - Tutorial Point\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/title\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;link\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003ehref\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"~/favicon.ico\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003erel\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"shortcut icon\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"image/x-icon\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;link\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003erel\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"stylesheet\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003ehref\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"@Url.Content(\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e~\u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u003c/span\u003e\u003cspan class=\"atn\"\u003eContent\u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u003c/span\u003e\u003cspan class=\"atn\"\u003eMyStyleSheet\u003c/span\u003e\u003cspan class=\"pln\"\u003e.\u003c/span\u003e\u003cspan class=\"atn\"\u003ecss\u003c/span\u003e\u003cspan class=\"atv\"\u003e\")\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;header\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"content-wrapper\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"float-left\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;p\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"site-title\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @Html.ActionLink(\"Yiibai Tutorial\", \"Index\", \"Home\")\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"float-right\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;nav\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;ul\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eid\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"menu\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e@Html.ActionLink(\"Home\", \"Index\", \"Home\")\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e@Html.ActionLink(\"About\", \"About\", \"Home\")\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/ul\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/nav\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/header\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eid\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"body\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @RenderSection(\"featured\", required: false)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;section\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"content-wrapper main-content clear-fix\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @RenderBody()\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/section\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;footer\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"content-wrapper\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"float-left\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e© @DateTime.Now.Year - Yiibai Tutorial\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/footer\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/html\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在這佈局中,我們使用的是HTML輔助方法和其他一些系統中定義的方法,讓我們來一一地看看這些方法。\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e \u003cstrong\u003eUrl.Content():\u0026nbsp;\u003c/strong\u003e此方法規定,我們在我們的視圖代碼正在使用任意文件的路徑。它需要虛擬路徑作爲輸入並返回絕對路徑。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003eHtml.ActionLink():\u0026nbsp;\u003c/strong\u003e用於渲染HTML鏈接,鏈接到一些控制器的動作。第一個參數指定的顯示名稱,第二個參數指定的動作名稱和第三個參數指定的控制器名。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003eRenderSection():\u0026nbsp;\u003c/strong\u003e指定部分,我們要在模板中顯示位置的名稱\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003eRenderBody():\u0026nbsp;\u003c/strong\u003e渲染視圖相關的實際主體(body)\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e最後打開視圖文件夾內的文件_ViewStart.cshtml並添加以下代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Views/Shared/_Layout.cshtml\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 如果該文件不存在,可以創建具有此名稱的文件。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序,看看修改後的主頁。\u003c/p\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"18:Ta73,"])</script><script>self.__next_f.push([1,"\u003ch2\u003e 路由介紹\u003c/h2\u003e \n\u003cp\u003e ASP.NET MVC路由允許使用URLs描述性的用戶行爲,並更容易被用戶理解。與此同時,路由可以用來隱藏其顯示給最終用戶的數據。例如,在不使用路由的應用程序,用戶將顯示的URL作爲 http://myapplication/Users.aspx?id=1 這將符合所有MyApplication路徑內的文件Users.aspx和發送ID爲1。一般來說,我們不希望這樣的顯示文件名給最終的用戶。\u003c/p\u003e \n\u003cp\u003e 爲了處理MVC的URL,ASP.NET平臺使用路由系統,它可以創建想要的網址任何模式,並表示他們在一個清晰,簡明的方式。在MVC每個路由包含一個特定的URL模式。這個URL模式相比傳入請求的URL,如果URL與此模式匹配,它用於由路由引擎來進一步處理請求。\u003c/p\u003e \n\u003ch2\u003e MVC路由URL格式\u003c/h2\u003e \n\u003cp\u003e 要了解MVC路由,請考慮以下地址URL:\u003c/p\u003e \n\u003cp\u003e http://servername/Products/Phones\u003c/p\u003e \n\u003cp\u003e 另外,在上述的URL,Products是第一段,Phone可表示在下面的格式第二段:\u003c/p\u003e \n\u003cp\u003e {controller}/{action}\u003c/p\u003e \n\u003cp\u003e MVC框架自動評估第一段作爲控制器名稱,第二段作爲控制器內的動作。 需要注意的是,如果控制器的名稱是ProductsController,只提Prodcuts顯示路由的URL。 MVC框架自動理解Controller後綴。\u003c/p\u003e \n\u003ch2\u003e 創建一個簡單的路由\u003c/h2\u003e \n\u003cp\u003e 路由定義在RouteConfig.cs文件,該文件在App_Start項目文件夾內。\u003c/p\u003e \n\u003cimg alt=\"mvc_route_config\" src=\"https://asset.1ju.org/cmsstatic/mvc-42.jpg\"\u003e \n\u003cp\u003e 這個文件中的代碼如下:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class RouteConfig\r\n {\r\n public static void RegisterRoutes(RouteCollection routes)\r\n {\r\n routes.IgnoreRoute(\"{resource}.axd/{*pathInfo}\");\r\n\r\n routes.MapRoute(\r\n name: \"Default\",\r\n url: \"{controller}/{action}/{id}\",\r\ndefaults: new { controller = \"Home\", action = \"Index\", id = UrlParameter.Optional }\r\n );\r\n }\r\n }\r\u003c/pre\u003e \n\u003cp\u003e 當應用程序啓動時RegisterRoutes方法被Global.ascx調用。Global.ascx在Application_Start方法中調用MapRoute功能,設置默認的控制器和動作(控制器類中的方法)。\u003c/p\u003e \n\u003cp\u003e 要修改上述默認映射在我們的例子中,修改下面的代碼行:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n defaults: new { controller = \"Products\", action = \"Phones\", id = UrlParameter.Optional }\r\u003c/pre\u003e \n\u003cp\u003e 該設置將選擇的ProductsController並調用裏面的Phone方法。同樣,如果還有其他的方法,如ProductsController內部的Electronics方法,該網址將是:\u003c/p\u003e \n\u003cp\u003e http://servername/Products/Electronics\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"19:Tfe1,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 在ASP.NET MVC中,控制器確定行作方法和動作,這些方法一般是一到一對應於UI控件,例如單擊按鈕或鏈接等,例如,在前面的例子,UserController類包含方法:UserAdd,UserDelete等。\u003c/p\u003e \n\u003cp\u003e 但很多時候,我們希望在特定操作之前或之後執行一些動作。爲了實現這個功能,ASP.NET MVC提供一個在控制器的action方法添加前置和後置的動作行爲的功能。\u003c/p\u003e \n\u003ch2\u003e 過濾器的類型\u003c/h2\u003e \n\u003cp\u003e ASP.NET MVC框架支持下列動作過濾器:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e \u003cstrong\u003e動作過濾器:\u003c/strong\u003e動作過濾器用來實現獲取前一個控制器動作執行後執行的邏輯。在本章我們將着眼於動作過濾器細節。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e授權過濾器:\u003c/strong\u003e授權過濾器用於實現對控制器動作的驗證和授權。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e結果過濾器:\u003c/strong\u003e結果過濾器包含之前和視圖結果被執行後,執行邏輯。例如,可能要修改視圖結果前右視圖呈現給瀏覽器。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e異常過濾器:\u003c/strong\u003e異常過濾器是最後運行的一個類型。可以使用一個異常過濾器來處理由任何控制器的動作或控制器操作的結果出現的錯誤。 也可以使用異常過濾器來記錄錯誤。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 動作過濾器是最常用的過濾器,一個來執行額外的數據處理,或操縱的返回值或取消操作,執行或在運行時修改視圖的結構。\u003c/p\u003e \n\u003ch2\u003e 操作過濾器\u003c/h2\u003e \n\u003cp\u003e 動作過濾器附加屬性是可以應用到控制器部分或整個控制器修改,以執行動作。這些屬性是特殊的,從System.Attribute派生,.NET類可以附加到類,方法,屬性和字段。\u003c/p\u003e \n\u003cp\u003e ASP.NET MVC提供了以下行動過濾器:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e \u003cstrong\u003e輸出緩存:\u003c/strong\u003e\u0026nbsp;這個動作過濾器緩存控制器的動作在指定的時間量的輸出。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e處理錯誤:\u003c/strong\u003e這個動作過濾器處理的控制器操作執行時出現的錯誤。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e授權:\u003c/strong\u003e這個行爲過濾器,可以限制訪問特定用戶或角色。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 現在,我們將看到的代碼示例,這個例子控制器ActionFilterDemoController應用這些過濾器。(ActionFilterDemoController只是作爲一個例子,可以在任何控制器使用這些過濾器。)\u003c/p\u003e \n\u003ch2\u003e 輸出緩存\u003c/h2\u003e \n\u003cp\u003e 例如:指定的返回值被緩存10秒。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class ActionFilterDemoController : Controller\r\n{\r\n [HttpGet]\r\n OutputCache(Duration = 10)]\r\n public string Index()\r\n {\r\n return DateTime.Now.ToString(\"T\");\r\n\r\n }\r\n}\r\u003c/pre\u003e \n\u003ch2\u003e 處理錯誤\u003c/h2\u003e \n\u003cp\u003e 例如:應用重定向到一個自定義錯誤頁時,被控制器觸發錯誤\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n[HandleError]\r\npublic class ActionFilterDemoController : Controller\r\n{\r\n public ActionResult Index()\r\n {\r\n throw new NullReferenceException();\r\n }\r\n\r\n public ActionResult About()\r\n {\r\n return View();\r\n }\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 使用上面的代碼,如果操作執行過程中的任何錯誤發生,它會找到一個在瀏覽文件夾命名爲錯誤視圖並渲染頁面給用戶。\u003c/p\u003e \n\u003ch2\u003e 授權\u003c/h2\u003e \n\u003cp\u003e 例如:只允許授權用戶登錄應用\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class ActionFilterDemoController: Controller\r\n {\r\n [Authorize]\r\n public ActionResult Index()\r\n {\r\n ViewBag.Message = \"This can be viewed only by authenticated users only\";\r\n return View();\r\n }\r\n\r\n [Authorize(Roles=\"admin\")]\r\n public ActionResult AdminIndex()\r\n {\r\n ViewBag.Message = \"This can be viewed only by users in Admin role only\";\r\n return View();\r\n }\r\n }\r\u003c/pre\u003e \n\u003cp\u003e 使用上面的代碼,如果想嘗試不登錄就訪問應用程序,它會拋出類似這樣的錯誤:\u003c/p\u003e \n\u003cimg alt=\"mvc_authorize_filter\" src=\"https://asset.1ju.org/cmsstatic/mvc-43.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"1a:T4e85,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 在第一個MVC教程章中,我們學會了如何在MVC控制器和視圖進行交互。在本教程中,我們將向前更進一步,學習如何使用模型創建高級應用程序來創建,編輯,刪除用戶,在我們的應用程序中查看列表。\u003c/p\u003e \n\u003ch2\u003e 下面是用來創建高級MVC應用程序的步驟\u003c/h2\u003e \n\u003cp\u003e 第1步:選擇\u0026nbsp;File-\u0026gt;New-\u0026gt;Project-\u0026gt;ASP.NET MVC Web應用. 並命名爲:AdvancedMVCApplication. 單擊確定。在接下來的窗口中,選擇模板作爲互聯網應用程序和視圖引擎爲Razor。注意,我們這個時候使用的是模板,而不是一個空的應用程序。\u003c/p\u003e \n\u003cimg alt=\"mvc_new_internet_project\" src=\"https://asset.1ju.org/cmsstatic/mvc-44.jpg\"\u003e \n\u003cp\u003e 這將創建一個新的解決方案的項目,如下圖所示。由於我們使用的是默認的ASP.NET主題,它帶有樣本視圖,控制器,模型和其他文件。\u003c/p\u003e \n\u003cimg alt=\"mvc_model_view_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-45.jpg\"\u003e \n\u003cp\u003e 構建解決方案,並運行應用程序,看看它的默認輸出,如下:\u003c/p\u003e \n\u003cimg alt=\"mvc_sample_internet_application\" src=\"https://asset.1ju.org/cmsstatic/mvc-46.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第2步:\u003c/strong\u003e我們將增加一個新的模式,將定義的用戶數據結構。右鍵單擊Models文件夾,然後點擊 Add-\u0026gt;Class. 命名爲UserModel,然後單擊Add。\u003c/p\u003e \n\u003cimg alt=\"mvc_add_model_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-47.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"mvc_add_model_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-48.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e現在將以下代碼複製到新創建的UserModel.cs:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\nusing System;\r\nusing System.ComponentModel;\r\nusing System.ComponentModel.DataAnnotations;\r\nusing System.Web.Mvc.Html;\r\n\r\nnamespace AdvancedMVCApplication.Models\r\n{\r\n public class UserModels\r\n {\r\n [Required]\r\n public int Id { get; set; }\r\n [DisplayName(\"First Name\")]\r\n [Required(ErrorMessage = \"First name is required\")]\r\n public string FirstName { get; set; }\r\n\r\n [Required]\r\n public string LastName { get; set; }\r\n \r\n public string Address { get; set; }\r\n \r\n [Required]\r\n [StringLength(50)]\r\n public string Email { get; set; }\r\n \r\n [DataType(DataType.Date)]\r\n public DateTime DOB { get; set; }\r\n \r\n [Range(100,1000000)]\r\n public decimal Salary { get; set; }\r\n }\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們指定的用戶模型驗證所有的參數,其數據類型和如所需的字段和長度。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們有用戶模型準備保存數據,現在創建一個類文件Users.cs\u0026nbsp;其中將包含用於查看用戶,添加,編輯和刪除用戶的方法。右鍵單擊模型,然後單擊\u0026nbsp;Add-\u0026gt;Class. 命名爲:Users. 這將創建users.cs類在Models內部。\u003c/p\u003e \n\u003cp\u003e 複製下面的代碼到users.cs類。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\nusing System;\r\nusing System.Collections.Generic;\r\nusing System.EnterpriseServices;\r\n\r\nnamespace AdvancedMVCApplication.Models\r\n{\r\n public class Users\r\n {\r\n public List\n \n UserList = new List\n \n (); //action to get user details public UserModels GetUser(int id) { UserModels usrMdl = null; foreach (UserModels um in UserList) if (um.Id == id) usrMdl = um; return usrMdl; } //action to create new user public void CreateUser(UserModels userModel) { UserList.Add(userModel); } //action to udpate existing user public void UpdateUser(UserModels userModel) { foreach (UserModels usrlst in UserList) { if (usrlst.Id == userModel.Id) { usrlst.Address = userModel.Address; usrlst.DOB = userModel.DOB; usrlst.Email = userModel.Email; usrlst.FirstName = userModel.FirstName; usrlst.LastName = userModel.LastName; usrlst.Salary = userModel.Salary; break; } } } //action to delete exising user public void DeleteUser(UserModels userModel) { foreach (UserModels usrlst in UserList) { if (usrlst.Id == userModel.Id) { UserList.Remove(usrlst); break; } } } } }\u0026nbsp;\n \n \u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e一旦我們有UserModel.cs和Users.cs,將增加瀏覽模型查看,添加,編輯和刪除用戶。首先,讓我們創建一個視圖用來創建用戶。右鍵單擊Views文件夾,然後點擊 Add-\u0026gt;View.\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-49.jpg\"\u003e \n\u003cp\u003e 在接下來的窗口中,選擇視圖名稱爲UserAdd,視圖引擎爲Razor,並選擇創建一個強類型的視圖複選框。\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_user_add_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-50.jpg\"\u003e \n\u003cp\u003e 單擊添加。在默認情況下這將創建下列CSHML代碼,如下所示:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"UserAdd\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;UserAdd\u0026lt;/h2\u0026gt;\r\n\r\n@using (Html.BeginForm()) {\r\n @Html.ValidationSummary(true)\r\n\r\n \u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.FirstName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.LastName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Address)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Email)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.DOB)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Salary)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;p\u0026gt;\r\n \u0026lt;input type=\"submit\" value=\"Create\" /\u0026gt;\r\n \u0026lt;/p\u0026gt;\r\n \u0026lt;/fieldset\u0026gt;\r\n}\r\n\r\n\u0026lt;div\u0026gt;\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n\u0026lt;/div\u0026gt;\r\n\r\n@section Scripts {\r\n @Scripts.Render(\"~/bundles/jqueryval\")\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 正如所看到的,這個視圖包含字段的所有屬性信息的驗證消息,標籤等,此視圖在我們最終的應用程序看起來像這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-3.png\"\u003e \n\u003cp\u003e 類似UserAdd,,現在我們將增加如下四個視圖代碼:\u003c/p\u003e \n\u003ch2\u003e Index.cshtml\u003c/h2\u003e \n\u003cp\u003e 該視圖將顯示所有存在於我們的系統中的用戶在Index頁面上。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model IEnumerable\u0026lt;AdvancedMVCApplication.Models.UserModels\u0026gt;\r\n\r\n@{\r\n ViewBag.Title = \"Index\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;Index\u0026lt;/h2\u0026gt;\r\n\r\n\u0026lt;p\u0026gt;\r\n @Html.ActionLink(\"Create New\", \"UserAdd\")\r\n\u0026lt;/p\u0026gt;\r\n\u0026lt;table\u0026gt;\r\n \u0026lt;tr\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Address)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Email)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\u0026lt;/th\u0026gt;\r\n \u0026lt;/tr\u0026gt;\r\n\r\n@foreach (var item in Model) {\r\n \u0026lt;tr\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.FirstName)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.LastName)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.Address)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.Email)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.DOB)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.Salary)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.ActionLink(\"Edit\", \"Edit\", new { id=item.Id }) |\r\n @Html.ActionLink(\"Details\", \"Details\", new { id=item.Id }) |\r\n @Html.ActionLink(\"Delete\", \"Delete\", new { id=item.Id })\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;/tr\u0026gt;\r\n}\r\n\r\n\u0026lt;/table\u0026gt;\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們最終的應用程序看起來如下:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-4.png\"\u003e \n\u003ch2\u003e Details.cshtml:\u003c/h2\u003e \n\u003cp\u003e 此視圖將顯示特定用戶的詳細信息,當我們點擊用戶記錄。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"Details\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;Details\u0026lt;/h2\u0026gt;\r\n\r\n\u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\u0026lt;/fieldset\u0026gt;\r\n\u0026lt;p\u0026gt;\r\n @Html.ActionLink(\"Edit\", \"Edit\", new { id=Model.Id }) |\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n\u0026lt;/p\u0026gt;\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們最終的應用程序看起來像這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_details\" src=\"https://asset.1ju.org/cmsstatic/mvc-5.png\"\u003e \n\u003ch2\u003e Edit.cshtml:\u003c/h2\u003e \n\u003cp\u003e 這視圖將顯示現有用戶的詳細信息的編輯表單。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"Edit\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;Edit\u0026lt;/h2\u0026gt;\r\n\r\n@using (Html.BeginForm()) {\r\n @Html.AntiForgeryToken()\r\n @Html.ValidationSummary(true)\r\n\r\n \u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n @Html.HiddenFor(model =\u0026gt; model.Id)\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.FirstName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.LastName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Address)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Email)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.DOB)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Salary)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;p\u0026gt;\r\n \u0026lt;input type=\"submit\" value=\"Save\" /\u0026gt;\r\n \u0026lt;/p\u0026gt;\r\n \u0026lt;/fieldset\u0026gt;\r\n}\r\n\r\n\u0026lt;div\u0026gt;\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n\u0026lt;/div\u0026gt;\r\n\r\n@section Scripts {\r\n @Scripts.Render(\"~/bundles/jqueryval\")\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們的應用程序看起來如下:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_details_edit\" src=\"https://asset.1ju.org/cmsstatic/mvc-6.png\"\u003e \n\u003ch2\u003e Delete.cshtml:\u003c/h2\u003e \n\u003cp\u003e 此視圖將顯示窗體用於刪除現有用戶。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"Delete\";\r\n}\r\n\u0026lt;h2\u0026gt;Delete\u0026lt;/h2\u0026gt;\r\n\r\n\u0026lt;h3\u0026gt;Are you sure you want to delete this?\u0026lt;/h3\u0026gt;\r\n\u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\u0026lt;/fieldset\u0026gt;\r\n@using (Html.BeginForm()) {\r\n @Html.AntiForgeryToken()\r\n \u0026lt;p\u0026gt;\r\n \u0026lt;input type=\"submit\" value=\"Delete\" /\u0026gt; |\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n \u0026lt;/p\u0026gt;\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們最終的應用程序看起來像這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_details_delete\" src=\"https://asset.1ju.org/cmsstatic/mvc-7.png\"\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e我們已經增加模型和視圖在應用程序中。現在添加一個控制器,用於視圖。 右鍵單擊Controllers文件夾,然後點擊 Add-\u0026gt;Controller. 命名爲: UserController.\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-51.jpg\"\u003e \n\u003cp\u003e 默認情況下,控制器類將用下面的代碼來創建:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\nusing System;\r\nusing System.Collections.Generic;\r\nusing System.Linq;\r\nusing System.Web;\r\nusing System.Web.Mvc;\r\nusing AdvancedMVCApplication.Models;\r\n\r\nnamespace AdvancedMVCApplication.Controllers\r\n{\r\n public class UserController : Controller\r\n {\r\n private static Users _users = new Users();\r\n public ActionResult Index()\r\n {\r\n return View(_users.UserList);\r\n }\r\n }\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,Index方法將在呈現用戶列表在Index頁面上。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e右鍵單擊Index方法,並選擇創建視圖來創建Index頁面視圖(其中會列出所有用戶,並提供選項來創建新的用戶)。\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_index_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-52.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第7步:\u003c/strong\u003e現在添加以下代碼UserController.cs。在這段代碼中,我們創建操作方法針對不同的用戶操作,返回之前創建相應的視圖。\u003c/p\u003e \n\u003cp\u003e 我們將添加兩個方法爲每個操作:GET和POST。當獲取數據時,其HttpGet被使用。HttpPost將用於創建/更新數據。例如,當我們要添加新用戶,需要一個表單來添加用戶,這是一個GET操作。當我們填寫表格,並提交這些值,需要使用POST方法。