Spring MVC4使用Servlet3 MultiPartConfigElement文件上傳實例
在這篇文章中,我們將使用Spring MultipartResolver 實現 StandardServletMultipartResolver在Servlet3環境中實現單點和多文件上傳功能。Spring提供了內置的multipart支持來處理Web應用程序文件上傳。
簡短的概述
在這篇文章中,我們將使用Servlet3.0以及javax.servlet.MultipartConfigElement,爲了激活 Servlet3.0環境和Spring 的Multipart支持,你需要做以下:
1.添加 StandardServletMultipartResolver Bean 在 Spring 配置。這是一個標準實現 MultipartResolver 接口,基於Servlet3.0 javax.servlet.http.Part API。
2. 啓用在Servlet3.0環境的多解析(MultiParsing)。要做到這一點,你有多種方案可供選擇。
方案A. 對方案性 Servlet 註冊設置 javax.servlet.MultipartConfigElement。MultipartConfigElement是javax.servlet.annotation.MultipartConfig 的註釋值(如選擇C所述)的簡單Java類表示。 這篇文章將特別側重於這個選擇。
方案B. 如果您使用基於XML的配置,可以在web.xml中在servlet配置聲明 multipart-configsection 部分,如下圖所示:
<servlet> <servlet-name>SpringDispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <multipart-config> <location>/tmp</location> <max-file-size>5242880</max-file-size><!--5MB--> <max-request-size>20971520</max-request-size><!--20MB--> <file-size-threshold>0</file-size-threshold> </multipart-config> </servlet>方案C. 可以創建一個自定義 Servlet 和 javax.servlet.annotation.MultipartConfig 標註其標註,如下圖所示:
@WebServlet(name = "fileUploadServlet", urlPatterns = {"/upload"})
@MultipartConfig(location=/tmp,fileSizeThreshold=0, maxFileSize=5242880, // 5 MB maxRequestSize=20971520) // 20 MBpublic class FileUploadServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //handle file upload }
話雖這麼說,我們將專注於在這個例子中選擇。
完整的例子
使用以下技術:
- Spring 4.2.0.RELEASE
- validation-api 1.1.0.Final
- Bootstrap v3.3.2
- Maven 3
- JDK 1.7
- Tomcat 8.0.21
- Eclipse JUNO Service Release 2
Let’s begin.
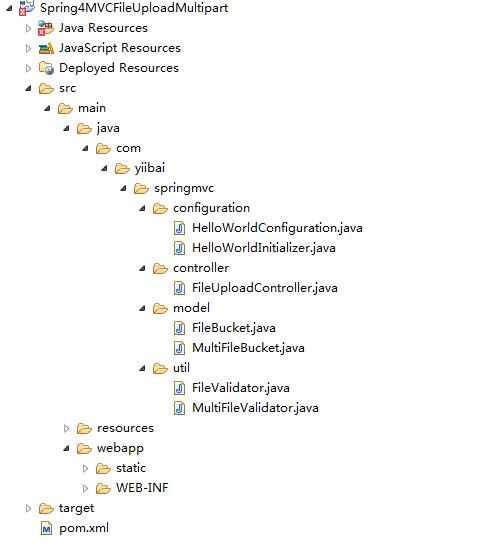
項目結構

在pom.xml聲明依賴關係
<properties>
<springframework.version>4.2.0.RELEASE</springframework.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${springframework.version}</version>
</dependency>
<dependency>
<groupId>javax.validation</groupId>
<artifactId>validation-api</artifactId>
<version>1.1.0.Final</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
<build>
<pluginManagement>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.4</version>
<configuration>
<warSourceDirectory>src/main/webapp</warSourceDirectory>
<warName>Spring4MVCFileUploadMultipartFile</warName>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</pluginManagement>
<finalName>Spring4MVCFileUploadMultipartFile</finalName>
</build>MultiPartConfigElement的編程註冊
這個註冊提供一個配置,以設置像最大文件大小,請求大小,位置和門限值。文件上傳操作期間暫時存儲在磁盤上的特定屬性。
package com.yiibai.springmvc.configuration;
import javax.servlet.MultipartConfigElement;
import javax.servlet.ServletRegistration;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class HelloWorldInitializer extends
AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>\[\] getRootConfigClasses() {
return new Class\[\] { HelloWorldConfiguration.class };
}
@Override
protected Class<?>\[\] getServletConfigClasses() {
return null;
}
@Override
protected String\[\] getServletMappings() {
return new String\[\] { "/" };
}
@Override
protected void customizeRegistration(ServletRegistration.Dynamic registration) {
registration.setMultipartConfig(getMultipartConfigElement());
}
private MultipartConfigElement getMultipartConfigElement() {
MultipartConfigElement multipartConfigElement = new MultipartConfigElement( LOCATION, MAX\_FILE\_SIZE, MAX\_REQUEST\_SIZE, FILE\_SIZE\_THRESHOLD);
return multipartConfigElement;
}
private static final String LOCATION = "C:/temp/"; // Temporary location where files will be stored
private static final long MAX\_FILE\_SIZE = 5242880; // 5MB : Max file size.
