JSFJSF用戶界面組件模型
JSF UI組件示例
JSF <h:inputText>標籤
JSF <h:outputText>標籤
JSF <h:form>標籤
JSF <h:commandButton>標籤
JSF <h:inputtextarea>標籤
JSF <h:commandLink>標籤
JSF <h:inputSecret>標籤
JSF <h:inputHidden>標籤
JSF <h:inputFile>標籤
JSF <h:graphicImage>標籤
JSF <h:message>標籤
JSF <f:ajax>標籤
JSF單選按鈕
JSF表單組合框
JSF列表框
JSF多選列表框
JSF輸出格式化
JSF輸出樣式
JSF <h:attribute>標籤
JSF <h:setPropertyActionListener>標籤
JSF自定義驗證器類
我們可以在JSF中創建自己的自定義驗證器。以下列表是在JSF中創建自定義驗證器的步驟。
- 通過實現
javax.faces.validator.Validator接口創建一個驗證器類。 - 實現上面接口的
validate()方法。 - 使用註釋
[@FacesValidator](https://github.com/FacesValidator "@FacesValidator")爲自定義驗證器分配唯一的ID。
自定義驗證器類實例
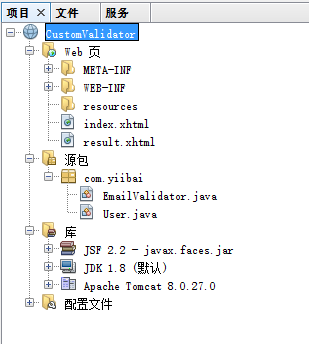
打開 NetBeans IDE 創建一個Web工程:CustomValidator,其目錄結構如下所示 -

創建以下文件代碼,文件:index.xhtml 的代碼內容如下所示 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:body>
<h:form>
<h:panelGrid columns="3">
Enter your email :
<h:inputText id="email" value="#{user.email}"
size="20" required="true" label="Email Address">
<f:validator validatorId="com.yiibai.EmailValidator" />
</h:inputText>
<h:message for="email" style="color:red" />
</h:panelGrid>
<h:commandButton value="Submit" action="result" />
</h:form>
</h:body>
</html>文件:result.xhtml 的代碼內容如下所示 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
>
<h:body>
<h1>Custom validator in JSF 2.0</h1>
<h:panelGrid columns="2">
Email Address :
<h:outputText value="#{user.email}" />
</h:panelGrid>
</h:body>
</html>文件:EmailValidator.java 的代碼內容如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Administrator
*/
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import javax.faces.application.FacesMessage;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@FacesValidator("com.yiibai.EmailValidator")
public class EmailValidator implements Validator {
private static final String EMAIL_PATTERN = "^[_A-Za-z0-9-]+(\\."
+ "[_A-Za-z0-9-]+)*@[A-Za-z0-9]+(\\.[A-Za-z0-9]+)*"
+ "(\\.[A-Za-z]{2,})$";
private Pattern pattern;
private Matcher matcher;
public EmailValidator() {
pattern = Pattern.compile(EMAIL_PATTERN);
}
@Override
public void validate(FacesContext context, UIComponent component,
Object value) throws ValidatorException {
matcher = pattern.matcher(value.toString());
if (!matcher.matches()) {
FacesMessage msg
= new FacesMessage("E-mail validation failed.",
"Invalid E-mail format.");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}文件:User.java 的代碼內容如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "user")
@SessionScoped
public class User implements Serializable {
private static final long serialVersionUID = 1L;
String email;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
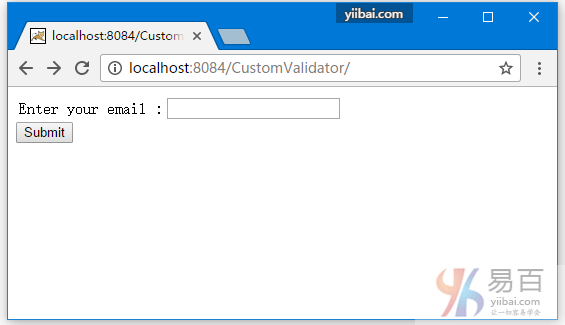
}右鍵運行工程:CustomValidator,如果沒有任何錯誤,打開瀏覽器訪問:
http://localhost:8084/CustomValidator/應該會看到以下結果 -

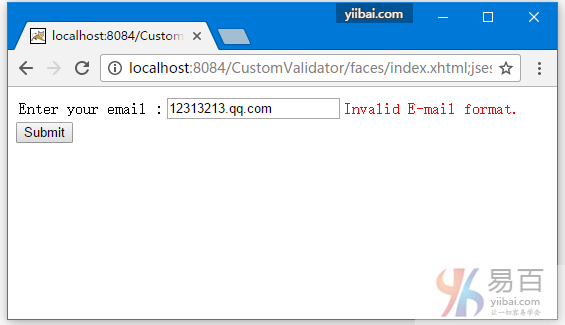
簡單寫入一些信息(輸入一個無效的Email地址),然後提交 -