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n//Action for Index View \r\npublic ActionResult Index()\r\n{\r\n return View(_users.UserList);\r\n}\r\n\r\n//Action for UserAdd View\r\n[HttpGet]\r\npublic ActionResult UserAdd()\r\n{\r\n return View();\r\n}\r\n[HttpPost]\r\npublic ActionResult UserAdd(UserModels userModel)\r\n{\r\n _users.CreateUser(userModel);\r\n return View(\"Index\", _users.UserList);\r\n}\r\n\r\n//Action for Details View\r\n[HttpGet]\r\npublic ActionResult Details(int id)\r\n{\r\n return View(_users.UserList.FirstOrDefault(x =\u0026gt; x.Id == id));\r\n}\r\n[HttpPost]\r\npublic ActionResult Details()\r\n{\r\n return View(\"Index\", _users.UserList);\r\n}\r\n\r\n//Action for Edit View\r\n[HttpGet]\r\npublic ActionResult Edit(int id)\r\n{\r\n return View(_users.UserList.FirstOrDefault(x=\u0026gt;x.Id==id));\r\n}\r\n[HttpPost]\r\npublic ActionResult Edit(UserModels userModel)\r\n{\r\n _users.UpdateUser(userModel);\r\n return View(\"Index\", _users.UserList);\r\n}\r\n \r\n//Action for Delete View\r\n[HttpGet]\r\npublic ActionResult Delete(int id)\r\n{\r\n return View(_users.UserList.FirstOrDefault(x =\u0026gt; x.Id == id));\r\n}\r\n[HttpPost]\r\npublic ActionResult Delete(UserModels userModel)\r\n{\r\n _users.DeleteUser(userModel);\r\n return View(\"Index\", _users.UserList);\r\n} sers.UserList);\r\n}\r\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第8步:\u003c/strong\u003e最後要做的就是到App_Start文件夾找到RouteConfig.cs文件,並更改默認的控制器。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\ndefaults: new { controller = \"User\", action = \"Index\", id = UrlParameter.Optional }\u0026nbsp;\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第9步:\u003c/strong\u003e下面是高級應用示例程序啓動和運行。現在運行應用程序。將能夠看到這樣的應用程序,並可以執行添加,查看,編輯,刪除用戶,因爲在前面的截圖已經看到了所有功能。\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_index_final\" src=\"https://asset.1ju.org/cmsstatic/mvc-8.png\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"1b:T6abd,"])</script><script>self.__next_f.push([1,"\u003cp\u003e Ajax是異步JavaScript和XML的一個簡寫形式。MVC框架包含了不顯眼的Ajax內置支持,通過它可以使用輔助方法,在所有的視圖添加代碼來定義Ajax特性。 在MVC中此特徵是基於jQuery的功能。\u003c/p\u003e \n\u003cp\u003e 爲不使注意AJAX支持,在MVC應用程序,打開Web.config文件,並使用下面的代碼設置appSettings部分內的UnobtrusiveJavaScriptEnabled屬性。如果鍵已經存在於應用程序,可以忽略這一步。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;add\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003ekey\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"UnobtrusiveJavaScriptEnabled\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003evalue\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"true\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003c/pre\u003e \n\u003cimg alt=\"mvc_ajax_config\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-1.jpg\"\u003e \n\u003cp\u003e 在這之後,打開位於下Views/Shared文件夾中,見到佈局文件_Layout.cshtml文件。 我們將引用添加jQuery庫到這裏了,使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;script\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003esrc\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"~/Scripts/jquery-ui-1.8.24.min.js\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"text/javascript\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/script\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;script\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003esrc\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"~/Scripts/jquery.unobtrusive-ajax.min.js\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"text/javascript\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/script\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cimg alt=\"mvc_ajax_config_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-2.jpg\"\u003e \n\u003ch2\u003e 創建一個Ajax應用程序\u003c/h2\u003e \n\u003cp\u003e 在以下的例子中,我們將創建這將顯示系統中的用戶的列表的形式。 我們將會把有三個選項的下拉列表:管理員,普通和來賓。當將選擇其中的一個值,它會顯示屬於使用AJAX獲取這一類的用戶列表。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e步驟1:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 創建一個模型文件Model.cs並複製下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUserId\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eBirthDate\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eenum\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eAdmin\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eNormal\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eGuest\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟2:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 創建一個控制器文件名爲UserController.cs並創建裏面有兩個動作方法如下所示:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCollections\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGeneric\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eLinq\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUserController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eprivate\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereadonly\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pun\"\u003e[]\u003c/span\u003e\u003cspan class=\"pln\"\u003e userData \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Edy\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Clooney\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAdmin\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"David\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Sanderson\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAdmin\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Pandy\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Griffyth\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNormal\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Joe\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Gubbins\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNormal\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Mike\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Smith\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGuest\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e};\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003euserData\u003c/span\u003e\u003cspan class=\"pun\"\u003e);\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003ePartialViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eGetUserData\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e selectedRole \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eIEnumerable\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e data \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e userData\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eif\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003eselectedRole \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e!=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003evar\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selected \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eEnum\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e.\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eParse\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"kwd\"\u003etypeof\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e),\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selectedRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e data \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e userData\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e.\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eWhere\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003ep \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e p\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e.\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e==\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selected\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003ePartialView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003edata\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eGetUser\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selectedRole \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e((\u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eobject\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selectedRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟3:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 現在,用下面的代碼創建一個名爲GetUserData的局部視圖。該視圖將用於顯示基於從下拉列表中選擇的角色的用戶的列表。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIEnumerable\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;table\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;tr\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayNameFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodel \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayNameFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodel \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayNameFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodel \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eBirthDate\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etr\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@foreach\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003evar\u003c/span\u003e\u003cspan class=\"pln\"\u003e item \u003c/span\u003e\u003cspan class=\"kwd\"\u003ein\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eModel\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;tr\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodelItem \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e item\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodelItem \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e item\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodelItem \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e item\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eBirthDate\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etr\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etable\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟4:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 現在創建一個getUser視圖使用下面的代碼。這個視圖將異步從先前創建的控制器的GetUserData動作得到數據。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@using\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eTitle\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUser\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eAjaxOptions\u003c/span\u003e\u003cspan class=\"pln\"\u003e ajaxOpts \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eAjaxOptions\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eUpdateTargetId\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"tableBody\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e};\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eGet\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;table\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;thead\u0026gt;\u0026lt;tr\u0026gt;\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirst\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"str\"\u003e/th\u0026gt;\u0026lt;th\u0026gt;Last\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"str\"\u003e/th\u0026gt;\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etr\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ethead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003etbody id\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"tableBody\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAction\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUserData\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003eselectedRole \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eModel\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e})\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etbody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etable\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@using\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eAjax\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eBeginForm\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUser\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e ajaxOpts\u003c/span\u003e\u003cspan class=\"pun\"\u003e))\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDropDownList\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"selectedRole\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSelectList\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e[]\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e}.\u003c/span\u003e\u003cspan class=\"typ\"\u003eConcat\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnum\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGetNames\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003etypeof\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e)))))\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003ebutton type\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"submit\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eSubmit\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebutton\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ediv\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟5:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 最後只是改變Route.config項,啓動用戶控制器。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pln\"\u003edefaults\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e controller \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"User\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e action \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUser\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e id \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUrlParameter\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eOptional\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 步驟6:\u003c/p\u003e \n\u003cp\u003e 最後,運行這將看起來像下面的截圖中的應用:\u003c/p\u003e \n\u003cimg alt=\"mvc_ajax_application\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-1.png\"\u003e \n\u003cp\u003e 如果從下拉菜單中選擇管理員(Admin),它會去獲取所有具有管理員類型的用戶。這是通過AJAX發生,不需要重新加載整個頁面。\u003c/p\u003e \n\u003cimg alt=\"mvc_ajax_application_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-2.png\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"1c:T10ab,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 捆綁和縮小是兩個性能改進提高應用程序在請求負載時的技術。目前大多數的主流瀏覽器限制每個主機同時連接到六個數量。這意味着,在一個時間,所有的其他請求將被瀏覽器排隊。\u003c/p\u003e \n\u003ch2\u003e 啓用捆綁和縮小\u003c/h2\u003e \n\u003cp\u003e 爲使捆綁和縮小MVC應用程序,打開Web.config文件的配置解決。 在該文件中搜索System.Web編譯設置:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;system.web\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;compilation\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003edebug\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"true\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/system.web\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 默認情況下,調試參數設置爲true,這意味着捆綁和縮小被禁用。請將此參數設置爲false。\u003c/p\u003e \n\u003ch2\u003e 捆綁\u003c/h2\u003e \n\u003cp\u003e 爲了提高應用程序的性能,ASP.NET MVC提供了內置的功能來捆綁多個文件合併爲一個文件,進而改善較少的HTTP請求的頁面加載並提高性能。\u003c/p\u003e \n\u003cp\u003e 捆綁是文件的一個簡單的邏輯組,可以通過唯一的名稱來參照和加載一個HTTP請求。\u003c/p\u003e \n\u003cp\u003e 默認情況下,MVC應用程序的BundleConfig(位於App_Start文件夾中)使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estatic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003evoid\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRegisterBundles\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eBundleCollection\u003c/span\u003e\u003cspan class=\"pln\"\u003e bundles\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"com\"\u003e// Following is the sample code to bundle all the css files in the project \t\t \u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"com\"\u003e// The code to bundle other javascript files will also be similar to this\t\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n bundles\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAdd\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStyleBundle\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e).\u003c/span\u003e\u003cspan class=\"typ\"\u003eInclude\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.core.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.tabs.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.datepicker.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.progressbar.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.theme.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e));\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 上面的代碼基本上所有的捆綁中存在於Content/themes/base 文件夾中的CSS文件到一個文件中。\u003c/p\u003e \n\u003ch2\u003e 縮小\u003c/h2\u003e \n\u003cp\u003e 縮小是通過縮短變量名優化JavaScript,CSS代碼,另一個性能改進的技術,去除不必要的空格,換行和註釋等這反過來又降低文件的大小,並有助於應用程序加載速度。\u003c/p\u003e \n\u003ch2\u003e 縮小使用Visual Studio和Web擴展\u003c/h2\u003e \n\u003cp\u003e 對於使用這個選項,Visual Studio先安裝Web要點擴展。在此之後,當鼠標右鍵點擊任何CSS或JavaScript文件,它會顯示你創建該文件的版本縮小的選擇。\u003c/p\u003e \n\u003cimg alt=\"mvc_bundling_minify\" src=\"https://asset.1ju.org/cmsstatic/mvc-53.jpg\"\u003e \n\u003cp\u003e 所以,如果有一個名爲Site.css的CSS文件,它會創建其精縮版本Site.min.css。\u003c/p\u003e \n\u003cp\u003e 現在,下一次當應用程序將在瀏覽器中運行,它會捆綁並運行如下所有的CSS和JS文件,從而提高應用程序的性能。\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"1d:T21bc,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 在ASP.NET中,錯誤處理是通過使用標準的嘗試捕捉方法或使用應用程序事件。ASP.NET MVC附帶內置支持,被稱爲異常過濾器功能異常處理。在這裏我們要學習兩種方法:一個是定義HandleError過濾器,另一個是重寫onException方法。\u003c/p\u003e \n\u003ch2\u003e 覆蓋onException方法\u003c/h2\u003e \n\u003cp\u003e 使用這種方式在當要處理整個操作方法所有的異常在控制器級別。\u003c/p\u003e \n\u003cp\u003e 要理解這種方式,創建一個MVC應用程序(包括跟隨在前面章節中的步驟)。現在添加一個新的控制器類,並添加以下代碼將覆蓋onException方法,並明確在行動方法拋出一個錯誤:\u003c/p\u003e \n\u003cimg alt=\"mvc_exception_handling\" src=\"https://asset.1ju.org/cmsstatic/mvc-54.jpg\"\u003e \n\u003cp\u003e 現在,讓我們創建一個通用的視圖名爲Error,顯示給用戶在任何異常的應用程序發生時。在Views文件夾內,創建一個名爲Shared的新文件夾,並添加一個新的名爲Error的視圖。\u003c/p\u003e \n\u003cimg alt=\"mvc_error_handling\" src=\"https://asset.1ju.org/cmsstatic/mvc-55.jpg\"\u003e \n\u003cp\u003e 拷貝下面下面的代碼到新建文件: Error.cshtml:\u003c/p\u003e \n\u003cimg alt=\"mvc_exception_common_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-56.jpg\"\u003e \n\u003cp\u003e 如果現在嘗試運行應用程序,它會給出結果如下。當任何異常發生在控制器內的操作方法時,上面的代碼會渲染錯誤在視圖中。\u003c/p\u003e \n\u003cimg alt=\"mvc_common_exception_handling\" src=\"https://asset.1ju.org/cmsstatic/mvc-57.jpg\"\u003e \n\u003cp\u003e 這種方法的優點是,在同一個控制器中的多個動作可以共享這個錯誤處理邏輯。 但是,缺點是不能跨越多個控制器使用相同的錯誤處理邏輯。\u003c/p\u003e \n\u003ch2\u003e HandleError屬性\u003c/h2\u003e \n\u003cp\u003e HandleError的屬性是學習過濾器過濾操作之一,在操作過濾器的篇章。HandleErrorAttribute是IExceptionFilter是的默認實現。該過濾器處理所有的控制器動作,過濾器和視圖引發的例外。\u003c/p\u003e \n\u003cp\u003e 要使用此功能,首先打開web.config文件的customErrors部分。打開web.config把System.Web下面的代碼,並將其值設置爲ON。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;customErrors\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003emode\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"On\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 我們已經有了下查看Shared文件夾中創建的錯誤視圖。這一次,這個視圖文件的代碼更改爲強類型,鍵入使用HandleErrorInfo模型(這是System.Web.MVC下存在):\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eHandleErrorInfo\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enull\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;!\u003c/span\u003e\u003cspan class=\"pln\"\u003eDOCTYPE html\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003emeta name\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"viewport\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e content\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"width=device-width\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eError\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eSorry\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e an error occurred \u003c/span\u003e\u003cspan class=\"kwd\"\u003ewhile\u003c/span\u003e\u003cspan class=\"pln\"\u003e processing your request\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pln\"\u003e details\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllerName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;br\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eAction\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eActionName\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ep\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 現在,將下面的代碼在控制器文件,其中規定在控制器文件[HandleError]屬性。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eData\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCommon\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eExceptionHandlingMVC\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eHandleError\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eExceptionHandlingController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eTestMethod\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ethrow\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"Test Exception\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e);\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 如果嘗試現在運行的應用程序,會得到類似如下的錯誤:\u003c/p\u003e \n\u003cimg alt=\"mvc_exception\" src=\"https://asset.1ju.org/cmsstatic/mvc-58.jpg\"\u003e \n\u003cp\u003e 正如所看到的,這一次的錯誤包含了控制器和動作細節相關的更多信息。