// Beyond that size spring will throw exception.
private static final long MAX\_REQUEST\_SIZE = 20971520; // 20MB : Total request size containing Multi part.
private static final int FILE\_SIZE\_THRESHOLD = 0; // Size threshold after which files will be written to disk}
請注意,我們如何才能註冊所需的 MultiPartConfigElement 到 DispatcherServlet 的重寫函數 customizeRegistration。
創建配置
配置StandardServletMultipartResolver Bean。這是一個標準實現MultipartResolver接口,基於Servlet3.0 javax.servlet.http.Part API。
package com.yiibai.springmvc.configuration;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ResourceBundleMessageSource;
import org.springframework.web.multipart.support.StandardServletMultipartResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewResolverRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
@Configuration
@EnableWebMvc
@ComponentScan(basePackages = "com.yiibai.springmvc")
public class HelloWorldConfiguration extends WebMvcConfigurerAdapter {
@Bean(name = "multipartResolver")
public StandardServletMultipartResolver resolver() {
return new StandardServletMultipartResolver();
}
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setViewClass(JstlView.class);
viewResolver.setPrefix("/WEB-INF/views/");
viewResolver.setSuffix(".jsp");
registry.viewResolver(viewResolver);
}
@Bean
public MessageSource messageSource() {
ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
messageSource.setBasename("messages");
return messageSource;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/\*\*").addResourceLocations( "/static/");
}}
以XML格式配置類將是:
<context:component-scan base-package="com.yiibai.springmvc" />
<mvc:annotation-driven />
<bean id="multipartResolver" class="org.springframework.web.multipart.support.StandardServletMultipartResolver"/>
<mvc:resources mapping="/static/\*\*" location="/static/" />
<mvc:default-servlet-handler />
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename">
<value>messages</value>
</property>
</bean>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/views/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>創建模型類
Spring提供 org.springframework.web.multipart.MultipartFile, 這是一個 multipart 請求獲得上傳文件的表示。 它提供了方便的方法,如getName(),getContentType(),GetBytes(),getInputStream()等。這讓我們處理更容易一點,同時檢索有關被上傳文件的信息。
讓我們寫一個包裝類,進一步簡化我們應用程序的使用。
package com.yiibai.springmvc.model;
import org.springframework.web.multipart.MultipartFile;
public class FileBucket {
MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}}
爲了展示Multiple上傳的例子,讓我們再創建一個包裝類。
package com.yiibai.springmvc.model;
import java.util.ArrayList;
import java.util.List;
public class MultiFileBucket {
List<FileBucket> files = new ArrayList<FileBucket>();
public MultiFileBucket(){
files.add(new FileBucket());
files.add(new FileBucket());
files.add(new FileBucket());
}
public List<FileBucket> getFiles() {
return files;
}
public void setFiles(List<FileBucket> files) {
this.files = files;
}}
這個類可以處理多達3個文件上傳。
創建控制器
package com.yiibai.springmvc.controller;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.validation.Valid;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import com.yiibai.springmvc.model.FileBucket;
import com.yiibai.springmvc.model.MultiFileBucket;
import com.yiibai.springmvc.util.FileValidator;
import com.yiibai.springmvc.util.MultiFileValidator;
@Controller
public class FileUploadController {
private static String UPLOAD\_LOCATION="C:/mytemp/";
@Autowired
FileValidator fileValidator;
@Autowired
MultiFileValidator multiFileValidator;
@InitBinder("fileBucket")
protected void initBinderFileBucket(WebDataBinder binder) {
binder.setValidator(fileValidator);
}
@InitBinder("multiFileBucket")
protected void initBinderMultiFileBucket(WebDataBinder binder) {
binder.setValidator(multiFileValidator);
}
@RequestMapping(value = { "/", "/welcome" }, method = RequestMethod.GET)
public String getHomePage(ModelMap model) {
return "welcome";
}
@RequestMapping(value = "/singleUpload", method = RequestMethod.GET)
public String getSingleUploadPage(ModelMap model) {
FileBucket fileModel = new FileBucket();
model.addAttribute("fileBucket", fileModel);
return "singleFileUploader";
}
@RequestMapping(value = "/singleUpload", method = RequestMethod.POST)
public String singleFileUpload(@Valid FileBucket fileBucket,
BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "singleFileUploader";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = fileBucket.getFile();
// Now do something with file...
