JSF應用程序入門示例
要創建一個JSF應用程序,我們在這裏使用NetBeans IDE 8.2。 當然您也可以使用其他Java IDE。
在這裏先創建一個項目,之後我們將運行測試它的配置設置。 所以,讓我們首先來創建一個新的項目。
步驟1:創建一個新項目
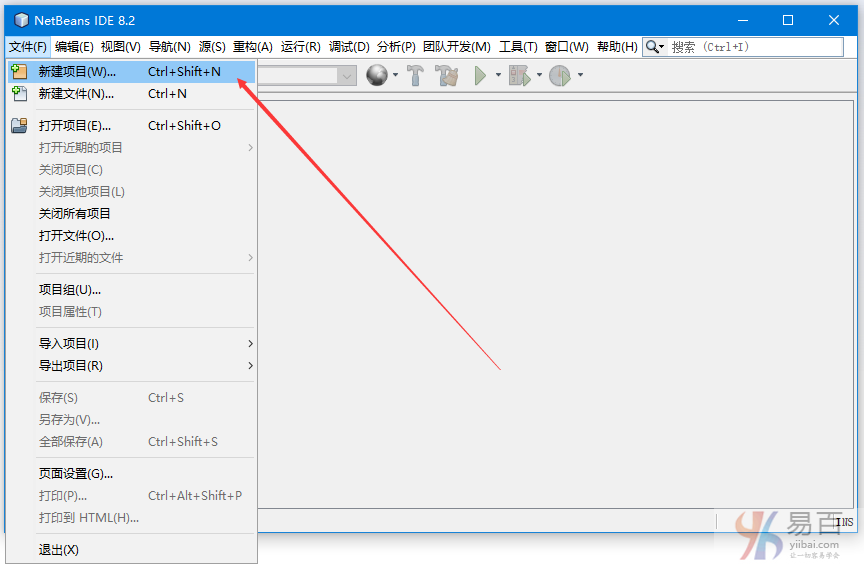
打開NetBeans IDE 8.2,轉到【文件】菜單並選擇【新建項目】。如下圖所示 -