以這種方式,HandleError可用於在任何級別和跨控制器處理這樣的錯誤。\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"1e:T2788,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e \n\u003ch2\u003e 按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 1:\u0026nbsp;\u003c/strong\u003e啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-1.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-2.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 2:\u0026nbsp;\u003c/strong\u003e打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e \n\u003cimg alt=\"select_mvc_template\" src=\"https://asset.1ju.org/cmsstatic/mvc-3.jpg\"\u003e \n\u003cp\u003e 由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e \n\u003cimg alt=\"mvc_project_structure\" src=\"https://asset.1ju.org/cmsstatic/mvc-4.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e\u003cstrong\u003e\u0026nbsp;\u003c/strong\u003e現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e \n\u003cimg alt=\"add_mvc_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-5.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_homecontroller\" src=\"https://asset.1ju.org/cmsstatic/mvc-6.jpg\"\u003e \n\u003cp\u003e 這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstMVCApplication\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHomeController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e \n\u003cimg alt=\"add_mvc_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-7.jpg\"\u003e \n\u003cp\u003e 命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e \n\u003cimg alt=\"create_index_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-8.jpg\"\u003e \n\u003cp\u003e 這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e \n\u003cpre class=\"prettyprint notranslate tryit prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enull\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003emeta name\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"viewport\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e content\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"width=device-width\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ediv\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n Welcome to My First MVC Application (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e \n\u003cimg alt=\"mvc_welcome_message\" src=\"https://asset.1ju.org/cmsstatic/mvc-9.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e \n\u003cp\u003e MVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\u003cspan class=\"pln\"\u003e hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eHour\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGreeting\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e12\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e?\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Morning. Time is\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Afternoon. Time is \"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @ViewBag.Greeting (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting\u0026nbsp;屬性的值。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_example\" src=\"https://asset.1ju.org/cmsstatic/mvc-10.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"1f:T110b,"])</script><script>self.__next_f.push([1,"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\n\n按以下步驟來創建第一個MVC應用程序\n------------------\n\n**步驟 1:** 啓動Visual Studio並選擇 File-\u003eNew-\u003eProject。 選擇 Web-\u003eASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\\\MVC。點擊OK。\n\n\n\n\n\n**步驟 2:** 打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\n\n\n\n由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\n\n\n\n**第3步:** 現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u003eController. 命名爲控制器爲HomeContoller點擊添加。\n\n\n\n\n\n這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\n\nusing System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }\n\n上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\n\n**第4步:**現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u003eView.\n\n\n\n命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\n\n\n\n這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\n\n@{ Layout \\= null; } \u003chtml\u003e \u003chead\u003e \u003cmeta name\\=\"viewport\" content\\=\"width=device-width\" /\u003e \u003ctitle\u003eIndex\u003c/title\\\u003e \u003c/head\\\u003e \u003cbody\u003e \u003cdiv\u003e \u003c/div\\\u003e \u003c/body\\\u003e \u003c/html\\\u003e\n\n**第5步:**修改以上視圖的body內容,使用下面的代碼:\n\n\u003cbody\u003e \u003cdiv\u003e Welcome to My First MVC Application (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n**第6步:**現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\n\n\n\n**第7步:**在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\n\nMVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\n\npublic ViewResult Index() { int hour \\= DateTime.Now.Hour; ViewBag.Greeting \\= hour \u003c 12 ? \"Good Morning. Time is\" + DateTime.Now.ToShortTimeString() : \"Good Afternoon. Time is \" + DateTime.Now.ToShortTimeString(); return View(); }\n\n在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\n\n**第8步:**現在打開Index.cshtml並複製下面的代碼主體部分:\n\n\u003cbody\u003e \u003cdiv\u003e @ViewBag.Greeting (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。\n\n**第9步:**現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\n\n"])</script><script>self.__next_f.push([1,"20:T1670,"])</script><script>self.__next_f.push([1,"\u003cp\u003e讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e\n\u003ch2 id=\"按以下步驟來創建第一個mvc應用程序\"\u003e按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e\n\u003cp\u003e\u003cstrong\u003e步驟 1:\u003c/strong\u003e 啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-1.jpg loading='lazy' alt=create_new_mvc_project_step_1 class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-2.jpg loading='lazy' alt=create_new_mvc_project_step_2 class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e步驟 2:\u003c/strong\u003e 打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-3.jpg loading='lazy' alt=select_mvc_template class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-4.jpg loading='lazy' alt=mvc_project_structure class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第3步:\u003c/strong\u003e 現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-5.jpg loading='lazy' alt=add_mvc_controller class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-6.jpg loading='lazy' alt=create_homecontroller class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e\n\u003cp\u003eusing System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }\u003c/p\u003e\n\u003cp\u003e上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-7.jpg loading='lazy' alt=add_mvc_view class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-8.jpg loading='lazy' alt=create_index_view class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e\n\u003cp\u003e@{ Layout = null; } \u003chtml\u003e \u003chead\u003e \u0026lt;meta name=\u0026quot;viewport\u0026quot; content=\u0026quot;width=device-width\u0026quot; /\u0026gt; \u003ctitle\u003eIndex\u0026lt;/title\u0026gt; \u0026lt;/head\u0026gt; \u003cbody\u003e \u003cdiv\u003e \u0026lt;/div\u0026gt; \u0026lt;/body\u0026gt; \u0026lt;/html\u0026gt;\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e\n\u003cbody\u003e \u003cdiv\u003e Welcome to My First MVC Application (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n\u003cp\u003e\u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-9.jpg loading='lazy' alt=mvc_welcome_message class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e\n\u003cp\u003eMVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e\n\u003cp\u003epublic ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour \u0026lt; 12 ? \u0026quot;Good Morning. Time is\u0026quot; + DateTime.Now.ToShortTimeString() : \u0026quot;Good Afternoon. Time is \u0026quot; + DateTime.Now.ToShortTimeString(); return View(); }\u003c/p\u003e\n\u003cp\u003e在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e\n\u003cbody\u003e \u003cdiv\u003e @ViewBag.Greeting (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n\u003cp\u003e在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-10.jpg loading='lazy' alt=mvc_example class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n"])</script><script>self.__next_f.push([1,"23:T1670,"])</script><script>self.__next_f.push([1,"\u003cp\u003e讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e\n\u003ch2 id=\"按以下步驟來創建第一個mvc應用程序\"\u003e按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e\n\u003cp\u003e\u003cstrong\u003e步驟 1:\u003c/strong\u003e 啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-1.jpg loading='lazy' alt=create_new_mvc_project_step_1 class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-2.jpg loading='lazy' alt=create_new_mvc_project_step_2 class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e步驟 2:\u003c/strong\u003e 打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-3.jpg loading='lazy' alt=select_mvc_template class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-4.jpg loading='lazy' alt=mvc_project_structure class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第3步:\u003c/strong\u003e 現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-5.jpg loading='lazy' alt=add_mvc_controller class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-6.jpg loading='lazy' alt=create_homecontroller class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e\n\u003cp\u003eusing System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }\u003c/p\u003e\n\u003cp\u003e上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-7.jpg loading='lazy' alt=add_mvc_view class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-8.jpg loading='lazy' alt=create_index_view class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e\n\u003cp\u003e@{ Layout = null; } \u003chtml\u003e \u003chead\u003e \u0026lt;meta name=\u0026quot;viewport\u0026quot; content=\u0026quot;width=device-width\u0026quot; /\u0026gt; \u003ctitle\u003eIndex\u0026lt;/title\u0026gt; \u0026lt;/head\u0026gt; \u003cbody\u003e \u003cdiv\u003e \u0026lt;/div\u0026gt; \u0026lt;/body\u0026gt; \u0026lt;/html\u0026gt;\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e\n\u003cbody\u003e \u003cdiv\u003e Welcome to My First MVC Application (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n\u003cp\u003e\u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-9.jpg loading='lazy' alt=mvc_welcome_message class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e\n\u003cp\u003eMVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e\n\u003cp\u003epublic ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour \u0026lt; 12 ? \u0026quot;Good Morning. Time is\u0026quot; + DateTime.Now.ToShortTimeString() : \u0026quot;Good Afternoon. Time is \u0026quot; + DateTime.Now.ToShortTimeString(); return View(); }\u003c/p\u003e\n\u003cp\u003e在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e\n\u003cbody\u003e \u003cdiv\u003e @ViewBag.Greeting (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n\u003cp\u003e在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-10.jpg loading='lazy' alt=mvc_example class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n"])</script><script>self.__next_f.push([1,"25:T2788,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e \n\u003ch2\u003e 按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 1:\u0026nbsp;\u003c/strong\u003e啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-1.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-2.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 2:\u0026nbsp;\u003c/strong\u003e打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e \n\u003cimg alt=\"select_mvc_template\" src=\"https://asset.1ju.org/cmsstatic/mvc-3.jpg\"\u003e \n\u003cp\u003e 由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e \n\u003cimg alt=\"mvc_project_structure\" src=\"https://asset.1ju.org/cmsstatic/mvc-4.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e\u003cstrong\u003e\u0026nbsp;\u003c/strong\u003e現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e \n\u003cimg alt=\"add_mvc_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-5.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_homecontroller\" src=\"https://asset.1ju.org/cmsstatic/mvc-6.jpg\"\u003e \n\u003cp\u003e 這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstMVCApplication\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHomeController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e \n\u003cimg alt=\"add_mvc_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-7.jpg\"\u003e \n\u003cp\u003e 命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e \n\u003cimg alt=\"create_index_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-8.jpg\"\u003e \n\u003cp\u003e 這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e \n\u003cpre class=\"prettyprint notranslate tryit prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enull\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003emeta name\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"viewport\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e content\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"width=device-width\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ediv\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n Welcome to My First MVC Application (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e \n\u003cimg alt=\"mvc_welcome_message\" src=\"https://asset.1ju.org/cmsstatic/mvc-9.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e \n\u003cp\u003e MVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\u003cspan class=\"pln\"\u003e hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eHour\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGreeting\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e12\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e?\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Morning. Time is\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Afternoon. Time is \"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @ViewBag.Greeting (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting\u0026nbsp;屬性的值。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_example\" src=\"https://asset.1ju.org/cmsstatic/mvc-10.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"26:T110b,"])</script><script>self.__next_f.push([1,"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\n\n按以下步驟來創建第一個MVC應用程序\n------------------\n\n**步驟 1:** 啓動Visual Studio並選擇 File-\u003eNew-\u003eProject。 選擇 Web-\u003eASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\\\MVC。點擊OK。\n\n\n\n\n\n**步驟 2:** 打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\n\n\n\n由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\n\n\n\n**第3步:** 現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u003eController. 命名爲控制器爲HomeContoller點擊添加。\n\n\n\n\n\n這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\n\nusing System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }\n\n上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\n\n**第4步:**現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u003eView.\n\n\n\n命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\n\n\n\n這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\n\n@{ Layout \\= null; } \u003chtml\u003e \u003chead\u003e \u003cmeta name\\=\"viewport\" content\\=\"width=device-width\" /\u003e \u003ctitle\u003eIndex\u003c/title\\\u003e \u003c/head\\\u003e \u003cbody\u003e \u003cdiv\u003e \u003c/div\\\u003e \u003c/body\\\u003e \u003c/html\\\u003e\n\n**第5步:**修改以上視圖的body內容,使用下面的代碼:\n\n\u003cbody\u003e \u003cdiv\u003e Welcome to My First MVC Application (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n**第6步:**現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\n\n\n\n**第7步:**在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\n\nMVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\n\npublic ViewResult Index() { int hour \\= DateTime.Now.Hour; ViewBag.Greeting \\= hour \u003c 12 ? \"Good Morning. Time is\" + DateTime.Now.ToShortTimeString() : \"Good Afternoon. Time is \" + DateTime.Now.ToShortTimeString(); return View(); }\n\n在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\n\n**第8步:**現在打開Index.cshtml並複製下面的代碼主體部分:\n\n\u003cbody\u003e \u003cdiv\u003e @ViewBag.Greeting (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。\n\n**第9步:**現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\n\n"])</script><script>self.__next_f.push([1,"27:T1670,"])</script><script>self.__next_f.push([1,"\u003cp\u003e讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e\n\u003ch2 id=\"按以下步驟來創建第一個mvc應用程序\"\u003e按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e\n\u003cp\u003e\u003cstrong\u003e步驟 1:\u003c/strong\u003e 啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-1.jpg loading='lazy' alt=create_new_mvc_project_step_1 class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-2.jpg loading='lazy' alt=create_new_mvc_project_step_2 class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e步驟 2:\u003c/strong\u003e 打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-3.jpg loading='lazy' alt=select_mvc_template class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-4.jpg loading='lazy' alt=mvc_project_structure class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第3步:\u003c/strong\u003e 現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-5.jpg loading='lazy' alt=add_mvc_controller class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-6.jpg loading='lazy' alt=create_homecontroller class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e\n\u003cp\u003eusing System; using System.Web.Mvc; namespace FirstMVCApplication.Controllers { public class HomeController : Controller { public ViewResult Index() { return View(); } } }\u003c/p\u003e\n\u003cp\u003e上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-7.jpg loading='lazy' alt=add_mvc_view class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-8.jpg loading='lazy' alt=create_index_view class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e\n\u003cp\u003e@{ Layout = null; } \u003chtml\u003e \u003chead\u003e \u0026lt;meta name=\u0026quot;viewport\u0026quot; content=\u0026quot;width=device-width\u0026quot; /\u0026gt; \u003ctitle\u003eIndex\u0026lt;/title\u0026gt; \u0026lt;/head\u0026gt; \u003cbody\u003e \u003cdiv\u003e \u0026lt;/div\u0026gt; \u0026lt;/body\u0026gt; \u0026lt;/html\u0026gt;\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e\n\u003cbody\u003e \u003cdiv\u003e Welcome to My First MVC Application (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n\u003cp\u003e\u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-9.jpg loading='lazy' alt=mvc_welcome_message class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e\n\u003cp\u003eMVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e\n\u003cp\u003epublic ViewResult Index() { int hour = DateTime.Now.Hour; ViewBag.Greeting = hour \u0026lt; 12 ? \u0026quot;Good Morning. Time is\u0026quot; + DateTime.Now.ToShortTimeString() : \u0026quot;Good Afternoon. Time is \u0026quot; + DateTime.Now.ToShortTimeString(); return View(); }\u003c/p\u003e\n\u003cp\u003e在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e\n\u003cbody\u003e \u003cdiv\u003e @ViewBag.Greeting (\u003cb\u003eFrom Index View\u003c/b\u003e) \u003c/div\u003e \u003c/body\u003e\n\n\u003cp\u003e在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting 屬性的值。\u003c/p\u003e\n\u003cp\u003e\u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e\n\u003cp\u003e\n \u003cimg src=https://asset.1ju.org/cmsstatic/mvc-10.jpg loading='lazy' alt=mvc_example class='my-8 w-full relative rounded-sm object-cover shadow-lg' /\u003e\n\u003c/p\u003e\n"])</script><script>self.__next_f.push([1,"28:Tc6b,"])</script><script>self.__next_f.push([1,"\u003ch2\u003e MVC是什麼?\u003c/h2\u003e \n\u003cp\u003e MVC框架-模型 - 視圖- 控制器(MVC)是用來將應用程序分爲三個主要邏輯組件的架構模式:模型,視圖和控制器。這些組件被用來處理一個面向應用的特定開發。 MVC是最常用的行業標準的Web開發框架,以創建可擴展的和可擴展的項目之一。\u003c/p\u003e \n\u003ch2\u003e MVC組件\u003c/h2\u003e \n\u003cp\u003e \u003cstrong\u003e模型:\u0026nbsp;\u003c/strong\u003e模型組件對應於所有相關的邏輯,用戶和數據。這可以表示正在被視圖和控制器組件或任何其他業務邏輯相關數據之間傳輸的數據。例如,一個客戶對象將從數據庫中檢索的客戶信息,操縱,並更新數據返回到數據庫或者用它來呈現數據。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e視圖:\u0026nbsp;\u003c/strong\u003e視圖組件用於應用程序的所有用戶界面邏輯。例如,客戶視圖將包括所有的UI組件,例如文本框,下拉菜單等,最終與用戶交互。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e控制器:\u0026nbsp;\u003c/strong\u003e控制器充當Model和View組件之間的接口,用以處理所有的業務邏輯和傳入的請求, 使用模型部件操縱數據以及與視圖交互以顯示最終的輸出。例如,客戶控制器將處理所有的交互和輸入來自客戶查看和使用客戶模型更新數據庫。相同的控制器將用於查看客戶數據。