JSFJSF用戶界面組件模型
JSF UI組件示例
JSF <h:inputText>標籤
JSF <h:outputText>標籤
JSF <h:form>標籤
JSF <h:commandButton>標籤
JSF <h:inputtextarea>標籤
JSF <h:commandLink>標籤
JSF <h:inputSecret>標籤
JSF <h:inputHidden>標籤
JSF <h:inputFile>標籤
JSF <h:graphicImage>標籤
JSF <h:message>標籤
JSF <f:ajax>標籤
JSF單選按鈕
JSF表單組合框
JSF列表框
JSF多選列表框
JSF輸出格式化
JSF輸出樣式
JSF <h:attribute>標籤
JSF <h:setPropertyActionListener>標籤
JSF <f:ajax>標籤
AJAX代表異步JavaScript和Xml。 這是一種使用JavaScript的HTTPXMLObject技術來將數據發送到服務器並從服務器異步接收數據。
在Ajax中,Javascript代碼與服務器交換數據,更新網頁的部分,而無需重新加載整個頁面。
JSF支持使用f:ajax標籤進行Ajax調用。
下面顯示了一個簡單的JSF標籤。
<f:ajax execute="input-component-name" render="output-component-name" />標籤屬性
屬性
說明
disabled
如果爲true,則Ajax行爲將應用於任何父組件或子組件。 如果爲false,則Ajax行爲將被禁用。
event
將調用Ajax請求的事件,例如: 「click「, 「change「, 「blur「, 「keypress「等。
execute
應該包含在Ajax請求中的組件的空格分隔的列表。
immediate
如果爲true,則在應用請求值階段期間廣播生成的行爲事件。 否則,將在調用應用階段廣播事件。
listener
在Ajax請求期間調用的後備bean中的方法的EL表達式。
onerror
Ajax請求期間發生錯誤的JavaScript回調函數的名稱。
onevent
用於處理UI事件的JavaScript回調函數的名稱。
render
Ajax請求後將更新的組件ID的空格分隔列表。
示例
以下代碼顯示瞭如何使用<h:outputText>標籤來創建一個Ajax應用程序來顯示用戶輸入。
以下是文件:UserBean.java的代碼,如下所示 -
package com.yiibai;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import java.io.Serializable;
@ManagedBean
@SessionScoped
public class UserBean implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSayWelcome(){
if("".equals(name) || name ==null){
return "Null Message";
}else{
return "Ajax message : Welcome " + name;
}
}
}以下是文件:index.xhtml 中的代碼 -
<h:inputText>創建一個輸入字段框。創建一個輸入字段框。 它使用 來調用 。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h:form>
<h:inputText id="name" value="#{userBean.name}"></h:inputText>
<h:commandButton value="Welcome Me">
<f:ajax execute="name" render="output" />
</h:commandButton>
<h2><h:outputText id="output" value="#{userBean.sayWelcome}" /></h2>
</h:form>
</h:body>
</html>運行項目
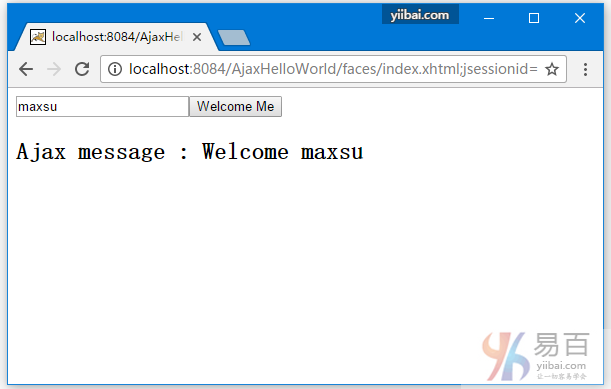
Tomcat啓動完成後,在瀏覽器地址欄中輸入以下URL。
http://localhost:8084/AjaxHelloWorld得到如下結果 -