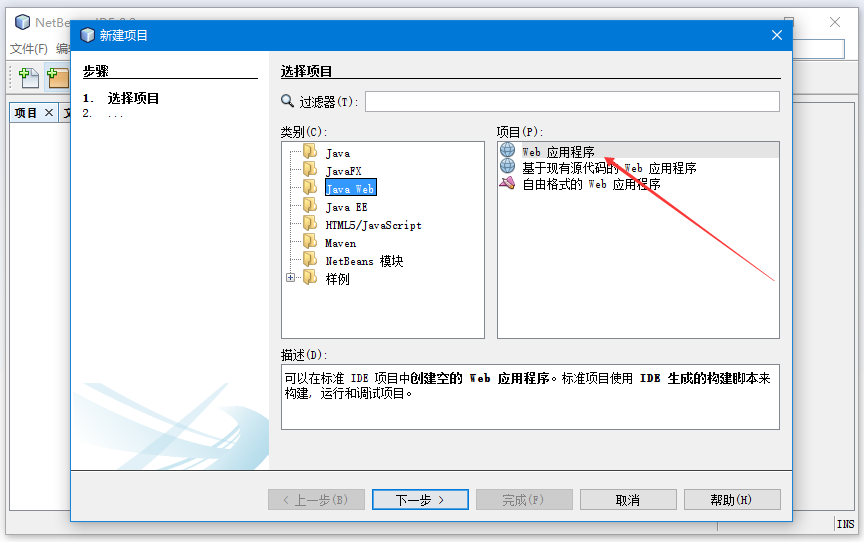
選擇類別爲【Java Web】和項目爲【Web應用程序】。如下圖所示 -

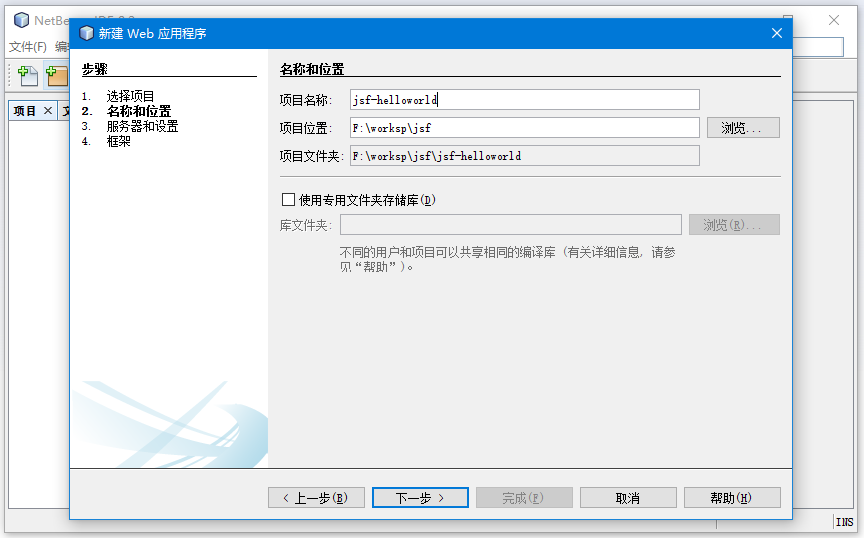
輸入項目名稱:jsf-helloworld

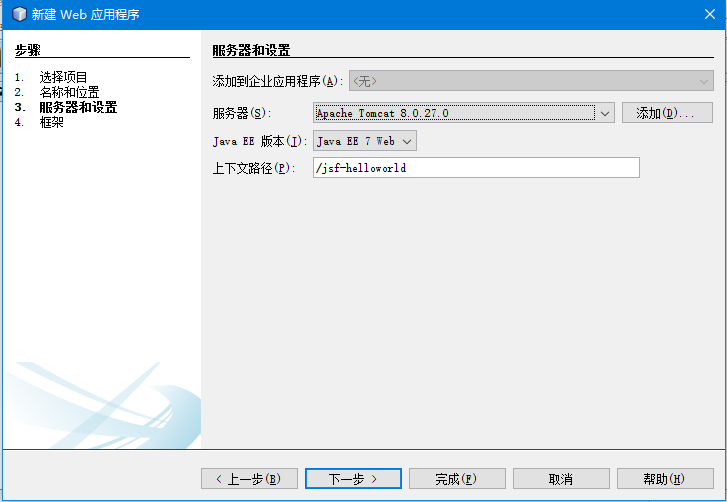
選擇服務器和Java EE版本。

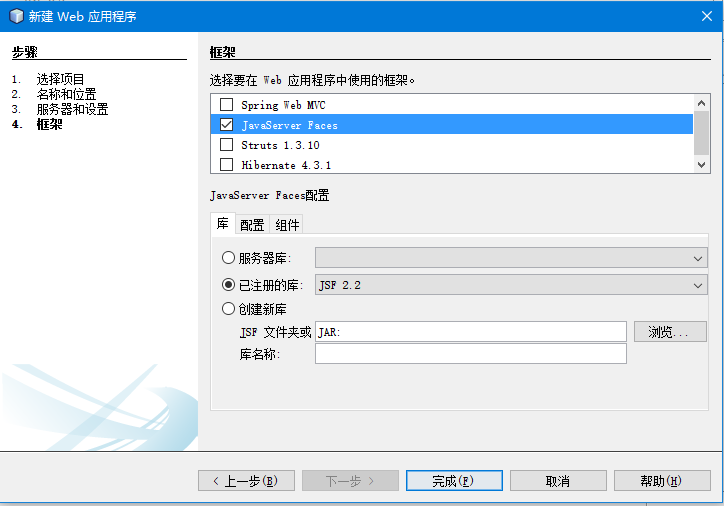
選擇JSF框架,如下圖所示 -

選擇首選頁面語言:JSF框架的早期版本默認爲JSP表示頁面。 現在,在最新版本2.0及更高版本中,JSF包含了強大的「Facelets」工具。 所以,這裏我們選擇了Facelets語言作爲頁面。 我們將在下一章中詳細討論Facelets。