\u003c/p\u003e \n\u003cimg alt=\"model_view_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-1.png\"\u003e \n\u003ch2\u003e ASP.NET MVC\u003c/h2\u003e \n\u003cp\u003e ASP.NET支持三種主要的開發模型: Web Pages, Web Forms 和 MVC (Model View Controller). ASP.NET MVC框架是集成了現有的ASP.NET特徵輕便,高度可測試演示框架,如主控頁,身份驗證等。在.NET,這個框架是在System.Web.Mvc組件定義。MVC框架的最新版本是5.0。我們使用Visual Studio來創建可加入作爲模板在Visual Studio中的ASP.NET MVC應用程序。\u003c/p\u003e \n\u003ch2\u003e ASP.NET MVC 特性\u003c/h2\u003e \n\u003cp\u003e 在ASP.NET MVC提供了以下功能:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e 適合開發複雜的,但重量輕的應用;\u003c/li\u003e \n \u003cli\u003e 它提供了一種可擴展和可插入的框架,可以容易地更換和定製。例如,如果不希望使用內置的Razor 或 ASPX 視圖引擎,那麼可以使用任何其他第三方視圖引擎,甚至可以是自定義。\u003c/li\u003e \n \u003cli\u003e 通過邏輯上劃分成模型,視圖和控制器組件利用應用程序基於組件的設計。這使得開發人員能夠管理大型項目的複雜性和對各個部件的開發工作。\u003c/li\u003e \n \u003cli\u003e 在MVC結構提高了測試驅動開發的應用程序和可測試性,因爲所有組件可以設計的界面和基於使用模擬對象進行測試。因此,ASP.NET MVC框架非常適合大型團隊的web開發項目。\u003c/li\u003e \n \u003cli\u003e 支持所有現有的ASP.NET廣闊的功能,如授權和認證,母版頁,數據綁定,用戶控件,成員身份,ASP.NET路由等。\u003c/li\u003e \n \u003cli\u003e 它不使用視圖狀態的概念(目前在ASP.NET)。這有助於構建重量輕應用程序,完全控制權交給開發商。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 因此,可以考慮MVC框架構建在ASP.NET之上,提供一大組的新增功能,重點是基於組件的開發和測試的主要框架。\u003c/p\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"29:T2788,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下來的章節。\u003c/p\u003e \n\u003ch2\u003e 按以下步驟來創建第一個MVC應用程序\u003c/h2\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 1:\u0026nbsp;\u003c/strong\u003e啓動Visual Studio並選擇 File-\u0026gt;New-\u0026gt;Project。 選擇 Web-\u0026gt;ASP.NET MVC Web Application ,並命名該項目爲 FirstMVCApplication. 選擇位置 C:\\MVC。點擊OK。\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-1.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_new_mvc_project_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-2.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e步驟 2:\u0026nbsp;\u003c/strong\u003e打開項目模板選項。選擇空的模板和視圖引擎爲Razor。點擊確定。\u003c/p\u003e \n\u003cimg alt=\"select_mvc_template\" src=\"https://asset.1ju.org/cmsstatic/mvc-3.jpg\"\u003e \n\u003cp\u003e 由此,Visual Studio將創建我們的第一個MVC項目如(截圖所示):\u003c/p\u003e \n\u003cimg alt=\"mvc_project_structure\" src=\"https://asset.1ju.org/cmsstatic/mvc-4.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e\u003cstrong\u003e\u0026nbsp;\u003c/strong\u003e現在,我們將創建我們的應用程序的第一個控制器。控制器是一個包含多個公共方法,被稱爲動作方法的簡單C#類。 要添加新的控制器,右擊Controllers文件夾在我們的項目,並選擇Add-\u0026gt;Controller. 命名爲控制器爲HomeContoller點擊添加。\u003c/p\u003e \n\u003cimg alt=\"add_mvc_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-5.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"create_homecontroller\" src=\"https://asset.1ju.org/cmsstatic/mvc-6.jpg\"\u003e \n\u003cp\u003e 這將在控制器文件夾中創建類文件HomeController.cs,用下面的默認代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstMVCApplication\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHomeController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 上面的代碼基本上定義了一個公共的方法Index ,HomeController並返回一個ViewResult對象。在接下來的步驟中,我們將學習如何使用返回ViewResult對象視圖。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們將添加一個新的視圖在 Home 控制器。要添加新的視圖,右鍵單擊HomeController.cs並點擊 Add-\u0026gt;View.\u003c/p\u003e \n\u003cimg alt=\"add_mvc_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-7.jpg\"\u003e \n\u003cp\u003e 命名新的視圖和索引視圖引擎爲Razor(SCHTML)。單擊添加。\u003c/p\u003e \n\u003cimg alt=\"create_index_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-8.jpg\"\u003e \n\u003cp\u003e 這裏面添加下面的代碼在Views/Home文件夾的一個新文件cshtml:\u003c/p\u003e \n\u003cpre class=\"prettyprint notranslate tryit prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enull\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003emeta name\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"viewport\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e content\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"width=device-width\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ediv\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e修改以上視圖的body內容,使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n Welcome to My First MVC Application (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序。在瀏覽器有下面的輸出。這個輸出是基於我們的視圖文件中的內容呈現。應用程序首先調用該視圖,並給出了輸出控制器。\u003c/p\u003e \n\u003cimg alt=\"mvc_welcome_message\" src=\"https://asset.1ju.org/cmsstatic/mvc-9.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第7步:\u003c/strong\u003e在步驟6,我們收到的輸出是基於我們認爲的文件內容,並與控制器交互。向前邁進了一步,現在我們將創建一個小例子使用視圖和控制器之間的相互作用,顯示當前時間和歡迎信息。\u003c/p\u003e \n\u003cp\u003e MVC使用ViewBag對象控制器和視圖之間傳遞數據。打開HomeController.cs和編輯Index函數,下面的代碼。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\u003cspan class=\"pln\"\u003e hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eHour\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGreeting\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n hour \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e12\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e?\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Morning. Time is\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Good Afternoon. Time is \"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e+\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNow\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eToShortTimeString\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們設置ViewBag對象的問候屬性的值。該代碼獲取當前小時,相應的View() 語句返回Good Morning/Afternoon。需要注意的是這裏賀卡只是一個例子屬性,我們已經使用ViewBag對象。 可以代替賀卡使用任何其他屬性的名稱。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第8步:\u003c/strong\u003e現在打開Index.cshtml並複製下面的代碼主體部分:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @ViewBag.Greeting (\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eFrom Index View\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/b\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們訪問ViewBag使用對象@(這將是從控制器設置)Greeting\u0026nbsp;屬性的值。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第9步:\u003c/strong\u003e現在再次運行應用程序。這一次,代碼會首先運行控制器,設置ViewBag,然後視圖代碼渲染。輸出看起來象下面這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_example\" src=\"https://asset.1ju.org/cmsstatic/mvc-10.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"2a:Tb9d,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 現在,我們已經創建了一個示例MVC應用程序,讓我們瞭解一個MVC項目的文件夾結構。我們將創造新的MVC項目,以瞭解這一點。\u003c/p\u003e \n\u003cp\u003e 在Visual Studio中,打開File-\u0026gt;New-\u0026gt;Project,選擇ASP.NET MVC應用程序。將其命名爲MVCFolderDemo。\u003c/p\u003e \n\u003cimg alt=\"create_mvc_folder_demo_project\" src=\"https://asset.1ju.org/cmsstatic/mvc-11.jpg\"\u003e \n\u003cp\u003e 點擊OK。在接下來的窗口中,選擇Internet Application作爲項目模板,然後單擊OK。\u003c/p\u003e \n\u003cimg alt=\"create_mvc_internet_application\" src=\"https://asset.1ju.org/cmsstatic/mvc-12.jpg\"\u003e \n\u003cp\u003e 這將創建一個示例MVC應用程序,如下圖所示:\u003c/p\u003e \n\u003cimg alt=\"mvc_folder_project_structure\" src=\"https://asset.1ju.org/cmsstatic/mvc-13.jpg\"\u003e \n\u003cp\u003e 需要注意的是目前在這個項目中的文件管理器呈現,我們選擇了默認模板。根據不同的版本這些可能略有變化。\u003c/p\u003e \n\u003ch2\u003e 控制器文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾將包含所有控制器類。MVC要求所有的控制文件,以控制器的名稱結束。\u003c/li\u003e \n \u003cli\u003e 在我們的例子中,控制器文件夾包含兩個類文件:AccountController和HomeController。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_controllers\" src=\"https://asset.1ju.org/cmsstatic/mvc-14.jpg\"\u003e \n\u003ch2\u003e 模型文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 文件夾將包含所有其用於工作在應用數據模型類。\u003c/li\u003e \n \u003cli\u003e 在我們的例子中,模型文件夾中包含AccountModels。可以在這個文件打開和查看代碼,看看如何將數據模型,在我們的例子中創建的帳戶管理。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_models\" src=\"https://asset.1ju.org/cmsstatic/mvc-15.jpg\"\u003e \n\u003ch2\u003e 視圖文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾存儲關於應用程序的顯示和用戶界面的HTML文件。\u003c/li\u003e \n \u003cli\u003e 它包含每個控制器的一個文件夾。\u003c/li\u003e \n \u003cli\u003e 在我們的例子中,會看到在視圖三個子文件夾,即Account, Home 和 Shared ,其中包含HTML文件特定於該視圖區域。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_views\" src=\"https://asset.1ju.org/cmsstatic/mvc-16.jpg\"\u003e \n\u003ch2\u003e App_Start 文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾包含所有的應用程序加載過程中所需的文件。\u003c/li\u003e \n \u003cli\u003e 例如,RouteConfig文件用於路由傳入的URL到正確的控制器和動作\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_app_start_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-17.jpg\"\u003e \n\u003ch2\u003e Content 文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾包含所有的靜態文件,如CSS,圖片,圖標等。\u003c/li\u003e \n \u003cli\u003e 這個文件夾裏面的文件,Site.css是應用程序應用默認樣式。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_content_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-18.jpg\"\u003e \n\u003ch2\u003e Scripts文件夾\u003c/h2\u003e \n\u003cul\u003e \n \u003cli\u003e 此文件夾中保存該項目的所有JS文件。默認情況下,Visual Studio添加了MVC,jQuery和其他標準的JS庫。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cimg alt=\"mvc_scripts_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-19.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"2b:T2e06,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 模型負責管理應用程序的數據。它響應視圖的請求,同時也響應指令從控制器到自我更新。\u003c/p\u003e \n\u003cp\u003e 模型類可以手動創建或從數據庫實體創建產生。 我們將看到很多手動創建模型的例子在接下來的章節中。因此,在本章中,我們將嘗試另一種選擇,即從數據庫中生成,使有自動和手動兩種方法。\u003c/p\u003e \n\u003ch2\u003e 創建數據庫實體\u003c/h2\u003e \n\u003cp\u003e 連接到SQL Server,並創建一個新的數據庫。\u003c/p\u003e \n\u003cimg alt=\"connect_sql_server\" src=\"https://asset.1ju.org/cmsstatic/mvc-20.jpg\"\u003e \n\u003cp\u003e 現在,運行以下查詢語句來創建新表:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pln\"\u003eCREATE TABLE \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pun\"\u003e](\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT IDENTITY \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e NVARCHAR \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e50\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e NVARCHAR \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e50\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollmentDate\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e DATETIME NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n PRIMARY KEY CLUSTERED \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e ASC\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\nCREATE TABLE \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourse\u003c/span\u003e\u003cspan class=\"pun\"\u003e](\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT IDENTITY \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eTitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e NVARCHAR \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e50\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCredits\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n PRIMARY KEY CLUSTERED \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e ASC\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\nCREATE TABLE \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollment\u003c/span\u003e\u003cspan class=\"pun\"\u003e](\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollmentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT IDENTITY \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e1\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eGrade\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e DECIMAL\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"lit\"\u003e3\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"lit\"\u003e2\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e INT NOT NULL\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n PRIMARY KEY CLUSTERED \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollmentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e ASC\u003c/span\u003e\u003cspan class=\"pun\"\u003e),\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n CONSTRAINT \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003eFK_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollment_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourse_CourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e FOREIGN KEY \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n REFERENCES \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourse\u003c/span\u003e\u003cspan class=\"pun\"\u003e]([\u003c/span\u003e\u003cspan class=\"typ\"\u003eCourseID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e ON DELETE CASCADE\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n CONSTRAINT \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003eFK_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollment_dbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent_StudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e FOREIGN KEY \u003c/span\u003e\u003cspan class=\"pun\"\u003e([\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n REFERENCES \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"pln\"\u003edbo\u003c/span\u003e\u003cspan class=\"pun\"\u003e].[\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pun\"\u003e]([\u003c/span\u003e\u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\u003cspan class=\"pun\"\u003e])\u003c/span\u003e\u003cspan class=\"pln\"\u003e ON DELETE CASCADE\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003c/pre\u003e \n\u003ch2\u003e 使用數據庫實體生成模型\u003c/h2\u003e \n\u003cp\u003e 創建數據庫並設置了表之後,你可以繼續前進,創建一個新空的MVC應用程序。 現在,在您的項目右鍵點擊Models文件夾,並選擇Add-\u0026gt;New 項並選擇ADO.NET 實體數據模型。\u003c/p\u003e \n\u003cimg alt=\"add_new_model_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-21.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"add_new_model_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-22.jpg\"\u003e \n\u003cp\u003e 在接下來的嚮導中,選擇生成數據庫,然後單擊下一步。設置連接到SQL數據庫。\u003c/p\u003e \n\u003cimg alt=\"add_new_model_test_connection\" src=\"https://asset.1ju.org/cmsstatic/mvc-23.jpg\"\u003e \n\u003cp\u003e 選擇數據庫並單擊測試連接。與此類似,屏幕將會隨之顯示。點擊下一步。\u003c/p\u003e \n\u003cimg alt=\"add_new_model_test_connection_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-24.jpg\"\u003e \n\u003cp\u003e 選擇表,視圖和存儲過程和函數,然後單擊完成。將看到模型視圖創建是這樣的:\u003c/p\u003e \n\u003cimg alt=\"new_mvc_model\" src=\"https://asset.1ju.org/cmsstatic/mvc-25.jpg\"\u003e \n\u003cp\u003e 上述操作將自動創建所有的數據庫實體模型文件。示例,我們創建的學生表將產生一個模型文件Student.cs,如下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMvcModelExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCollections\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGeneric\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003epartial\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStudent\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ethis\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnrollments\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHashSet\u003c/span\u003e\n \n \u003cspan class=\"pun\"\u003e();\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eStudentID\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eNullable\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eEnrollmentDate\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003evirtual\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eICollection\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eEnrollments\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \n \n \u003c/pre\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"2c:T9b1,"])</script><script>self.__next_f.push([1,"\u003cp\u003e Asp.net MVC控制器負責控制應用程序的執行流程。當你發出請求(指請求頁)在MVC應用程序中,控制器負責返回響應這一請求。控制器可以有一個或多個動作。控制器的動作可以返回不同類型的操作結果到一個特定的請求。\u003c/p\u003e \n\u003cp\u003e 控制器負責控制應用邏輯和充當視圖和模型之間的協調器。控制器通過視圖接收來自用戶的輸入,然後模型處理用戶的數據和傳遞結果返回給視圖。\u003c/p\u003e \n\u003ch2\u003e 創建一個控制器\u003c/h2\u003e \n\u003cp\u003e 要創建一個控制器,在MVC應用程序中創建一個空的MVC應用程序,然後右鍵單擊控制器(Controller)文件夾,然後選擇菜單選項Add-\u0026gt;Controller。選擇之後顯示添加控制器對話框。命名爲控制器DemoController。\u003c/p\u003e \n\u003cp\u003e 控制器類文件將這樣創建:\u003c/p\u003e \n\u003cimg alt=\"mvc_new_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-26.jpg\"\u003e \n\u003ch2\u003e 創建一個帶有Icontroller的控制器\u003c/h2\u003e \n\u003cp\u003e 在MVC框架,控制器類必須實現從System.Web.Mvc命名空間中的IController接口。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic interface IController \r\n{\r\nvoid Execute(RequestContext requestContext);\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 這是一個非常簡單的接口。唯一的方法,執行,在調用時的請求是針對控制器類。所述MVC框架知道哪個控制器類已被定位於一個請求,通過讀取路由數據生成控制器屬性的值。\u003c/p\u003e \n\u003cimg alt=\"add_new_contoller_class\" src=\"https://asset.1ju.org/cmsstatic/mvc-27.jpg\"\u003e \n\u003cp\u003e 添加一個新的類文件,並將其命名爲DemoCustomController。現在修改這個類來繼承IController接口。\u003c/p\u003e \n\u003cimg alt=\"contoller_using_icontroller\" src=\"https://asset.1ju.org/cmsstatic/mvc-28.jpg\"\u003e \n\u003cp\u003e 複製下面的代碼到這一個類中:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class DemoCustomController:IController\r\n {\r\n public void Execute(System.Web.Routing.RequestContext requestContext)\r\n {\r\n var controller = (string)requestContext.RouteData.Values[\"controller\"];\r\n var action = (string)requestContext.RouteData.Values[\"action\"];\r\n requestContext.HttpContext.Response.Write(\r\n string.Format(\"Controller: {0}, Action: {1}\", controller, action));\r\n }\r\n }\r\u003c/pre\u003e \n\u003cp\u003e 現在,當運行應用程序,會看到這樣的結果:\u003c/p\u003e \n\u003cimg alt=\"call_demo_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-29.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"2d:T2e42,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 正如在最初的介紹章節,視圖涉及應用程序的用戶界面組件。 這些視圖一般都從模型數據結合並有一個像HTML,ASPX,CSHTML,vbhtml等擴展。\u0026nbsp;在我們的第一個MVC應用程序,我們已經使用控制器視圖來顯示數據給最終用戶。對於這些渲染靜態和動態內容到瀏覽器,MVC框架使用視圖引擎。視圖引擎基本上標記語法的實現,它負責呈現到最終的HTML瀏覽器。\u003c/p\u003e \n\u003cp\u003e MVC框架帶有兩個內置的視圖引擎:\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e1. Razor 引擎:\u0026nbsp;\u003c/strong\u003eRazor 是一種標記語法,使用服務器端的C#或VB代碼到網頁中。這個服務器端代碼可以使用加載網頁創建動態內容。 Razor是一種先進的引擎相比於ASPX引擎,並在以後的MVC版本中推出。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e2. ASPX 引擎:\u0026nbsp;\u003c/strong\u003eASPX或Web窗體引擎是從一開始列入MVC框架的默認視圖引擎。用這個引擎編寫代碼非常類似於使用ASP.NET Web窗體編寫代碼。\u003c/p\u003e \n\u003cp\u003e 以下是比較Razor和ASPX引擎小型代碼片段。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003eRazor:\u003c/strong\u003e\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eActionLink\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"Create New\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"UserAdd\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003c/pre\u003e \n\u003cstrong\u003eASPX:\u003c/strong\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e\u0026lt;%\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eHtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eActionLink\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"SignUp\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"SignUp\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e %\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e Razor是比較先進的視圖引擎,因爲它帶有簡潔的語法,測試驅動的開發方法,以及更好的安全特性。 我們將使用Razor引擎在我們的所有例子中,因爲它是視圖最主要使用的引擎。\u003c/p\u003e \n\u003cp\u003e 這些視圖引擎可以被編碼並實現在以下兩種類型:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e 強類型\u003c/li\u003e \n \u003cli\u003e 動態類型\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 這些方法類似於早期綁定和後期綁定,分別在模型綁定到視圖強類型或動態類型。\u003c/p\u003e \n\u003ch2\u003e 強類型視圖\u003c/h2\u003e \n\u003cp\u003e 爲了理解這個概念,讓我們創建一個示例MVC應用程序(按照前面章節中的步驟),並添加一個名爲ViewDemoController控制器類文件:\u003c/p\u003e \n\u003cimg alt=\"new_view_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-30.jpg\"\u003e \n\u003cp\u003e 現在複製器文件中的以下代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCollections\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGeneric\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewsInMVC\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewDemoController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eName\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e URL\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eprivate\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereadonly\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eList\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e topBlogs \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eList\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"Joe Delage\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e,\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e URL \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"http://yiibai/joe/\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e},\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"Mark Dsouza\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e,\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e URL \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"http://yiibai/mark\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e},\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eBlog\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eName\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"Michael Shawn\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e,\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e URL \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"http://yiibai/michael\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e};\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eStonglyTypedIndex\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e()\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003etopBlogs\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eIndexNotStonglyTyped\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e()\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003etopBlogs\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \n \u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們定義了兩個動作方法:StronglyTypedIndex和IndexNotStonglyTyped。