JSF Web資源
JSF Web資源是在Web應用程序中正確呈現所需的資源。它包括圖像,腳本(JS)文件和任何用戶創建的組件庫。
JSF提供了一種存儲Web資源的標準方式。 您可以使用以下任何一種來存儲資源。
它必須存儲在Web應用程序根目錄資源目錄的子目錄中:
resources/resource-identifier,如:resources/js,resources/css等等。打包在Web應用程序的類路徑中的資源必須位於Web應用程序中的
META-INF/resources目錄的子目錄中:META-INF/resources/resource-identifier。 您可以使用此文件結構在Web應用程序中捆綁的JAR文件中打包資源。
JSF(JavaServer Faces)運行時將以該順序查找前面列出的目錄位置中的資源。
JSF Web資源示例:訪問圖片文件
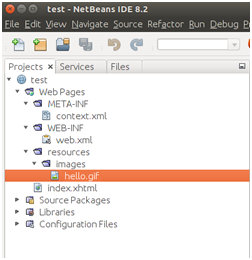
JSF提供<h:graphicImage />標籤來訪問Web應用程序中的圖片文件。 在以下示例中,首先我們創建了一個名爲images的資源和子文件夾。 創建文件夾後,我們的應用程序結構如下所示。

現在,您可以編寫如下代碼。 <h:graphicImage>標籤指定名爲hello.gif的圖像在目錄 pages/resources/images 中。
<h:body>
<h:form id="user-form" enctype="multipart/form-data">
<h:graphicImage value="#{resource['images:hello.gif']}"/>
<h:graphicImage library="images" name="hello.gif"/>
</h:form>
</h:body>在這段代碼中,我們使用兩種方式訪問圖像。第一種是使用表達式語言中的資源數組。 第二種,是通過指定庫屬性。
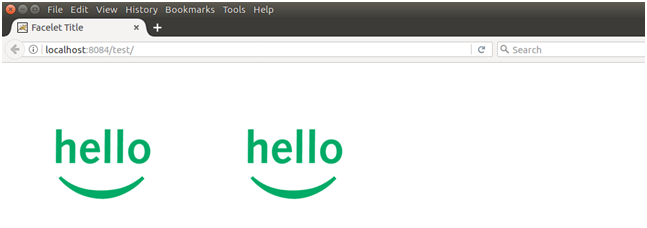
兩個圖像標籤產生相同的輸出 -

JSF Web資源示例:訪問CSS文件
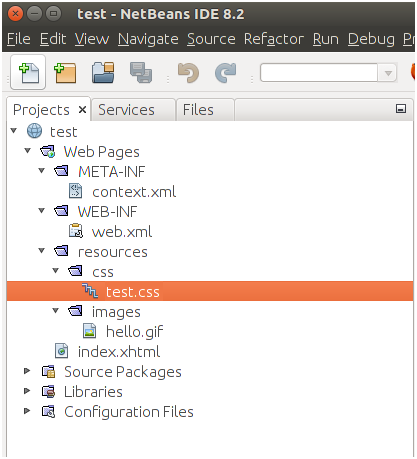
<h:outputStylesheet>標籤用於訪問Web應用程序中的CSS資源。 您必須在資源文件夾內創建一個子目錄,如下所示。

在以下示例中,訪問網頁中的test.css文件。文件: index.xhtml 的代碼如下所示-
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Web Resources Example</title>
<h:outputStylesheet library="css" name="test.css"/>
</h:head>
<h:body>
<h1>Welcome to The Yiibai JSF!</h1>
</h:body>
</html>文件: test.css 的代碼如下所示-
h1 {
color: red;
text-align: center;
}JSF Web資源示例:訪問JavaScript文件
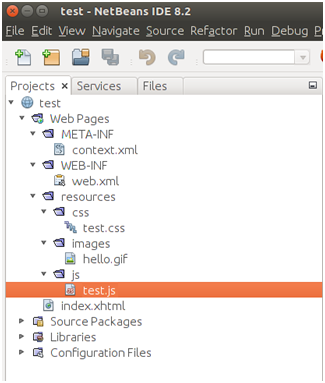
<h:outputScript>標籤用於訪問Web應用程序中的JavaScript文件。 以下截圖顯示了項目中JavaScript文件的位置。

在這裏,通過標籤的幫助訪問JavaScript文件。文件: index.xhtml 的代碼如下所示-
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Web Resources Example</title>
<h:outputScript library="js" name="test.js"/>
</h:head>
<h:body>
</h:body>
</html>文件: test.js 的代碼如下所示-
window.onload = function(){
alert("Welcome to The Yiibai JSF!");
}