運行:現在,您可以在右鍵單擊項目後選擇運行選項來運行應用程序。 它會產生一個默認消息「Hello from Facelets」。如下圖所示 -

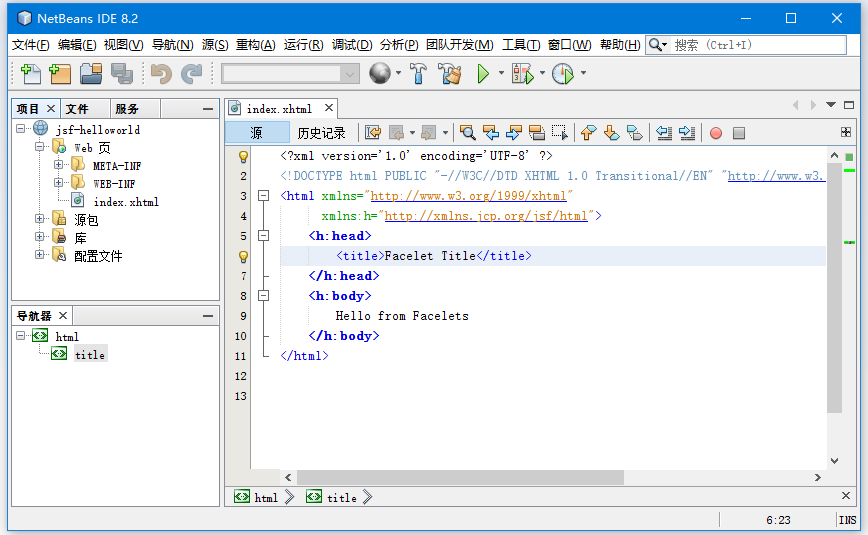
我們已經成功創建了JSF項目。 該項目包括以下文件:
-
index.xhtml:在F:\worksp\jsf\jsf-helloworld\web目錄下。 -
web.xml:在F:\worksp\jsf\jsf-helloworld\web\WEB-INF目錄下。
每運行該項目時,它會將index.xhtml作爲輸出。 現在,我們創建一個包含兩個網頁,一個bean類和一個配置文件的應用程序。
爲了開發新的應用程序,它需要以下步驟:
- 創建用戶界面
- 創建託管bean
- 配置和管理FacesServlet
1)創建用戶界面
我們將使用默認頁面index.xhtml來呈現網頁。 修改index.xhtml源代碼,如下所示。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>User Form</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username">User Name</h:outputLabel>
<h:inputText id="username" value="#{user.name}" required="true" requiredMessage="User Name is required" /><br/>
<h:commandButton id="submit-button" value="Submit" action="response.xhtml"/>
</h:form>
</h:body>
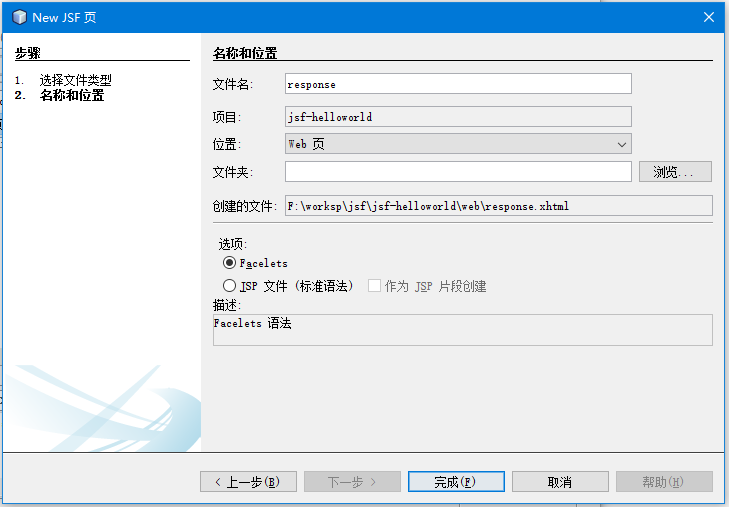
</html>創建第二個JSF網頁,response.xhtml如下所示 -

response.xhtml的源代碼,如下所示
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Welcome Page</title>
</h:head>
<h:body>
<h2>Hello, <h:outputText value="#{user.name}"></h:outputText></h2>
</h:body>
</html>2)創建託管Bean
它是一個包含屬性和getter/setter方法的Java類。 JSF使用它作爲模型。 所以,您也可以使用它來編寫業務邏輯。

創建Java類後,將以下代碼放入User.java文件中。
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}3)配置應用程序
要配置應用程序,打開項目包含的web.xml文件,設置FacesServlet實例。 您還可以設置應用程序歡迎頁面和其他。
以下是此應用程序的web.xml代碼的代碼 -
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd">
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapFacelet Titlep.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
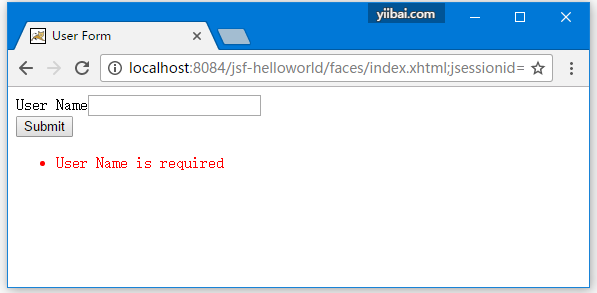
</web-app>現在,可以運行應用程序來看看結果(這是應用程序的索引(默認index.xhtml)頁。) -

填寫一個有效的值 -

完!