現在對這些動作的方法添加視圖。\u003c/p\u003e \n\u003cp\u003e 右鍵單擊StonglyTypedIndex操作方法,然後單擊添加視圖。在接下來的窗口中,選擇「創建一個強類型視圖」複選框。 這也將使模型類和腳手架模板選項。從腳手架模板選項選擇列表。單擊添加。\u003c/p\u003e \n\u003cimg alt=\"add_view_strongly_type\" src=\"https://asset.1ju.org/cmsstatic/mvc-31.jpg\"\u003e \n\u003cp\u003e 類似下面的截圖,視圖文件將被創建。可以注意到,它在頂部的ViewDemoController已經包括Blog模型類。還可以使用智能提示在代碼中使用這種方法。\u003c/p\u003e \n\u003cimg alt=\"view_strongly_type_intellisense\" src=\"https://asset.1ju.org/cmsstatic/mvc-32.jpg\"\u003e \n\u003ch2\u003e 動態類型的視圖:\u003c/h2\u003e \n\u003cp\u003e 創建動態類型的視圖,右鍵點擊IndexNotStonglyTyped操作,然後單擊添加視圖。\u003c/p\u003e \n\u003cimg alt=\"add_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-33.jpg\"\u003e \n\u003cp\u003e 這個時候不要選擇「創建一個強類型視圖」複選框。\u003c/p\u003e \n\u003cimg alt=\"view_index_not_strongly_type\" src=\"https://asset.1ju.org/cmsstatic/mvc-34.jpg\"\u003e \n\u003cp\u003e 所得視圖有以下代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003edynamic\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eTitle\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"IndexNotStonglyTyped\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eNot\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStongly\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eTyped\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;ul\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@foreach\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003evar\u003c/span\u003e\u003cspan class=\"pln\"\u003e blog \u003c/span\u003e\u003cspan class=\"kwd\"\u003ein\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eModel\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003ea href\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"@blog.URL\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"lit\"\u003e@blog\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eName\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ea\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eli\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eul\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ep\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 正如在上面的代碼中看到,這一次它沒有添加的Blog模型。 此外,在這個時間將無法使用智能提示,因爲這個時候的結合將在運行時進行。\u003c/p\u003e \n\u003cp\u003e 強類型的視圖被認爲是一個更好的辦法,因爲我們已經知道什麼數據被傳遞模型使用動態類型的視圖中的數據綁定獲取在運行時,如果有新的變化鏈接模型中可能導致運行錯誤。\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"2e:T23c3,"])</script><script>self.__next_f.push([1,"\u003ch2\u003e 以下是創建MVC佈局的步驟\u003c/h2\u003e \n\u003cp\u003e 佈局用於MVC提供一致的外觀和感覺在我們的應用程序的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第1步:\u003c/strong\u003e創建MVC應用程序示例,用互聯網應用爲模板創建一個文件夾的內容在Web應用程序的根目錄。\u003c/p\u003e \n\u003cimg alt=\"add_new_content_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-35.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"add_new_content_folder_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-36.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第2步:\u003c/strong\u003e創建一個名爲CONTENT文件夾下的有MyStyleSheet.css一個樣式表文件。\u0026nbsp;這個CSS文件將包含所有必需的CSS類,使Web應用程序的頁面設計一致。\u003c/p\u003e \n\u003cimg alt=\"create_new_css\" src=\"https://asset.1ju.org/cmsstatic/mvc-37.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"create_new_css_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-38.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e在視圖文件夾中創建Shared文件夾。\u003c/p\u003e \n\u003cimg alt=\"shared_view_folder\" src=\"https://asset.1ju.org/cmsstatic/mvc-39.jpg\"\u003e \n\u003cbr\u003e \n\u003cimg alt=\"shared_view_folder_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-40.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e創建共享文件夾下的文件MasterLayout.cshtml。文件MasterLayout.cshtml表示各頁的應用程序中的佈局。在解決方案資源管理器中的共享文件夾,單擊鼠標右鍵,然後去添加項目,點擊查看和複製下面的代碼。\u003c/p\u003e \n\u003cimg alt=\"mvc_master_layout\" src=\"https://asset.1ju.org/cmsstatic/mvc-41.jpg\"\u003e \n\u003ch2\u003e 佈局代碼:\u003c/h2\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"dec\"\u003e\u0026lt;!DOCTYPE html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;html\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003elang\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"en\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;meta\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003echarset\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"utf-8\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e@ViewBag.Title - Tutorial Point\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/title\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;link\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003ehref\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"~/favicon.ico\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003erel\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"shortcut icon\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"image/x-icon\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;link\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003erel\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"stylesheet\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003ehref\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"@Url.Content(\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e~\u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u003c/span\u003e\u003cspan class=\"atn\"\u003eContent\u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u003c/span\u003e\u003cspan class=\"atn\"\u003eMyStyleSheet\u003c/span\u003e\u003cspan class=\"pln\"\u003e.\u003c/span\u003e\u003cspan class=\"atn\"\u003ecss\u003c/span\u003e\u003cspan class=\"atv\"\u003e\")\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;header\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"content-wrapper\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"float-left\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;p\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"site-title\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @Html.ActionLink(\"Yiibai Tutorial\", \"Index\", \"Home\")\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"float-right\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;nav\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;ul\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eid\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"menu\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e@Html.ActionLink(\"Home\", \"Index\", \"Home\")\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e@Html.ActionLink(\"About\", \"About\", \"Home\")\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/li\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/ul\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/nav\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/header\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eid\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"body\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @RenderSection(\"featured\", required: false)\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;section\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"content-wrapper main-content clear-fix\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n @RenderBody()\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/section\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;footer\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"content-wrapper\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;div\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"float-left\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e© @DateTime.Now.Year - Yiibai Tutorial\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/footer\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/html\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 在這佈局中,我們使用的是HTML輔助方法和其他一些系統中定義的方法,讓我們來一一地看看這些方法。\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e \u003cstrong\u003eUrl.Content():\u0026nbsp;\u003c/strong\u003e此方法規定,我們在我們的視圖代碼正在使用任意文件的路徑。它需要虛擬路徑作爲輸入並返回絕對路徑。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003eHtml.ActionLink():\u0026nbsp;\u003c/strong\u003e用於渲染HTML鏈接,鏈接到一些控制器的動作。第一個參數指定的顯示名稱,第二個參數指定的動作名稱和第三個參數指定的控制器名。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003eRenderSection():\u0026nbsp;\u003c/strong\u003e指定部分,我們要在模板中顯示位置的名稱\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003eRenderBody():\u0026nbsp;\u003c/strong\u003e渲染視圖相關的實際主體(body)\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e最後打開視圖文件夾內的文件_ViewStart.cshtml並添加以下代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Views/Shared/_Layout.cshtml\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 如果該文件不存在,可以創建具有此名稱的文件。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e現在運行應用程序,看看修改後的主頁。\u003c/p\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"2f:Ta73,"])</script><script>self.__next_f.push([1,"\u003ch2\u003e 路由介紹\u003c/h2\u003e \n\u003cp\u003e ASP.NET MVC路由允許使用URLs描述性的用戶行爲,並更容易被用戶理解。與此同時,路由可以用來隱藏其顯示給最終用戶的數據。例如,在不使用路由的應用程序,用戶將顯示的URL作爲 http://myapplication/Users.aspx?id=1 這將符合所有MyApplication路徑內的文件Users.aspx和發送ID爲1。一般來說,我們不希望這樣的顯示文件名給最終的用戶。\u003c/p\u003e \n\u003cp\u003e 爲了處理MVC的URL,ASP.NET平臺使用路由系統,它可以創建想要的網址任何模式,並表示他們在一個清晰,簡明的方式。在MVC每個路由包含一個特定的URL模式。這個URL模式相比傳入請求的URL,如果URL與此模式匹配,它用於由路由引擎來進一步處理請求。\u003c/p\u003e \n\u003ch2\u003e MVC路由URL格式\u003c/h2\u003e \n\u003cp\u003e 要了解MVC路由,請考慮以下地址URL:\u003c/p\u003e \n\u003cp\u003e http://servername/Products/Phones\u003c/p\u003e \n\u003cp\u003e 另外,在上述的URL,Products是第一段,Phone可表示在下面的格式第二段:\u003c/p\u003e \n\u003cp\u003e {controller}/{action}\u003c/p\u003e \n\u003cp\u003e MVC框架自動評估第一段作爲控制器名稱,第二段作爲控制器內的動作。 需要注意的是,如果控制器的名稱是ProductsController,只提Prodcuts顯示路由的URL。 MVC框架自動理解Controller後綴。\u003c/p\u003e \n\u003ch2\u003e 創建一個簡單的路由\u003c/h2\u003e \n\u003cp\u003e 路由定義在RouteConfig.cs文件,該文件在App_Start項目文件夾內。\u003c/p\u003e \n\u003cimg alt=\"mvc_route_config\" src=\"https://asset.1ju.org/cmsstatic/mvc-42.jpg\"\u003e \n\u003cp\u003e 這個文件中的代碼如下:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class RouteConfig\r\n {\r\n public static void RegisterRoutes(RouteCollection routes)\r\n {\r\n routes.IgnoreRoute(\"{resource}.axd/{*pathInfo}\");\r\n\r\n routes.MapRoute(\r\n name: \"Default\",\r\n url: \"{controller}/{action}/{id}\",\r\ndefaults: new { controller = \"Home\", action = \"Index\", id = UrlParameter.Optional }\r\n );\r\n }\r\n }\r\u003c/pre\u003e \n\u003cp\u003e 當應用程序啓動時RegisterRoutes方法被Global.ascx調用。Global.ascx在Application_Start方法中調用MapRoute功能,設置默認的控制器和動作(控制器類中的方法)。\u003c/p\u003e \n\u003cp\u003e 要修改上述默認映射在我們的例子中,修改下面的代碼行:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n defaults: new { controller = \"Products\", action = \"Phones\", id = UrlParameter.Optional }\r\u003c/pre\u003e \n\u003cp\u003e 該設置將選擇的ProductsController並調用裏面的Phone方法。同樣,如果還有其他的方法,如ProductsController內部的Electronics方法,該網址將是:\u003c/p\u003e \n\u003cp\u003e http://servername/Products/Electronics\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"30:Tfe1,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 在ASP.NET MVC中,控制器確定行作方法和動作,這些方法一般是一到一對應於UI控件,例如單擊按鈕或鏈接等,例如,在前面的例子,UserController類包含方法:UserAdd,UserDelete等。\u003c/p\u003e \n\u003cp\u003e 但很多時候,我們希望在特定操作之前或之後執行一些動作。爲了實現這個功能,ASP.NET MVC提供一個在控制器的action方法添加前置和後置的動作行爲的功能。\u003c/p\u003e \n\u003ch2\u003e 過濾器的類型\u003c/h2\u003e \n\u003cp\u003e ASP.NET MVC框架支持下列動作過濾器:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e \u003cstrong\u003e動作過濾器:\u003c/strong\u003e動作過濾器用來實現獲取前一個控制器動作執行後執行的邏輯。在本章我們將着眼於動作過濾器細節。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e授權過濾器:\u003c/strong\u003e授權過濾器用於實現對控制器動作的驗證和授權。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e結果過濾器:\u003c/strong\u003e結果過濾器包含之前和視圖結果被執行後,執行邏輯。例如,可能要修改視圖結果前右視圖呈現給瀏覽器。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e異常過濾器:\u003c/strong\u003e異常過濾器是最後運行的一個類型。可以使用一個異常過濾器來處理由任何控制器的動作或控制器操作的結果出現的錯誤。 也可以使用異常過濾器來記錄錯誤。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 動作過濾器是最常用的過濾器,一個來執行額外的數據處理,或操縱的返回值或取消操作,執行或在運行時修改視圖的結構。\u003c/p\u003e \n\u003ch2\u003e 操作過濾器\u003c/h2\u003e \n\u003cp\u003e 動作過濾器附加屬性是可以應用到控制器部分或整個控制器修改,以執行動作。這些屬性是特殊的,從System.Attribute派生,.NET類可以附加到類,方法,屬性和字段。\u003c/p\u003e \n\u003cp\u003e ASP.NET MVC提供了以下行動過濾器:\u003c/p\u003e \n\u003cul\u003e \n \u003cli\u003e \u003cstrong\u003e輸出緩存:\u003c/strong\u003e\u0026nbsp;這個動作過濾器緩存控制器的動作在指定的時間量的輸出。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e處理錯誤:\u003c/strong\u003e這個動作過濾器處理的控制器操作執行時出現的錯誤。\u003c/li\u003e \n \u003cli\u003e \u003cstrong\u003e授權:\u003c/strong\u003e這個行爲過濾器,可以限制訪問特定用戶或角色。\u003c/li\u003e \n\u003c/ul\u003e \n\u003cp\u003e 現在,我們將看到的代碼示例,這個例子控制器ActionFilterDemoController應用這些過濾器。(ActionFilterDemoController只是作爲一個例子,可以在任何控制器使用這些過濾器。)\u003c/p\u003e \n\u003ch2\u003e 輸出緩存\u003c/h2\u003e \n\u003cp\u003e 例如:指定的返回值被緩存10秒。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class ActionFilterDemoController : Controller\r\n{\r\n [HttpGet]\r\n OutputCache(Duration = 10)]\r\n public string Index()\r\n {\r\n return DateTime.Now.ToString(\"T\");\r\n\r\n }\r\n}\r\u003c/pre\u003e \n\u003ch2\u003e 處理錯誤\u003c/h2\u003e \n\u003cp\u003e 例如:應用重定向到一個自定義錯誤頁時,被控制器觸發錯誤\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n[HandleError]\r\npublic class ActionFilterDemoController : Controller\r\n{\r\n public ActionResult Index()\r\n {\r\n throw new NullReferenceException();\r\n }\r\n\r\n public ActionResult About()\r\n {\r\n return View();\r\n }\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 使用上面的代碼,如果操作執行過程中的任何錯誤發生,它會找到一個在瀏覽文件夾命名爲錯誤視圖並渲染頁面給用戶。\u003c/p\u003e \n\u003ch2\u003e 授權\u003c/h2\u003e \n\u003cp\u003e 例如:只允許授權用戶登錄應用\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\npublic class ActionFilterDemoController: Controller\r\n {\r\n [Authorize]\r\n public ActionResult Index()\r\n {\r\n ViewBag.Message = \"This can be viewed only by authenticated users only\";\r\n return View();\r\n }\r\n\r\n [Authorize(Roles=\"admin\")]\r\n public ActionResult AdminIndex()\r\n {\r\n ViewBag.Message = \"This can be viewed only by users in Admin role only\";\r\n return View();\r\n }\r\n }\r\u003c/pre\u003e \n\u003cp\u003e 使用上面的代碼,如果想嘗試不登錄就訪問應用程序,它會拋出類似這樣的錯誤:\u003c/p\u003e \n\u003cimg alt=\"mvc_authorize_filter\" src=\"https://asset.1ju.org/cmsstatic/mvc-43.jpg\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"31:T4e85,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 在第一個MVC教程章中,我們學會了如何在MVC控制器和視圖進行交互。在本教程中,我們將向前更進一步,學習如何使用模型創建高級應用程序來創建,編輯,刪除用戶,在我們的應用程序中查看列表。\u003c/p\u003e \n\u003ch2\u003e 下面是用來創建高級MVC應用程序的步驟\u003c/h2\u003e \n\u003cp\u003e 第1步:選擇\u0026nbsp;File-\u0026gt;New-\u0026gt;Project-\u0026gt;ASP.NET MVC Web應用. 並命名爲:AdvancedMVCApplication. 單擊確定。在接下來的窗口中,選擇模板作爲互聯網應用程序和視圖引擎爲Razor。注意,我們這個時候使用的是模板,而不是一個空的應用程序。\u003c/p\u003e \n\u003cimg alt=\"mvc_new_internet_project\" src=\"https://asset.1ju.org/cmsstatic/mvc-44.jpg\"\u003e \n\u003cp\u003e 這將創建一個新的解決方案的項目,如下圖所示。由於我們使用的是默認的ASP.NET主題,它帶有樣本視圖,控制器,模型和其他文件。\u003c/p\u003e \n\u003cimg alt=\"mvc_model_view_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-45.jpg\"\u003e \n\u003cp\u003e 構建解決方案,並運行應用程序,看看它的默認輸出,如下:\u003c/p\u003e \n\u003cimg alt=\"mvc_sample_internet_application\" src=\"https://asset.1ju.org/cmsstatic/mvc-46.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第2步:\u003c/strong\u003e我們將增加一個新的模式,將定義的用戶數據結構。右鍵單擊Models文件夾,然後點擊 Add-\u0026gt;Class. 命名爲UserModel,然後單擊Add。\u003c/p\u003e \n\u003cimg alt=\"mvc_add_model_step_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-47.jpg\"\u003e \n\u003cp\u003e \u0026nbsp;\u003c/p\u003e \n\u003cimg alt=\"mvc_add_model_step_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-48.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第3步:\u003c/strong\u003e現在將以下代碼複製到新創建的UserModel.cs:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\nusing System;\r\nusing System.ComponentModel;\r\nusing System.ComponentModel.DataAnnotations;\r\nusing System.Web.Mvc.Html;\r\n\r\nnamespace AdvancedMVCApplication.Models\r\n{\r\n public class UserModels\r\n {\r\n [Required]\r\n public int Id { get; set; }\r\n [DisplayName(\"First Name\")]\r\n [Required(ErrorMessage = \"First name is required\")]\r\n public string FirstName { get; set; }\r\n\r\n [Required]\r\n public string LastName { get; set; }\r\n \r\n public string Address { get; set; }\r\n \r\n [Required]\r\n [StringLength(50)]\r\n public string Email { get; set; }\r\n \r\n [DataType(DataType.Date)]\r\n public DateTime DOB { get; set; }\r\n \r\n [Range(100,1000000)]\r\n public decimal Salary { get; set; }\r\n }\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,我們指定的用戶模型驗證所有的參數,其數據類型和如所需的字段和長度。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第4步:\u003c/strong\u003e現在,我們有用戶模型準備保存數據,現在創建一個類文件Users.cs\u0026nbsp;其中將包含用於查看用戶,添加,編輯和刪除用戶的方法。右鍵單擊模型,然後單擊\u0026nbsp;Add-\u0026gt;Class. 命名爲:Users. 這將創建users.cs類在Models內部。\u003c/p\u003e \n\u003cp\u003e 複製下面的代碼到users.cs類。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\nusing System;\r\nusing System.Collections.Generic;\r\nusing System.EnterpriseServices;\r\n\r\nnamespace AdvancedMVCApplication.Models\r\n{\r\n public class Users\r\n {\r\n public List\n \n UserList = new List\n \n (); //action to get user details public UserModels GetUser(int id) { UserModels usrMdl = null; foreach (UserModels um in UserList) if (um.Id == id) usrMdl = um; return usrMdl; } //action to create new user public void CreateUser(UserModels userModel) { UserList.Add(userModel); } //action to udpate existing user public void UpdateUser(UserModels userModel) { foreach (UserModels usrlst in UserList) { if (usrlst.Id == userModel.Id) { usrlst.Address = userModel.Address; usrlst.DOB = userModel.DOB; usrlst.Email = userModel.Email; usrlst.FirstName = userModel.FirstName; usrlst.LastName = userModel.LastName; usrlst.Salary = userModel.Salary; break; } } } //action to delete exising user public void DeleteUser(UserModels userModel) { foreach (UserModels usrlst in UserList) { if (usrlst.Id == userModel.Id) { UserList.Remove(usrlst); break; } } } } }\u0026nbsp;\n \n \u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第5步:\u003c/strong\u003e一旦我們有UserModel.cs和Users.cs,將增加瀏覽模型查看,添加,編輯和刪除用戶。首先,讓我們創建一個視圖用來創建用戶。右鍵單擊Views文件夾,然後點擊 Add-\u0026gt;View.\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-49.jpg\"\u003e \n\u003cp\u003e 在接下來的窗口中,選擇視圖名稱爲UserAdd,視圖引擎爲Razor,並選擇創建一個強類型的視圖複選框。\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_user_add_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-50.jpg\"\u003e \n\u003cp\u003e 單擊添加。在默認情況下這將創建下列CSHML代碼,如下所示:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"UserAdd\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;UserAdd\u0026lt;/h2\u0026gt;\r\n\r\n@using (Html.BeginForm()) {\r\n @Html.ValidationSummary(true)\r\n\r\n \u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.FirstName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.LastName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Address)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Email)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.DOB)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Salary)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;p\u0026gt;\r\n \u0026lt;input type=\"submit\" value=\"Create\" /\u0026gt;\r\n \u0026lt;/p\u0026gt;\r\n \u0026lt;/fieldset\u0026gt;\r\n}\r\n\r\n\u0026lt;div\u0026gt;\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n\u0026lt;/div\u0026gt;\r\n\r\n@section Scripts {\r\n @Scripts.Render(\"~/bundles/jqueryval\")\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 正如所看到的,這個視圖包含字段的所有屬性信息的驗證消息,標籤等,此視圖在我們最終的應用程序看起來像這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-3.png\"\u003e \n\u003cp\u003e 類似UserAdd,,現在我們將增加如下四個視圖代碼:\u003c/p\u003e \n\u003ch2\u003e Index.cshtml\u003c/h2\u003e \n\u003cp\u003e 該視圖將顯示所有存在於我們的系統中的用戶在Index頁面上。