MVC框架 - 佈局
以下是創建MVC佈局的步驟
佈局用於MVC提供一致的外觀和感覺在我們的應用程序的所有頁面上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能
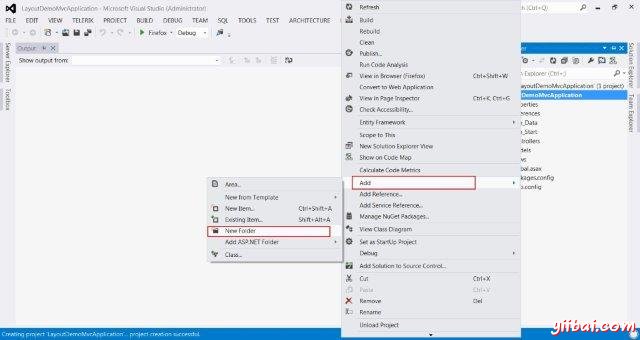
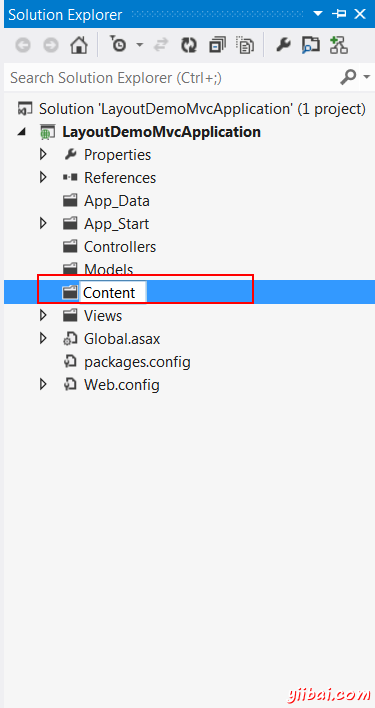
第1步:創建MVC應用程序示例,用互聯網應用爲模板創建一個文件夾的內容在Web應用程序的根目錄。


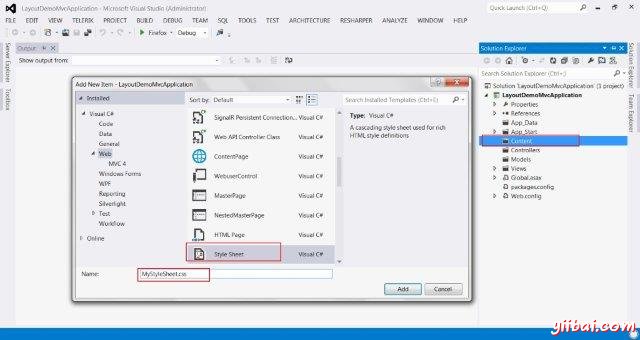
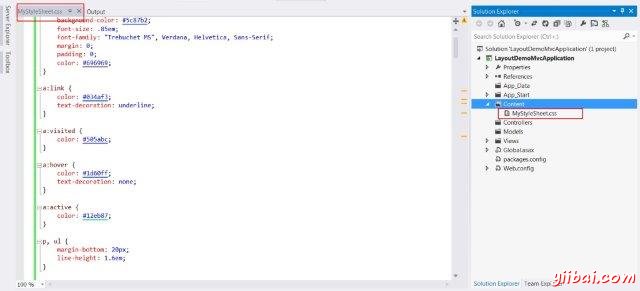
第2步:創建一個名爲CONTENT文件夾下的有MyStyleSheet.css一個樣式表文件。 這個CSS文件將包含所有必需的CSS類,使Web應用程序的頁面設計一致。


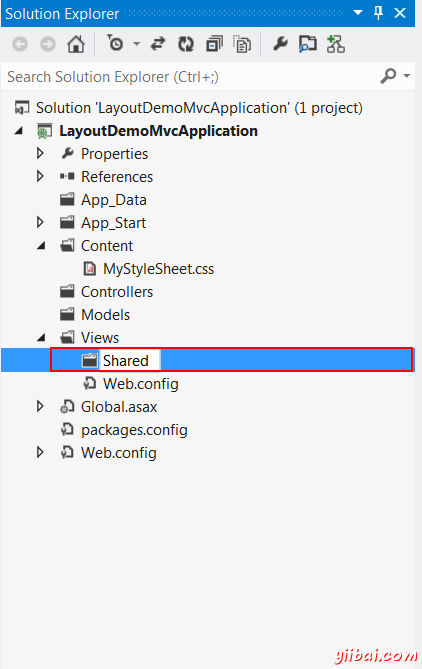
第3步:在視圖文件夾中創建Shared文件夾。


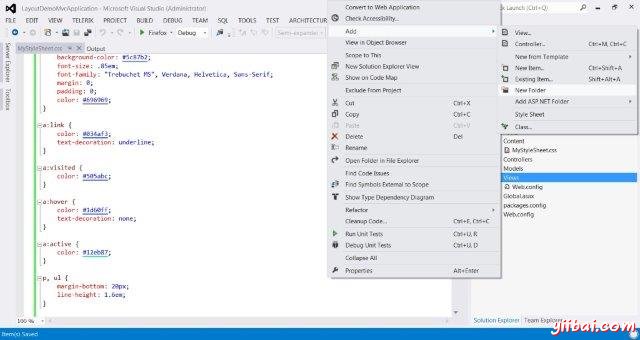
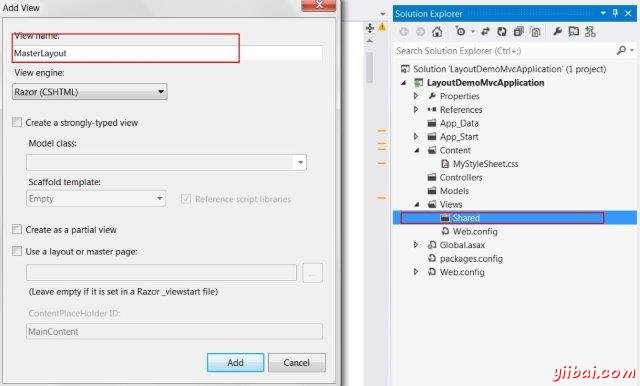
第4步:創建共享文件夾下的文件MasterLayout.cshtml。文件MasterLayout.cshtml表示各頁的應用程序中的佈局。在解決方案資源管理器中的共享文件夾,單擊鼠標右鍵,然後去添加項目,點擊查看和複製下面的代碼。

佈局代碼:
@Html.ActionLink("Yiibai Tutorial", "Index", "Home")
@RenderSection("featured", required: false) @RenderBody()
在這佈局中,我們使用的是HTML輔助方法和其他一些系統中定義的方法,讓我們來一一地看看這些方法。
- Url.Content(): 此方法規定,我們在我們的視圖代碼正在使用任意文件的路徑。它需要虛擬路徑作爲輸入並返回絕對路徑。
- Html.ActionLink(): 用於渲染HTML鏈接,鏈接到一些控制器的動作。第一個參數指定的顯示名稱,第二個參數指定的動作名稱和第三個參數指定的控制器名。
- RenderSection(): 指定部分,我們要在模板中顯示位置的名稱
- RenderBody(): 渲染視圖相關的實際主體(body)
第5步:最後打開視圖文件夾內的文件_ViewStart.cshtml並添加以下代碼:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
如果該文件不存在,可以創建具有此名稱的文件。
第6步:現在運行應用程序,看看修改後的主頁。