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model IEnumerable\u0026lt;AdvancedMVCApplication.Models.UserModels\u0026gt;\r\n\r\n@{\r\n ViewBag.Title = \"Index\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;Index\u0026lt;/h2\u0026gt;\r\n\r\n\u0026lt;p\u0026gt;\r\n @Html.ActionLink(\"Create New\", \"UserAdd\")\r\n\u0026lt;/p\u0026gt;\r\n\u0026lt;table\u0026gt;\r\n \u0026lt;tr\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Address)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Email)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/th\u0026gt;\r\n \u0026lt;th\u0026gt;\u0026lt;/th\u0026gt;\r\n \u0026lt;/tr\u0026gt;\r\n\r\n@foreach (var item in Model) {\r\n \u0026lt;tr\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.FirstName)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.LastName)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.Address)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.Email)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.DOB)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.DisplayFor(modelItem =\u0026gt; item.Salary)\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;td\u0026gt;\r\n @Html.ActionLink(\"Edit\", \"Edit\", new { id=item.Id }) |\r\n @Html.ActionLink(\"Details\", \"Details\", new { id=item.Id }) |\r\n @Html.ActionLink(\"Delete\", \"Delete\", new { id=item.Id })\r\n \u0026lt;/td\u0026gt;\r\n \u0026lt;/tr\u0026gt;\r\n}\r\n\r\n\u0026lt;/table\u0026gt;\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們最終的應用程序看起來如下:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_2\" src=\"https://asset.1ju.org/cmsstatic/mvc-4.png\"\u003e \n\u003ch2\u003e Details.cshtml:\u003c/h2\u003e \n\u003cp\u003e 此視圖將顯示特定用戶的詳細信息,當我們點擊用戶記錄。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"Details\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;Details\u0026lt;/h2\u0026gt;\r\n\r\n\u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\u0026lt;/fieldset\u0026gt;\r\n\u0026lt;p\u0026gt;\r\n @Html.ActionLink(\"Edit\", \"Edit\", new { id=Model.Id }) |\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n\u0026lt;/p\u0026gt;\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們最終的應用程序看起來像這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_details\" src=\"https://asset.1ju.org/cmsstatic/mvc-5.png\"\u003e \n\u003ch2\u003e Edit.cshtml:\u003c/h2\u003e \n\u003cp\u003e 這視圖將顯示現有用戶的詳細信息的編輯表單。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"Edit\";\r\n}\r\n\r\n\u0026lt;h2\u0026gt;Edit\u0026lt;/h2\u0026gt;\r\n\r\n@using (Html.BeginForm()) {\r\n @Html.AntiForgeryToken()\r\n @Html.ValidationSummary(true)\r\n\r\n \u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n @Html.HiddenFor(model =\u0026gt; model.Id)\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.FirstName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.LastName)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Address)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Email)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.DOB)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"editor-label\"\u0026gt;\r\n @Html.LabelFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"editor-field\"\u0026gt;\r\n @Html.EditorFor(model =\u0026gt; model.Salary)\r\n @Html.ValidationMessageFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;p\u0026gt;\r\n \u0026lt;input type=\"submit\" value=\"Save\" /\u0026gt;\r\n \u0026lt;/p\u0026gt;\r\n \u0026lt;/fieldset\u0026gt;\r\n}\r\n\r\n\u0026lt;div\u0026gt;\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n\u0026lt;/div\u0026gt;\r\n\r\n@section Scripts {\r\n @Scripts.Render(\"~/bundles/jqueryval\")\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們的應用程序看起來如下:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_details_edit\" src=\"https://asset.1ju.org/cmsstatic/mvc-6.png\"\u003e \n\u003ch2\u003e Delete.cshtml:\u003c/h2\u003e \n\u003cp\u003e 此視圖將顯示窗體用於刪除現有用戶。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n@model AdvancedMVCApplication.Models.UserModels\r\n\r\n@{\r\n ViewBag.Title = \"Delete\";\r\n}\r\n\u0026lt;h2\u0026gt;Delete\u0026lt;/h2\u0026gt;\r\n\r\n\u0026lt;h3\u0026gt;Are you sure you want to delete this?\u0026lt;/h3\u0026gt;\r\n\u0026lt;fieldset\u0026gt;\r\n \u0026lt;legend\u0026gt;UserModels\u0026lt;/legend\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.FirstName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.LastName)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Address)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Email)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.DOB)\r\n \u0026lt;/div\u0026gt;\r\n\r\n \u0026lt;div class=\"display-label\"\u0026gt;\r\n @Html.DisplayNameFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n \u0026lt;div class=\"display-field\"\u0026gt;\r\n @Html.DisplayFor(model =\u0026gt; model.Salary)\r\n \u0026lt;/div\u0026gt;\r\n\u0026lt;/fieldset\u0026gt;\r\n@using (Html.BeginForm()) {\r\n @Html.AntiForgeryToken()\r\n \u0026lt;p\u0026gt;\r\n \u0026lt;input type=\"submit\" value=\"Delete\" /\u0026gt; |\r\n @Html.ActionLink(\"Back to List\", \"Index\")\r\n \u0026lt;/p\u0026gt;\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 此視圖在我們最終的應用程序看起來像這樣:\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_application_details_delete\" src=\"https://asset.1ju.org/cmsstatic/mvc-7.png\"\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e我們已經增加模型和視圖在應用程序中。現在添加一個控制器,用於視圖。 右鍵單擊Controllers文件夾,然後點擊 Add-\u0026gt;Controller. 命名爲: UserController.\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_controller\" src=\"https://asset.1ju.org/cmsstatic/mvc-51.jpg\"\u003e \n\u003cp\u003e 默認情況下,控制器類將用下面的代碼來創建:\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\nusing System;\r\nusing System.Collections.Generic;\r\nusing System.Linq;\r\nusing System.Web;\r\nusing System.Web.Mvc;\r\nusing AdvancedMVCApplication.Models;\r\n\r\nnamespace AdvancedMVCApplication.Controllers\r\n{\r\n public class UserController : Controller\r\n {\r\n private static Users _users = new Users();\r\n public ActionResult Index()\r\n {\r\n return View(_users.UserList);\r\n }\r\n }\r\n}\r\u003c/pre\u003e \n\u003cp\u003e 在上面的代碼中,Index方法將在呈現用戶列表在Index頁面上。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e第6步:\u003c/strong\u003e右鍵單擊Index方法,並選擇創建視圖來創建Index頁面視圖(其中會列出所有用戶,並提供選項來創建新的用戶)。\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_index_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-52.jpg\"\u003e \n\u003cp\u003e \u003cstrong\u003e第7步:\u003c/strong\u003e現在添加以下代碼UserController.cs。在這段代碼中,我們創建操作方法針對不同的用戶操作,返回之前創建相應的視圖。\u003c/p\u003e \n\u003cp\u003e 我們將添加兩個方法爲每個操作:GET和POST。當獲取數據時,其HttpGet被使用。HttpPost將用於創建/更新數據。例如,當我們要添加新用戶,需要一個表單來添加用戶,這是一個GET操作。當我們填寫表格,並提交這些值,需要使用POST方法。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\n//Action for Index View \r\npublic ActionResult Index()\r\n{\r\n return View(_users.UserList);\r\n}\r\n\r\n//Action for UserAdd View\r\n[HttpGet]\r\npublic ActionResult UserAdd()\r\n{\r\n return View();\r\n}\r\n[HttpPost]\r\npublic ActionResult UserAdd(UserModels userModel)\r\n{\r\n _users.CreateUser(userModel);\r\n return View(\"Index\", _users.UserList);\r\n}\r\n\r\n//Action for Details View\r\n[HttpGet]\r\npublic ActionResult Details(int id)\r\n{\r\n return View(_users.UserList.FirstOrDefault(x =\u0026gt; x.Id == id));\r\n}\r\n[HttpPost]\r\npublic ActionResult Details()\r\n{\r\n return View(\"Index\", _users.UserList);\r\n}\r\n\r\n//Action for Edit View\r\n[HttpGet]\r\npublic ActionResult Edit(int id)\r\n{\r\n return View(_users.UserList.FirstOrDefault(x=\u0026gt;x.Id==id));\r\n}\r\n[HttpPost]\r\npublic ActionResult Edit(UserModels userModel)\r\n{\r\n _users.UpdateUser(userModel);\r\n return View(\"Index\", _users.UserList);\r\n}\r\n \r\n//Action for Delete View\r\n[HttpGet]\r\npublic ActionResult Delete(int id)\r\n{\r\n return View(_users.UserList.FirstOrDefault(x =\u0026gt; x.Id == id));\r\n}\r\n[HttpPost]\r\npublic ActionResult Delete(UserModels userModel)\r\n{\r\n _users.DeleteUser(userModel);\r\n return View(\"Index\", _users.UserList);\r\n} sers.UserList);\r\n}\r\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第8步:\u003c/strong\u003e最後要做的就是到App_Start文件夾找到RouteConfig.cs文件,並更改默認的控制器。\u003c/p\u003e \n\u003cpre class=\"prettyprint\"\u003e\r\ndefaults: new { controller = \"User\", action = \"Index\", id = UrlParameter.Optional }\u0026nbsp;\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e第9步:\u003c/strong\u003e下面是高級應用示例程序啓動和運行。現在運行應用程序。將能夠看到這樣的應用程序,並可以執行添加,查看,編輯,刪除用戶,因爲在前面的截圖已經看到了所有功能。\u003c/p\u003e \n\u003cimg alt=\"mvc_advanced_add_index_final\" src=\"https://asset.1ju.org/cmsstatic/mvc-8.png\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"32:T6abd,"])</script><script>self.__next_f.push([1,"\u003cp\u003e Ajax是異步JavaScript和XML的一個簡寫形式。MVC框架包含了不顯眼的Ajax內置支持,通過它可以使用輔助方法,在所有的視圖添加代碼來定義Ajax特性。 在MVC中此特徵是基於jQuery的功能。\u003c/p\u003e \n\u003cp\u003e 爲不使注意AJAX支持,在MVC應用程序,打開Web.config文件,並使用下面的代碼設置appSettings部分內的UnobtrusiveJavaScriptEnabled屬性。如果鍵已經存在於應用程序,可以忽略這一步。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;add\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003ekey\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"UnobtrusiveJavaScriptEnabled\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003evalue\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"true\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003c/pre\u003e \n\u003cimg alt=\"mvc_ajax_config\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-1.jpg\"\u003e \n\u003cp\u003e 在這之後,打開位於下Views/Shared文件夾中,見到佈局文件_Layout.cshtml文件。 我們將引用添加jQuery庫到這裏了,使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;script\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003esrc\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"~/Scripts/jquery-ui-1.8.24.min.js\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"text/javascript\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/script\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;script\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003esrc\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"~/Scripts/jquery.unobtrusive-ajax.min.js\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"text/javascript\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/script\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cimg alt=\"mvc_ajax_config_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-2.jpg\"\u003e \n\u003ch2\u003e 創建一個Ajax應用程序\u003c/h2\u003e \n\u003cp\u003e 在以下的例子中,我們將創建這將顯示系統中的用戶的列表的形式。 我們將會把有三個選項的下拉列表:管理員,普通和來賓。當將選擇其中的一個值,它會顯示屬於使用AJAX獲取這一類的用戶列表。\u003c/p\u003e \n\u003cp\u003e \u003cstrong\u003e步驟1:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 創建一個模型文件Model.cs並複製下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eint\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUserId\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eDateTime\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eBirthDate\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eget\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eset\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eenum\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eAdmin\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eNormal\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eGuest\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟2:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 創建一個控制器文件名爲UserController.cs並創建裏面有兩個動作方法如下所示:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCollections\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGeneric\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eLinq\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUserController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003eprivate\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereadonly\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pun\"\u003e[]\u003c/span\u003e\u003cspan class=\"pln\"\u003e userData \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Edy\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Clooney\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAdmin\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"David\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Sanderson\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAdmin\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Pandy\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Griffyth\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNormal\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Joe\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Gubbins\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eNormal\u003c/span\u003e\u003cspan class=\"pun\"\u003e},\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Mike\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"Smith\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGuest\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e};\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIndex\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003euserData\u003c/span\u003e\u003cspan class=\"pun\"\u003e);\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003ePartialViewResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eGetUserData\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e selectedRole \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eIEnumerable\u003c/span\u003e\n \n \u003cspan class=\"pln\"\u003e data \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e userData\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eif\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003eselectedRole \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e!=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003evar\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selected \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eEnum\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e.\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eParse\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"kwd\"\u003etypeof\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e),\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selectedRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e data \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e userData\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e.\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eWhere\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003ep \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e p\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e.\u003c/span\u003e\n \u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e==\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selected\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003ePartialView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"pln\"\u003edata\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eGetUser\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e(\u003c/span\u003e\n \u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selectedRole \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e=\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e{\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"typ\"\u003eView\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e((\u003c/span\u003e\n \u003cspan class=\"kwd\"\u003eobject\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e)\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e selectedRole\u003c/span\u003e\n \u003cspan class=\"pun\"\u003e);\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003cspan class=\"pln\"\u003e \u003c/span\u003e\n \u003cspan class=\"pun\"\u003e}\u003c/span\u003e\n \u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟3:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 現在,用下面的代碼創建一個名爲GetUserData的局部視圖。該視圖將用於顯示基於從下拉列表中選擇的角色的用戶的列表。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eIEnumerable\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;table\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;tr\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayNameFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodel \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayNameFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodel \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayNameFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodel \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eBirthDate\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etr\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@foreach\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003evar\u003c/span\u003e\u003cspan class=\"pln\"\u003e item \u003c/span\u003e\u003cspan class=\"kwd\"\u003ein\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eModel\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;tr\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodelItem \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e item\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirstName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodelItem \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e item\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eLastName\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDisplayFor\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003emodelItem \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e item\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eBirthDate\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;td\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etd\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etr\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etable\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟4:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 現在創建一個getUser視圖使用下面的代碼。這個視圖將異步從先前創建的控制器的GetUserData動作得到數據。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@using\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eMVCAjaxSupportExample\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eModels\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estring\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eViewBag\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eTitle\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUser\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eAjaxOptions\u003c/span\u003e\u003cspan class=\"pln\"\u003e ajaxOpts \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eAjaxOptions\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eUpdateTargetId\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"tableBody\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e};\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eGet\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUser\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;table\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;thead\u0026gt;\u0026lt;tr\u0026gt;\u0026lt;th\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eFirst\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"str\"\u003e/th\u0026gt;\u0026lt;th\u0026gt;Last\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003eth\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"str\"\u003e/th\u0026gt;\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etr\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ethead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003etbody id\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"tableBody\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAction\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUserData\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003eselectedRole \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eModel\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e})\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etbody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etable\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"lit\"\u003e@using\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eAjax\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eBeginForm\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUser\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e ajaxOpts\u003c/span\u003e\u003cspan class=\"pun\"\u003e))\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;div\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Html\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eDropDownList\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"selectedRole\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSelectList\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e[]\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"str\"\u003e\"All\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e}.\u003c/span\u003e\u003cspan class=\"typ\"\u003eConcat\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eEnum\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eGetNames\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003etypeof\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eRole\u003c/span\u003e\u003cspan class=\"pun\"\u003e)))))\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003ebutton type\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"submit\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eSubmit\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebutton\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ediv\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e \u003cstrong\u003e步驟5:\u003c/strong\u003e\u003c/p\u003e \n\u003cp\u003e 最後只是改變Route.config項,啓動用戶控制器。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pln\"\u003edefaults\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e controller \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"User\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e action \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\"GetUser\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e id \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eUrlParameter\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eOptional\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 步驟6:\u003c/p\u003e \n\u003cp\u003e 最後,運行這將看起來像下面的截圖中的應用:\u003c/p\u003e \n\u003cimg alt=\"mvc_ajax_application\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-1.png\"\u003e \n\u003cp\u003e 如果從下拉菜單中選擇管理員(Admin),它會去獲取所有具有管理員類型的用戶。這是通過AJAX發生,不需要重新加載整個頁面。\u003c/p\u003e \n\u003cimg alt=\"mvc_ajax_application_1\" src=\"https://asset.1ju.org/cmsstatic/mvc-ajax-2.png\"\u003e \n\u003cdiv\u003e\n \u0026nbsp; \n\u003c/div\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"33:T10ab,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 捆綁和縮小是兩個性能改進提高應用程序在請求負載時的技術。目前大多數的主流瀏覽器限制每個主機同時連接到六個數量。這意味着,在一個時間,所有的其他請求將被瀏覽器排隊。\u003c/p\u003e \n\u003ch2\u003e 啓用捆綁和縮小\u003c/h2\u003e \n\u003cp\u003e 爲使捆綁和縮小MVC應用程序,打開Web.config文件的配置解決。 在該文件中搜索System.Web編譯設置:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"tag\"\u003e\u0026lt;system.web\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;compilation\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003edebug\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"true\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/system.web\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 默認情況下,調試參數設置爲true,這意味着捆綁和縮小被禁用。請將此參數設置爲false。\u003c/p\u003e \n\u003ch2\u003e 捆綁\u003c/h2\u003e \n\u003cp\u003e 爲了提高應用程序的性能,ASP.NET MVC提供了內置的功能來捆綁多個文件合併爲一個文件,進而改善較少的HTTP請求的頁面加載並提高性能。\u003c/p\u003e \n\u003cp\u003e 捆綁是文件的一個簡單的邏輯組,可以通過唯一的名稱來參照和加載一個HTTP請求。\u003c/p\u003e \n\u003cp\u003e 默認情況下,MVC應用程序的BundleConfig(位於App_Start文件夾中)使用下面的代碼:\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003estatic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003evoid\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eRegisterBundles\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"typ\"\u003eBundleCollection\u003c/span\u003e\u003cspan class=\"pln\"\u003e bundles\u003c/span\u003e\u003cspan class=\"pun\"\u003e)\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"com\"\u003e// Following is the sample code to bundle all the css files in the project \t\t \u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"com\"\u003e// The code to bundle other javascript files will also be similar to this\t\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n bundles\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eAdd\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eStyleBundle\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e).\u003c/span\u003e\u003cspan class=\"typ\"\u003eInclude\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.core.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.tabs.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.datepicker.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.progressbar.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\"~/Content/themes/base/jquery.ui.theme.css\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e));\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 上面的代碼基本上所有的捆綁中存在於Content/themes/base 文件夾中的CSS文件到一個文件中。\u003c/p\u003e \n\u003ch2\u003e 縮小\u003c/h2\u003e \n\u003cp\u003e 縮小是通過縮短變量名優化JavaScript,CSS代碼,另一個性能改進的技術,去除不必要的空格,換行和註釋等這反過來又降低文件的大小,並有助於應用程序加載速度。\u003c/p\u003e \n\u003ch2\u003e 縮小使用Visual Studio和Web擴展\u003c/h2\u003e \n\u003cp\u003e 對於使用這個選項,Visual Studio先安裝Web要點擴展。在此之後,當鼠標右鍵點擊任何CSS或JavaScript文件,它會顯示你創建該文件的版本縮小的選擇。\u003c/p\u003e \n\u003cimg alt=\"mvc_bundling_minify\" src=\"https://asset.1ju.org/cmsstatic/mvc-53.jpg\"\u003e \n\u003cp\u003e 所以,如果有一個名爲Site.css的CSS文件,它會創建其精縮版本Site.min.css。\u003c/p\u003e \n\u003cp\u003e 現在,下一次當應用程序將在瀏覽器中運行,它會捆綁並運行如下所有的CSS和JS文件,從而提高應用程序的性能。\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"34:T21bc,"])</script><script>self.__next_f.push([1,"\u003cp\u003e 在ASP.NET中,錯誤處理是通過使用標準的嘗試捕捉方法或使用應用程序事件。ASP.NET MVC附帶內置支持,被稱爲異常過濾器功能異常處理。在這裏我們要學習兩種方法:一個是定義HandleError過濾器,另一個是重寫onException方法。\u003c/p\u003e \n\u003ch2\u003e 覆蓋onException方法\u003c/h2\u003e \n\u003cp\u003e 使用這種方式在當要處理整個操作方法所有的異常在控制器級別。\u003c/p\u003e \n\u003cp\u003e 要理解這種方式,創建一個MVC應用程序(包括跟隨在前面章節中的步驟)。現在添加一個新的控制器類,並添加以下代碼將覆蓋onException方法,並明確在行動方法拋出一個錯誤:\u003c/p\u003e \n\u003cimg alt=\"mvc_exception_handling\" src=\"https://asset.1ju.org/cmsstatic/mvc-54.jpg\"\u003e \n\u003cp\u003e 現在,讓我們創建一個通用的視圖名爲Error,顯示給用戶在任何異常的應用程序發生時。在Views文件夾內,創建一個名爲Shared的新文件夾,並添加一個新的名爲Error的視圖。\u003c/p\u003e \n\u003cimg alt=\"mvc_error_handling\" src=\"https://asset.1ju.org/cmsstatic/mvc-55.jpg\"\u003e \n\u003cp\u003e 拷貝下面下面的代碼到新建文件: Error.cshtml:\u003c/p\u003e \n\u003cimg alt=\"mvc_exception_common_view\" src=\"https://asset.1ju.org/cmsstatic/mvc-56.jpg\"\u003e \n\u003cp\u003e 如果現在嘗試運行應用程序,它會給出結果如下。當任何異常發生在控制器內的操作方法時,上面的代碼會渲染錯誤在視圖中。\u003c/p\u003e \n\u003cimg alt=\"mvc_common_exception_handling\" src=\"https://asset.1ju.org/cmsstatic/mvc-57.jpg\"\u003e \n\u003cp\u003e 這種方法的優點是,在同一個控制器中的多個動作可以共享這個錯誤處理邏輯。 但是,缺點是不能跨越多個控制器使用相同的錯誤處理邏輯。\u003c/p\u003e \n\u003ch2\u003e HandleError屬性\u003c/h2\u003e \n\u003cp\u003e HandleError的屬性是學習過濾器過濾操作之一,在操作過濾器的篇章。HandleErrorAttribute是IExceptionFilter是的默認實現。該過濾器處理所有的控制器動作,過濾器和視圖引發的例外。\u003c/p\u003e \n\u003cp\u003e 要使用此功能,首先打開web.config文件的customErrors部分。打開web.config把System.Web下面的代碼,並將其值設置爲ON。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;customErrors\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003emode\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\"On\"\u003c/span\u003e\u003cspan class=\"tag\"\u003e/\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 我們已經有了下查看Shared文件夾中創建的錯誤視圖。這一次,這個視圖文件的代碼更改爲強類型,鍵入使用HandleErrorInfo模型(這是System.Web.MVC下存在):\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"lit\"\u003e@model\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eHandleErrorInfo\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e@{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"typ\"\u003eLayout\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enull\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;!\u003c/span\u003e\u003cspan class=\"pln\"\u003eDOCTYPE html\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;html\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;head\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;\u003c/span\u003e\u003cspan class=\"pln\"\u003emeta name\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"viewport\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e content\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"str\"\u003e\"width=device-width\"\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e/\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;title\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eError\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003etitle\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehead\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;body\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eSorry\u003c/span\u003e\u003cspan class=\"pun\"\u003e,\u003c/span\u003e\u003cspan class=\"pln\"\u003e an error occurred \u003c/span\u003e\u003cspan class=\"kwd\"\u003ewhile\u003c/span\u003e\u003cspan class=\"pln\"\u003e processing your request\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;h2\u0026gt;\u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pln\"\u003e details\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003eh2\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;p\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllerName\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"str\"\u003e\u0026lt;br\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eAction\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eActionName\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"lit\"\u003e@Model\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ep\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ebody\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026lt;/\u003c/span\u003e\u003cspan class=\"pln\"\u003ehtml\u003c/span\u003e\u003cspan class=\"pun\"\u003e\u0026gt;\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 現在,將下面的代碼在控制器文件,其中規定在控制器文件[HandleError]屬性。\u003c/p\u003e \n\u003cpre class=\"prettyprint prettyprinted\"\u003e\r\n\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eData\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eCommon\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003eusing\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eSystem\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eWeb\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eMvc\u003c/span\u003e\u003cspan class=\"pun\"\u003e;\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\r\n\u003c/span\u003e\u003cspan class=\"kwd\"\u003enamespace\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eExceptionHandlingMVC\u003c/span\u003e\u003cspan class=\"pun\"\u003e.\u003c/span\u003e\u003cspan class=\"typ\"\u003eControllers\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e[\u003c/span\u003e\u003cspan class=\"typ\"\u003eHandleError\u003c/span\u003e\u003cspan class=\"pun\"\u003e]\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003eclass\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eExceptionHandlingController\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"pun\"\u003e:\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eController\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003epublic\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eActionResult\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eTestMethod\u003c/span\u003e\u003cspan class=\"pun\"\u003e()\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e{\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ethrow\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"kwd\"\u003enew\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eException\u003c/span\u003e\u003cspan class=\"pun\"\u003e(\u003c/span\u003e\u003cspan class=\"str\"\u003e\"Test Exception\"\u003c/span\u003e\u003cspan class=\"pun\"\u003e);\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"kwd\"\u003ereturn\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"typ\"\u003eView\u003c/span\u003e\u003cspan class=\"pun\"\u003e();\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n \u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003cspan class=\"pun\"\u003e}\u003c/span\u003e\u003cspan class=\"pln\"\u003e\r\n\u003c/span\u003e\u003c/pre\u003e \n\u003cp\u003e 如果嘗試現在運行的應用程序,會得到類似如下的錯誤:\u003c/p\u003e \n\u003cimg alt=\"mvc_exception\" src=\"https://asset.1ju.org/cmsstatic/mvc-58.jpg\"\u003e \n\u003cp\u003e 正如所看到的,這一次的錯誤包含了控制器和動作細節相關的更多信息。以這種方式,HandleError可用於在任何級別和跨控制器處理這樣的錯誤。\u003c/p\u003e \n\u003cbr\u003e"])</script><script>self.__next_f.push([1,"d:[\"$\",\"div\",null,{\"className\":\"page-content\",\"children\":[\"$\",\"div\",null,{\"className\":\"container\",\"children\":[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[[\"$\",\"$L10\",null,{\"tutorial\":{\"state\":\"published\",\"_id\":\"59fd931f1e18b40005abab61\",\"key\":\"mvc-framework\",\"indexUrl\":\"index\",\"parent\":\"59fd91bd1e18b40005abaaa3\",\"description\":\"MVC框架:模型-視圖-控制器(MVC)是用來將應用程序分爲三個主要邏輯組件的架構模式:模型,視圖和控制器。這些組件被用來處理一個面向應用的特定開發。 MVC是最常用的行業標準的Web開發框架,以創建可擴展的和可擴展的項目之一。\",\"url\":\"mvc-framework\",\"name\":\"MVC框架教學\",\"__v\":0,\"sections\":[{\"order\":0,\"_id\":\"59fd931f1e18b40005abab62\",\"isDefault\":false,\"name\":\"MVC框架教程\",\"sortedPosts\":[{\"order\":0,\"_id\":\"5fcf8cf0d5dd8e00183d8058\",\"post\":{\"meta\":{\"description\":\"MVC框架:模型-視圖-控制器(MVC)是用來將應用程序分爲三個主要邏輯組件的架構模式:模型,視圖和控制器。這些組件被用來處理一個面向應用的特定開發。 MVC是最常用的行業標準的Web開發框架,以創建可擴展的和可擴展的項目之一。\",\"keywords\":\"MVC框架教程,MVC框架,MVC,框架\"},\"content\":{\"extended\":\"$11\"},\"state\":\"published\",\"views\":1211,\"order\":0,\"_id\":\"59fd931f1e18b40005abab63\",\"key\":\"index-60\",\"url\":\"index\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架教學\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:55.616Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.199Z\"}},{\"order\":2,\"_id\":\"5fcf8cf0d5dd8e00183d8059\",\"post\":{\"meta\":{\"description\":\"在上一章中,我們研究學習了MVC框架的高層架構流程。 現在讓我們來看看某些來自客戶端請求MVC應用程序如何執行。下圖顯示的流程: MVC流程圖 Flow Steps The client browser sends request to t\",\"keywords\":\"MVC,框架,架構\"},\"content\":{\"extended\":\"\u003cp\u003e 在上一章中,我們研究學習了MVC框架的高層架構流程。 現在讓我們來看看某些來自客戶端請求MVC應用程序如何執行。下圖顯示的流程:\u003c/p\u003e \\n\u003ch2\u003e MVC流程圖\u003c/h2\u003e \\n\u003cimg alt=\\\"mvc_flow\\\" src=\\\"https://asset.1ju.org/cmsstatic/mvc-2.png\\\"\u003e \\n\u003ch2\u003e 流程步驟\u003c/h2\u003e \\n\u003cul\u003e \\n \u003cli\u003e 客戶端瀏覽器發送請求到MVC應用程序。\u003c/li\u003e \\n \u003cli\u003e Global.ascx接收這個請求,並且執行基於使用RouteTable,RouteData,UrlRoutingModule和MvcRouteHandler對象傳入請求的URL路由。\u003c/li\u003e \\n \u003cli\u003e 路由操作調用適當的控制器,並執行它使用IControllerFactory對象和MvcHandler對象的Execute方法。\u003c/li\u003e \\n \u003cli\u003e 控制器處理使用模型中的數據,並調用使用ControllerActionInvoker對象適當的方法\u003c/li\u003e \\n \u003cli\u003e 經處理的模型然後被傳遞給視圖,這獲得最終的輸出。\u003c/li\u003e \\n\u003c/ul\u003e \\n\u003cbr\u003e\"},\"state\":\"published\",\"views\":642,\"order\":2,\"_id\":\"59fd93201e18b40005abab64\",\"key\":\"mvc-framework-architecture\",\"url\":\"mvc-framework-architecture\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架架構\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:56.170Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.192Z\"}},{\"order\":3,\"_id\":\"5fcf8cf0d5dd8e00183d805a\",\"post\":{\"meta\":{\"description\":\"MVC和ASP.NET Web表單是相互關聯的,但不同的開發模型取決於應用和其他因素的要求。在高層次上,可以認爲MVC是一種較爲先進和複雜的Web應用框架設計,初衷是關注分離和可測試的。這\",\"keywords\":\"MVC框架,ASP,NET,表單,Forms\"},\"content\":{\"extended\":\"\u003cp\u003e MVC和ASP.NET Web表單是相互關聯的,但不同的開發模型取決於應用和其他因素的要求。在高層次上,可以認爲MVC是一種較爲先進和複雜的Web應用框架設計,初衷是關注分離和可測試的。這兩個框架都有各自的優點和缺點取決於具體的要求。此概念可使用以下圖進行可視化:\u003c/p\u003e \\n\u003ch2\u003e MVC和ASP.NET圖\u003c/h2\u003e \\n\u003cimg alt=\\\"mvc_and_asp_net_stack\\\" src=\\\"https://asset.1ju.org/cmsstatic/net-1.jpg\\\"\u003e \\n\u003ch2\u003e 對照表\u003c/h2\u003e \\n\u003cimg alt=\\\"aspandmvccomparison\\\" src=\\\"https://asset.1ju.org/cmsstatic/net-2.jpg\\\"\u003e \\n\u003cdiv\u003e\\n \u0026nbsp; \\n\u003c/div\u003e \\n\u003cbr\u003e\"},\"state\":\"published\",\"views\":501,\"order\":3,\"_id\":\"59fd93201e18b40005abab65\",\"key\":\"mvc-framework-asp-net-forms\",\"url\":\"mvc-framework-asp.net-forms\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 ASP.NET表單\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:56.958Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.186Z\"}},{\"order\":4,\"_id\":\"5fcf8cf0d5dd8e00183d805b\",\"post\":{\"meta\":{\"description\":\"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下\",\"keywords\":\"MVC框架,應用程序\"},\"content\":{\"extended\":\"$12\"},\"state\":\"published\",\"views\":575,\"order\":4,\"_id\":\"59fd93221e18b40005abab66\",\"key\":\"mvc-framework-first-application\",\"url\":\"mvc-framework-first-application\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 第一個應用程序\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:58.757Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.160Z\"}},{\"order\":5,\"_id\":\"5fcf8cf0d5dd8e00183d805c\",\"post\":{\"meta\":{\"description\":\"現在,我們已經創建了一個示例MVC應用程序,讓我們瞭解一個MVC項目的文件夾結構。我們將創造新的MVC項目,以瞭解這一點。 在Visual Studio中,打開File-New-Project,選擇ASP.NET MVC應用程序\",\"keywords\":\"MVC框架,文件夾\"},\"content\":{\"extended\":\"$13\"},\"state\":\"published\",\"views\":488,\"order\":5,\"_id\":\"59fd93241e18b40005abab67\",\"key\":\"mvc-framework-folders\",\"url\":\"mvc-framework-folders\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 文件夾\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:00.191Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.143Z\"}},{\"order\":6,\"_id\":\"5fcf8cf0d5dd8e00183d805d\",\"post\":{\"meta\":{\"description\":\"模型負責管理應用程序的數據。它響應視圖的請求,同時也響應指令從控制器到自我更新。 模型類可以手動創建或從數據庫實體創建產生。 我們將看到很多手動創建模型的例子在接下\",\"keywords\":\"MVC框架,模型\"},\"content\":{\"extended\":\"$14\"},\"state\":\"published\",\"views\":489,\"order\":6,\"_id\":\"59fd93251e18b40005abab68\",\"key\":\"mvc-framework-models\",\"url\":\"mvc-framework-models\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 模型\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:01.595Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.132Z\"}},{\"order\":7,\"_id\":\"5fcf8cf0d5dd8e00183d805e\",\"post\":{\"meta\":{\"description\":\"Asp.net MVC控制器負責控制應用程序的執行流程。當你發出請求(指請求頁)在MVC應用程序中,控制器負責返回響應這一請求。控制器可以有一個或多個動作。控制器的動作可以返回不同\",\"keywords\":\"MVC框架,控制器\"},\"content\":{\"extended\":\"$15\"},\"state\":\"published\",\"views\":466,\"order\":7,\"_id\":\"59fd93261e18b40005abab69\",\"key\":\"mvc-framework-controllers\",\"url\":\"mvc-framework-controllers\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 控制器\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:02.455Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.111Z\"}},{\"order\":8,\"_id\":\"5fcf8cf0d5dd8e00183d805f\",\"post\":{\"meta\":{\"description\":\"正如在最初的介紹章節,視圖涉及應用程序的用戶界面組件。 這些視圖一般都從模型數據結合並有一個像HTML,ASPX,CSHTML,vbhtml等擴展。在我們的第一個MVC應用程序,我們已經使用控制\",\"keywords\":\"MVC框架,視圖\"},\"content\":{\"extended\":\"$16\"},\"state\":\"published\",\"views\":474,\"order\":8,\"_id\":\"59fd93271e18b40005abab6a\",\"key\":\"mvc-framework-views\",\"url\":\"mvc-framework-views\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 視圖\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:03.633Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.102Z\"}},{\"order\":9,\"_id\":\"5fcf8cf0d5dd8e00183d8060\",\"post\":{\"meta\":{\"description\":\"以下是創建MVC佈局的步驟 佈局用於MVC提供一致的外觀和感覺在我們的應用程序的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能 第1步: 創建MVC應用程序示例,用\",\"keywords\":\"MVC框架,佈局\"},\"content\":{\"extended\":\"$17\"},\"state\":\"published\",\"views\":484,\"order\":9,\"_id\":\"59fd93291e18b40005abab6b\",\"key\":\"mvc-framework-layouts\",\"url\":\"mvc-framework-layouts\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 佈局\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:05.181Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.079Z\"}},{\"order\":10,\"_id\":\"5fcf8cf0d5dd8e00183d8061\",\"post\":{\"meta\":{\"description\":\"路由介紹 ASP.NET MVC路由允許使用URLs描述性的用戶行爲,並更容易被用戶理解。與此同時,路由可以用來隱藏其顯示給最終用戶的數據。例如,在不使用路由的應用程序,用戶將顯示的\",\"keywords\":\"MVC框架,路由,引擎\"},\"content\":{\"extended\":\"$18\"},\"state\":\"published\",\"views\":460,\"order\":10,\"_id\":\"59fd93291e18b40005abab6c\",\"key\":\"mvc-framework-routing-engine\",\"url\":\"mvc-framework-routing-engine\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 路由引擎\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:05.631Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.045Z\"}},{\"order\":11,\"_id\":\"5fcf8cf0d5dd8e00183d8062\",\"post\":{\"meta\":{\"description\":\"在ASP.NET MVC中,控制器確定行作方法和動作,這些方法一般是一到一對應於UI控件,例如單擊按鈕或鏈接等,例如,在前面的例子,UserController類包含方法:UserAdd,UserDelete等。 但很多時\",\"keywords\":\"MVC框架,動作,過濾器\"},\"content\":{\"extended\":\"$19\"},\"state\":\"published\",\"views\":551,\"order\":11,\"_id\":\"59fd932a1e18b40005abab6d\",\"key\":\"mvc-framework-action-filters\",\"url\":\"mvc-framework-action-filters\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 動作過濾器\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:06.124Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.037Z\"}},{\"order\":12,\"_id\":\"5fcf8cf0d5dd8e00183d8063\",\"post\":{\"meta\":{\"description\":\"在第一個MVC教程章中,我們學會了如何在MVC控制器和視圖進行交互。在本教程中,我們將向前更進一步,學習如何使用模型創建高級應用程序來創建,編輯,刪除用戶,在我們的應用程\",\"keywords\":\"MVC框架,高級,示例\"},\"content\":{\"extended\":\"$1a\"},\"state\":\"published\",\"views\":462,\"order\":12,\"_id\":\"59fd932d1e18b40005abab6e\",\"key\":\"mvc-framework-advanced-example\",\"url\":\"mvc-framework-advanced-example\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 高級示例\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:09.172Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.025Z\"}},{\"order\":13,\"_id\":\"5fcf8cf0d5dd8e00183d8064\",\"post\":{\"meta\":{\"description\":\"Ajax是異步JavaScript和XML的一個簡寫形式。MVC框架包含了不顯眼的Ajax內置支持,通過它可以使用輔助方法,在所有的視圖添加代碼來定義Ajax特性。 在MVC中此特徵是基於jQuery的功能。 爲不\",\"keywords\":\"MVC框架,AJAX支持,ajax\"},\"content\":{\"extended\":\"$1b\"},\"state\":\"published\",\"views\":502,\"order\":13,\"_id\":\"59fd932e1e18b40005abab6f\",\"key\":\"mvc-framework-ajax-support\",\"url\":\"mvc-framework-ajax-support\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - AJAX支持\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:10.025Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.005Z\"}},{\"order\":14,\"_id\":\"5fcf8cf0d5dd8e00183d8065\",\"post\":{\"meta\":{\"description\":\"捆綁和縮小是兩個性能改進提高應用程序在請求負載時的技術。目前大多數的主流瀏覽器限制每個主機同時連接到六個數量。這意味着,在一個時間,所有的其他請求將被瀏覽器排隊。\",\"keywords\":\"MVC框架,捆綁\"},\"content\":{\"extended\":\"$1c\"},\"state\":\"published\",\"views\":460,\"order\":14,\"_id\":\"59fd932e1e18b40005abab70\",\"key\":\"mvc-framework-bundling\",\"url\":\"mvc-framework-bundling\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 捆綁\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:10.543Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:16.937Z\"}},{\"order\":15,\"_id\":\"5fcf8cf0d5dd8e00183d8066\",\"post\":{\"meta\":{\"description\":\"在ASP.NET中,錯誤處理是通過使用標準的嘗試捕捉方法或使用應用程序事件。ASP.NET MVC附帶內置支持,被稱爲異常過濾器功能異常處理。在這裏我們要學習兩種方法:一個是定義HandleError過\",\"keywords\":\"MVC框架,異常處理,異常\"},\"content\":{\"extended\":\"$1d\"},\"state\":\"published\",\"views\":447,\"order\":15,\"_id\":\"59fd932f1e18b40005abab71\",\"key\":\"mvc-framework-exception-handling\",\"url\":\"mvc-framework-exception-handling\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 異常處理\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:11.840Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:16.927Z\"}}]}]},\"post\":{\"meta\":{\"description\":\"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下\",\"keywords\":\"MVC框架,應用程序\"},\"content\":{\"extended\":\"$1e\",\"markdown\":\"$1f\",\"html\":\"$20\"},\"state\":\"published\",\"views\":575,\"order\":4,\"_id\":\"59fd93221e18b40005abab66\",\"key\":\"mvc-framework-first-application\",\"url\":\"mvc-framework-first-application\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 第一個應用程序\",\"author\":{\"isPublic\":true,\"isOrganiser\":false,\"isAdmin\":true,\"isVerified\":false,\"isOpen\":false,\"_id\":\"59fa8cb8a31fb7001009c4bb\",\"email\":\"inkebook@outlook.com\",\"password\":\"$$2a$10$94Vw.V1wl1cC4R5SnV54ZOrUfeS0F42MdiV4fkJtjonMaKVuaxBe.\",\"isProtected\":false,\"__v\":0,\"photo\":{\"exists\":false,\"folder\":null},\"url\":\"/member/undefined\",\"_\":{\"name\":{},\"email\":{},\"password\":{},\"resetPasswordKey\":{},\"isPublic\":{},\"isOrganiser\":{},\"photo\":{},\"github\":{},\"twitter\":{},\"website\":{},\"bio\":{},\"gravatar\":{},\"isAdmin\":{},\"isVerified\":{},\"isOpen\":{},\"createdAt\":{},\"createdBy\":{},\"updatedAt\":{},\"updatedBy\":{}},\"id\":\"59fa8cb8a31fb7001009c4bb\"},\"publishedDate\":\"2017-11-04T10:14:58.757Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.160Z\",\"updatedAtPretty\":\"2020年10月13日\",\"_\":{\"title\":{},\"state\":{},\"author\":{},\"publishedDate\":{},\"meta\":{\"keywords\":{},\"description\":{}},\"content\":{\"markdown\":{}},\"categories\":{},\"views\":{},\"ratingCount\":{},\"ratingAvg\":{},\"section\":{},\"tutorial\":{},\"url\":{},\"order\":{},\"createdAt\":{},\"createdBy\":{},\"updatedAt\":{},\"updatedBy\":{}},\"id\":\"59fd93221e18b40005abab66\"}}],[\"$\",\"div\",null,{\"className\":\"col-12 col-sm-8\",\"children\":[[\"$\",\"$L21\",null,{}],[\"$\",\"div\",null,{\"className\":\"book card\",\"children\":[[\"$\",\"div\",null,{\"className\":\"card-header\",\"children\":[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[[\"$\",\"div\",null,{\"className\":\"col\",\"children\":[[\"$\",\"svg\",null,{\"aria-hidden\":\"true\",\"focusable\":\"false\",\"data-prefix\":\"fas\",\"data-icon\":\"arrow-left\",\"className\":\"svg-inline--fa fa-arrow-left \",\"role\":\"img\",\"xmlns\":\"http://www.w3.org/2000/svg\",\"viewBox\":\"0 0 448 512\",\"style\":{},\"children\":[\"$\",\"path\",null,{\"fill\":\"currentColor\",\"d\":\"M9.4 233.4c-12.5 12.5-12.5 32.8 0 45.3l160 160c12.5 12.5 32.8 12.5 45.3 0s12.5-32.8 0-45.3L109.2 288 416 288c17.7 0 32-14.3 32-32s-14.3-32-32-32l-306.7 0L214.6 118.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0l-160 160z\",\"style\":{}}]}],[\"$\",\"$Lf\",null,{\"href\":\"/mvc-framework/mvc-framework-asp.net-forms\",\"children\":\"MVC框架 ASP.NET表單\"}]]}],[\"$\",\"div\",null,{\"className\":\"col text-md-end\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/mvc-framework/mvc-framework-folders\",\"children\":[[\"$\",\"svg\",null,{\"aria-hidden\":\"true\",\"focusable\":\"false\",\"data-prefix\":\"fas\",\"data-icon\":\"arrow-right\",\"className\":\"svg-inline--fa fa-arrow-right \",\"role\":\"img\",\"xmlns\":\"http://www.w3.org/2000/svg\",\"viewBox\":\"0 0 448 512\",\"style\":{},\"children\":[\"$\",\"path\",null,{\"fill\":\"currentColor\",\"d\":\"M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z\",\"style\":{}}]}],\"MVC框架 - 文件夾\"]}]}]]}]}],[\"$\",\"div\",null,{\"className\":\"card-body p-lg-30\",\"children\":[[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[\"$\",\"div\",null,{\"className\":\"col-12 col-lg-9 col-sm-8\",\"children\":[[\"$\",\"h1\",null,{\"className\":\"h2 title\",\"children\":\"MVC框架 - 第一個應用程序\"}],[\"$\",\"div\",null,{\"className\":\"blog-post__byline mb-3\",\"children\":[\"$\",\"div\",null,{\"className\":\"d-sm-inline-block\",\"children\":[[\"$\",\"span\",null,{\"className\":\"split-dot\"}],[\"$\",\"span\",null,{\"className\":\"text-secondary\",\"children\":[\"瀏覽人數:\",[\"$\",\"span\",null,{\"children\":\"575\"}]]}],[\"$\",\"span\",null,{\"className\":\"split-dot\"}],[\"$\",\"span\",null,{\"className\":\"text-secondary\",\"children\":\"最近更新:\"}],[\"$\",\"time\",null,{\"className\":\"text-secondary\",\"dateTime\":\"2020-10-13T08:27:17.160Z\",\"children\":[\"最近更新:\",\"2020年10月13日\"]}]]}]}],\"$undefined\"]}]}],[\"$\",\"article\",null,{\"className\":\"full-post fmt\",\"children\":[[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[\"$\",\"div\",null,{\"className\":\"col\",\"children\":[\"$\",\"$L22\",null,{\"content\":\"$23\"}]}]}],[\"$\",\"div\",null,{\"className\":\"functional-area-bottom\",\"children\":[\"$\",\"div\",null,{\"className\":\"text-center\",\"children\":[\"$\",\"$L24\",null,{\"post\":{\"meta\":{\"description\":\"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下\",\"keywords\":\"MVC框架,應用程序\"},\"content\":{\"extended\":\"$25\",\"markdown\":\"$26\",\"html\":\"$27\"},\"state\":\"published\",\"views\":575,\"order\":4,\"_id\":\"59fd93221e18b40005abab66\",\"key\":\"mvc-framework-first-application\",\"url\":\"mvc-framework-first-application\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 第一個應用程序\",\"author\":{\"isPublic\":true,\"isOrganiser\":false,\"isAdmin\":true,\"isVerified\":false,\"isOpen\":false,\"_id\":\"59fa8cb8a31fb7001009c4bb\",\"email\":\"inkebook@outlook.com\",\"password\":\"$$2a$10$94Vw.V1wl1cC4R5SnV54ZOrUfeS0F42MdiV4fkJtjonMaKVuaxBe.\",\"isProtected\":false,\"__v\":0,\"photo\":{\"exists\":false,\"folder\":null},\"url\":\"/member/undefined\",\"_\":{\"name\":{},\"email\":{},\"password\":{},\"resetPasswordKey\":{},\"isPublic\":{},\"isOrganiser\":{},\"photo\":{},\"github\":{},\"twitter\":{},\"website\":{},\"bio\":{},\"gravatar\":{},\"isAdmin\":{},\"isVerified\":{},\"isOpen\":{},\"createdAt\":{},\"createdBy\":{},\"updatedAt\":{},\"updatedBy\":{}},\"id\":\"59fa8cb8a31fb7001009c4bb\"},\"publishedDate\":\"2017-11-04T10:14:58.757Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.160Z\",\"updatedAtPretty\":\"2020年10月13日\",\"_\":{\"title\":{},\"state\":{},\"author\":{},\"publishedDate\":{},\"meta\":{\"keywords\":{},\"description\":{}},\"content\":{\"markdown\":{}},\"categories\":{},\"views\":{},\"ratingCount\":{},\"ratingAvg\":{},\"section\":{},\"tutorial\":{},\"url\":{},\"order\":{},\"createdAt\":{},\"createdBy\":{},\"updatedAt\":{},\"updatedBy\":{}},\"id\":\"59fd93221e18b40005abab66\"},\"tutorial\":{\"state\":\"published\",\"_id\":\"59fd931f1e18b40005abab61\",\"key\":\"mvc-framework\",\"indexUrl\":\"index\",\"parent\":\"59fd91bd1e18b40005abaaa3\",\"description\":\"MVC框架:模型-視圖-控制器(MVC)是用來將應用程序分爲三個主要邏輯組件的架構模式:模型,視圖和控制器。這些組件被用來處理一個面向應用的特定開發。 MVC是最常用的行業標準的Web開發框架,以創建可擴展的和可擴展的項目之一。\",\"url\":\"mvc-framework\",\"name\":\"MVC框架教學\",\"__v\":0,\"sections\":[{\"order\":0,\"_id\":\"59fd931f1e18b40005abab62\",\"isDefault\":false,\"name\":\"MVC框架教程\",\"sortedPosts\":[{\"order\":0,\"_id\":\"5fcf8cf0d5dd8e00183d8058\",\"post\":{\"meta\":{\"description\":\"MVC框架:模型-視圖-控制器(MVC)是用來將應用程序分爲三個主要邏輯組件的架構模式:模型,視圖和控制器。這些組件被用來處理一個面向應用的特定開發。 MVC是最常用的行業標準的Web開發框架,以創建可擴展的和可擴展的項目之一。\",\"keywords\":\"MVC框架教程,MVC框架,MVC,框架\"},\"content\":{\"extended\":\"$28\"},\"state\":\"published\",\"views\":1211,\"order\":0,\"_id\":\"59fd931f1e18b40005abab63\",\"key\":\"index-60\",\"url\":\"index\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架教學\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:55.616Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.199Z\"}},{\"order\":2,\"_id\":\"5fcf8cf0d5dd8e00183d8059\",\"post\":{\"meta\":{\"description\":\"在上一章中,我們研究學習了MVC框架的高層架構流程。 現在讓我們來看看某些來自客戶端請求MVC應用程序如何執行。下圖顯示的流程: MVC流程圖 Flow Steps The client browser sends request to t\",\"keywords\":\"MVC,框架,架構\"},\"content\":{\"extended\":\"\u003cp\u003e 在上一章中,我們研究學習了MVC框架的高層架構流程。 現在讓我們來看看某些來自客戶端請求MVC應用程序如何執行。下圖顯示的流程:\u003c/p\u003e \\n\u003ch2\u003e MVC流程圖\u003c/h2\u003e \\n\u003cimg alt=\\\"mvc_flow\\\" src=\\\"https://asset.1ju.org/cmsstatic/mvc-2.png\\\"\u003e \\n\u003ch2\u003e 流程步驟\u003c/h2\u003e \\n\u003cul\u003e \\n \u003cli\u003e 客戶端瀏覽器發送請求到MVC應用程序。\u003c/li\u003e \\n \u003cli\u003e Global.ascx接收這個請求,並且執行基於使用RouteTable,RouteData,UrlRoutingModule和MvcRouteHandler對象傳入請求的URL路由。\u003c/li\u003e \\n \u003cli\u003e 路由操作調用適當的控制器,並執行它使用IControllerFactory對象和MvcHandler對象的Execute方法。\u003c/li\u003e \\n \u003cli\u003e 控制器處理使用模型中的數據,並調用使用ControllerActionInvoker對象適當的方法\u003c/li\u003e \\n \u003cli\u003e 經處理的模型然後被傳遞給視圖,這獲得最終的輸出。\u003c/li\u003e \\n\u003c/ul\u003e \\n\u003cbr\u003e\"},\"state\":\"published\",\"views\":642,\"order\":2,\"_id\":\"59fd93201e18b40005abab64\",\"key\":\"mvc-framework-architecture\",\"url\":\"mvc-framework-architecture\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架架構\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:56.170Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.192Z\"}},{\"order\":3,\"_id\":\"5fcf8cf0d5dd8e00183d805a\",\"post\":{\"meta\":{\"description\":\"MVC和ASP.NET Web表單是相互關聯的,但不同的開發模型取決於應用和其他因素的要求。在高層次上,可以認爲MVC是一種較爲先進和複雜的Web應用框架設計,初衷是關注分離和可測試的。這\",\"keywords\":\"MVC框架,ASP,NET,表單,Forms\"},\"content\":{\"extended\":\"\u003cp\u003e MVC和ASP.NET Web表單是相互關聯的,但不同的開發模型取決於應用和其他因素的要求。在高層次上,可以認爲MVC是一種較爲先進和複雜的Web應用框架設計,初衷是關注分離和可測試的。這兩個框架都有各自的優點和缺點取決於具體的要求。此概念可使用以下圖進行可視化:\u003c/p\u003e \\n\u003ch2\u003e MVC和ASP.NET圖\u003c/h2\u003e \\n\u003cimg alt=\\\"mvc_and_asp_net_stack\\\" src=\\\"https://asset.1ju.org/cmsstatic/net-1.jpg\\\"\u003e \\n\u003ch2\u003e 對照表\u003c/h2\u003e \\n\u003cimg alt=\\\"aspandmvccomparison\\\" src=\\\"https://asset.1ju.org/cmsstatic/net-2.jpg\\\"\u003e \\n\u003cdiv\u003e\\n \u0026nbsp; \\n\u003c/div\u003e \\n\u003cbr\u003e\"},\"state\":\"published\",\"views\":501,\"order\":3,\"_id\":\"59fd93201e18b40005abab65\",\"key\":\"mvc-framework-asp-net-forms\",\"url\":\"mvc-framework-asp.net-forms\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 ASP.NET表單\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:56.958Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.186Z\"}},{\"order\":4,\"_id\":\"5fcf8cf0d5dd8e00183d805b\",\"post\":{\"meta\":{\"description\":\"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下\",\"keywords\":\"MVC框架,應用程序\"},\"content\":{\"extended\":\"$29\"},\"state\":\"published\",\"views\":575,\"order\":4,\"_id\":\"59fd93221e18b40005abab66\",\"key\":\"mvc-framework-first-application\",\"url\":\"mvc-framework-first-application\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 第一個應用程序\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:14:58.757Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.160Z\"}},{\"order\":5,\"_id\":\"5fcf8cf0d5dd8e00183d805c\",\"post\":{\"meta\":{\"description\":\"現在,我們已經創建了一個示例MVC應用程序,讓我們瞭解一個MVC項目的文件夾結構。我們將創造新的MVC項目,以瞭解這一點。 在Visual Studio中,打開File-New-Project,選擇ASP.NET MVC應用程序\",\"keywords\":\"MVC框架,文件夾\"},\"content\":{\"extended\":\"$2a\"},\"state\":\"published\",\"views\":488,\"order\":5,\"_id\":\"59fd93241e18b40005abab67\",\"key\":\"mvc-framework-folders\",\"url\":\"mvc-framework-folders\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 文件夾\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:00.191Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.143Z\"}},{\"order\":6,\"_id\":\"5fcf8cf0d5dd8e00183d805d\",\"post\":{\"meta\":{\"description\":\"模型負責管理應用程序的數據。它響應視圖的請求,同時也響應指令從控制器到自我更新。 模型類可以手動創建或從數據庫實體創建產生。 我們將看到很多手動創建模型的例子在接下\",\"keywords\":\"MVC框架,模型\"},\"content\":{\"extended\":\"$2b\"},\"state\":\"published\",\"views\":489,\"order\":6,\"_id\":\"59fd93251e18b40005abab68\",\"key\":\"mvc-framework-models\",\"url\":\"mvc-framework-models\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 模型\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:01.595Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.132Z\"}},{\"order\":7,\"_id\":\"5fcf8cf0d5dd8e00183d805e\",\"post\":{\"meta\":{\"description\":\"Asp.net MVC控制器負責控制應用程序的執行流程。當你發出請求(指請求頁)在MVC應用程序中,控制器負責返回響應這一請求。控制器可以有一個或多個動作。控制器的動作可以返回不同\",\"keywords\":\"MVC框架,控制器\"},\"content\":{\"extended\":\"$2c\"},\"state\":\"published\",\"views\":466,\"order\":7,\"_id\":\"59fd93261e18b40005abab69\",\"key\":\"mvc-framework-controllers\",\"url\":\"mvc-framework-controllers\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 控制器\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:02.455Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.111Z\"}},{\"order\":8,\"_id\":\"5fcf8cf0d5dd8e00183d805f\",\"post\":{\"meta\":{\"description\":\"正如在最初的介紹章節,視圖涉及應用程序的用戶界面組件。 這些視圖一般都從模型數據結合並有一個像HTML,ASPX,CSHTML,vbhtml等擴展。在我們的第一個MVC應用程序,我們已經使用控制\",\"keywords\":\"MVC框架,視圖\"},\"content\":{\"extended\":\"$2d\"},\"state\":\"published\",\"views\":474,\"order\":8,\"_id\":\"59fd93271e18b40005abab6a\",\"key\":\"mvc-framework-views\",\"url\":\"mvc-framework-views\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 視圖\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:03.633Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.102Z\"}},{\"order\":9,\"_id\":\"5fcf8cf0d5dd8e00183d8060\",\"post\":{\"meta\":{\"description\":\"以下是創建MVC佈局的步驟 佈局用於MVC提供一致的外觀和感覺在我們的應用程序的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能 第1步: 創建MVC應用程序示例,用\",\"keywords\":\"MVC框架,佈局\"},\"content\":{\"extended\":\"$2e\"},\"state\":\"published\",\"views\":484,\"order\":9,\"_id\":\"59fd93291e18b40005abab6b\",\"key\":\"mvc-framework-layouts\",\"url\":\"mvc-framework-layouts\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 佈局\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:05.181Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.079Z\"}},{\"order\":10,\"_id\":\"5fcf8cf0d5dd8e00183d8061\",\"post\":{\"meta\":{\"description\":\"路由介紹 ASP.NET MVC路由允許使用URLs描述性的用戶行爲,並更容易被用戶理解。與此同時,路由可以用來隱藏其顯示給最終用戶的數據。例如,在不使用路由的應用程序,用戶將顯示的\",\"keywords\":\"MVC框架,路由,引擎\"},\"content\":{\"extended\":\"$2f\"},\"state\":\"published\",\"views\":460,\"order\":10,\"_id\":\"59fd93291e18b40005abab6c\",\"key\":\"mvc-framework-routing-engine\",\"url\":\"mvc-framework-routing-engine\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 路由引擎\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:05.631Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.045Z\"}},{\"order\":11,\"_id\":\"5fcf8cf0d5dd8e00183d8062\",\"post\":{\"meta\":{\"description\":\"在ASP.NET MVC中,控制器確定行作方法和動作,這些方法一般是一到一對應於UI控件,例如單擊按鈕或鏈接等,例如,在前面的例子,UserController類包含方法:UserAdd,UserDelete等。 但很多時\",\"keywords\":\"MVC框架,動作,過濾器\"},\"content\":{\"extended\":\"$30\"},\"state\":\"published\",\"views\":551,\"order\":11,\"_id\":\"59fd932a1e18b40005abab6d\",\"key\":\"mvc-framework-action-filters\",\"url\":\"mvc-framework-action-filters\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 動作過濾器\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:06.124Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.037Z\"}},{\"order\":12,\"_id\":\"5fcf8cf0d5dd8e00183d8063\",\"post\":{\"meta\":{\"description\":\"在第一個MVC教程章中,我們學會了如何在MVC控制器和視圖進行交互。在本教程中,我們將向前更進一步,學習如何使用模型創建高級應用程序來創建,編輯,刪除用戶,在我們的應用程\",\"keywords\":\"MVC框架,高級,示例\"},\"content\":{\"extended\":\"$31\"},\"state\":\"published\",\"views\":462,\"order\":12,\"_id\":\"59fd932d1e18b40005abab6e\",\"key\":\"mvc-framework-advanced-example\",\"url\":\"mvc-framework-advanced-example\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 高級示例\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:09.172Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.025Z\"}},{\"order\":13,\"_id\":\"5fcf8cf0d5dd8e00183d8064\",\"post\":{\"meta\":{\"description\":\"Ajax是異步JavaScript和XML的一個簡寫形式。MVC框架包含了不顯眼的Ajax內置支持,通過它可以使用輔助方法,在所有的視圖添加代碼來定義Ajax特性。 在MVC中此特徵是基於jQuery的功能。 爲不\",\"keywords\":\"MVC框架,AJAX支持,ajax\"},\"content\":{\"extended\":\"$32\"},\"state\":\"published\",\"views\":502,\"order\":13,\"_id\":\"59fd932e1e18b40005abab6f\",\"key\":\"mvc-framework-ajax-support\",\"url\":\"mvc-framework-ajax-support\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - AJAX支持\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:10.025Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:17.005Z\"}},{\"order\":14,\"_id\":\"5fcf8cf0d5dd8e00183d8065\",\"post\":{\"meta\":{\"description\":\"捆綁和縮小是兩個性能改進提高應用程序在請求負載時的技術。目前大多數的主流瀏覽器限制每個主機同時連接到六個數量。這意味着,在一個時間,所有的其他請求將被瀏覽器排隊。\",\"keywords\":\"MVC框架,捆綁\"},\"content\":{\"extended\":\"$33\"},\"state\":\"published\",\"views\":460,\"order\":14,\"_id\":\"59fd932e1e18b40005abab70\",\"key\":\"mvc-framework-bundling\",\"url\":\"mvc-framework-bundling\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 捆綁\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:10.543Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:16.937Z\"}},{\"order\":15,\"_id\":\"5fcf8cf0d5dd8e00183d8066\",\"post\":{\"meta\":{\"description\":\"在ASP.NET中,錯誤處理是通過使用標準的嘗試捕捉方法或使用應用程序事件。ASP.NET MVC附帶內置支持,被稱爲異常過濾器功能異常處理。在這裏我們要學習兩種方法:一個是定義HandleError過\",\"keywords\":\"MVC框架,異常處理,異常\"},\"content\":{\"extended\":\"$34\"},\"state\":\"published\",\"views\":447,\"order\":15,\"_id\":\"59fd932f1e18b40005abab71\",\"key\":\"mvc-framework-exception-handling\",\"url\":\"mvc-framework-exception-handling\",\"tutorial\":\"59fd931f1e18b40005abab61\",\"section\":\"59fd931f1e18b40005abab62\",\"title\":\"MVC框架 - 異常處理\",\"author\":\"59fa8cb8a31fb7001009c4bb\",\"publishedDate\":\"2017-11-04T10:15:11.840Z\",\"__v\":0,\"updatedAt\":\"2020-10-13T08:27:16.927Z\"}}]}]}}]}]}]]}]]}],[\"$\",\"div\",null,{\"className\":\"card-footer\",\"children\":[\"$\",\"div\",null,{\"className\":\"row\",\"children\":[[\"$\",\"div\",null,{\"className\":\"col\",\"children\":[[\"$\",\"svg\",null,{\"aria-hidden\":\"true\",\"focusable\":\"false\",\"data-prefix\":\"fas\",\"data-icon\":\"arrow-left\",\"className\":\"svg-inline--fa fa-arrow-left \",\"role\":\"img\",\"xmlns\":\"http://www.w3.org/2000/svg\",\"viewBox\":\"0 0 448 512\",\"style\":{},\"children\":[\"$\",\"path\",null,{\"fill\":\"currentColor\",\"d\":\"M9.4 233.4c-12.5 12.5-12.5 32.8 0 45.3l160 160c12.5 12.5 32.8 12.5 45.3 0s12.5-32.8 0-45.3L109.2 288 416 288c17.7 0 32-14.3 32-32s-14.3-32-32-32l-306.7 0L214.6 118.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0l-160 160z\",\"style\":{}}]}],[\"$\",\"$Lf\",null,{\"href\":\"/mvc-framework/mvc-framework-asp.net-forms\",\"children\":\"MVC框架 ASP.NET表單\"}]]}],[\"$\",\"div\",null,{\"className\":\"col text-md-end\",\"children\":[\"$\",\"$Lf\",null,{\"href\":\"/mvc-framework/mvc-framework-folders\",\"children\":[[\"$\",\"svg\",null,{\"aria-hidden\":\"true\",\"focusable\":\"false\",\"data-prefix\":\"fas\",\"data-icon\":\"arrow-right\",\"className\":\"svg-inline--fa fa-arrow-right \",\"role\":\"img\",\"xmlns\":\"http://www.w3.org/2000/svg\",\"viewBox\":\"0 0 448 512\",\"style\":{},\"children\":[\"$\",\"path\",null,{\"fill\":\"currentColor\",\"d\":\"M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z\",\"style\":{}}]}],\"MVC框架 - 文件夾\"]}]}]]}]}]]}]]}]]}]}]}]\n"])</script><script>self.__next_f.push([1,"4:[[\"$\",\"meta\",\"0\",{\"charSet\":\"utf-8\"}],[\"$\",\"title\",\"1\",{\"children\":\"MVC框架 - 第一個應用程序 - MVC框架教學\"}],[\"$\",\"meta\",\"2\",{\"name\":\"description\",\"content\":\"讓我們到實踐中去,使用視圖和控制器創建我們的第一個MVC應用程序。 一旦我們有一個關於如何一個基本的MVC應用程序的運行一個小實踐經驗,我們將學習所有單獨的組件和概念在接下\"}],[\"$\",\"meta\",\"3\",{\"name\":\"viewport\",\"content\":\"width=device-width, initial-scale=1\"}]]\n"])</script></body></html>