FileCopyUtils.copy(fileBucket.getFile().getBytes(), new File( UPLOAD\_LOCATION + fileBucket.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
@RequestMapping(value = "/multiUpload", method = RequestMethod.GET)
public String getMultiUploadPage(ModelMap model) {
MultiFileBucket filesModel = new MultiFileBucket();
model.addAttribute("multiFileBucket", filesModel);
return "multiFileUploader";
}
@RequestMapping(value = "/multiUpload", method = RequestMethod.POST)
public String multiFileUpload(@Valid MultiFileBucket multiFileBucket,
BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors in multi upload");
return "multiFileUploader";
} else {
System.out.println("Fetching files");
List<String> fileNames = new ArrayList<String>();
// Now do something with file...
for (FileBucket bucket : multiFileBucket.getFiles()) {
FileCopyUtils.copy(bucket.getFile().getBytes(), new File(UPLOAD\_LOCATION + bucket.getFile().getOriginalFilename()));
fileNames.add(bucket.getFile().getOriginalFilename());
}
model.addAttribute("fileNames", fileNames);
return "multiSuccess";
}
}}
以上控制器是相當微不足道。它處理上傳視圖的GET和POST請求的文件。當文件從文件選擇器,用戶選擇點擊上傳,我們只是創建具有相同的名稱和字節的內容作爲原始文件的新文件,從原始複製文件的字節數。爲此,我們正在使用Spring FileCopyUtils工具類流從源複製到目的地。在這個例子中,我們指定的目的地是 C:/mytemp 文件夾,所有文件將存在這個文件夾中。
創建驗證類
我們使用的是一些驗證,以驗證用戶確實選擇了要上傳的文件。它們如下所示。
package com.yiibai.springmvc.util;
import org.springframework.stereotype.Component;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
import com.yiibai.springmvc.model.FileBucket;
@Component
public class FileValidator implements Validator {
public boolean supports(Class<?> clazz) {
return FileBucket.class.isAssignableFrom(clazz);
}
public void validate(Object obj, Errors errors) {
FileBucket file = (FileBucket) obj;
if(file.getFile()!=null){
if (file.getFile().getSize() == 0) {
errors.rejectValue("file", "missing.file");
}
}
}}
package com.yiibai.springmvc.util;
import org.springframework.stereotype.Component;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
import com.yiibai.springmvc.model.FileBucket;
import com.yiibai.springmvc.model.MultiFileBucket;
@Component
public class MultiFileValidator implements Validator {
public boolean supports(Class<?> clazz) {
return MultiFileBucket.class.isAssignableFrom(clazz);
}
public void validate(Object obj, Errors errors) {
MultiFileBucket multiBucket = (MultiFileBucket) obj;
int index=0;
for(FileBucket file : multiBucket.getFiles()){
if(file.getFile()!=null){
if (file.getFile().getSize() == 0) {
errors.rejectValue("files\["+index+"\].file", "missing.file");
}
}
index++;
}
}}
messages.properties
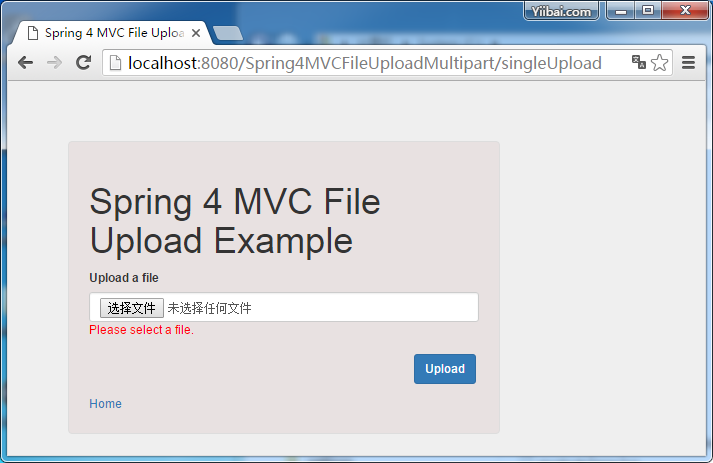
missing.file= Please select a file.
創建視圖
singleFileUploader.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<div class="form-container">
<h1>Spring 4 MVC File Upload Example </h1>
<form:form method="POST" modelAttribute="fileBucket" enctype="multipart/form-data" class="form-horizontal">
<div class="row">
<div class="form-group col-md-12">
<label class="col-md-3 control-lable" for="file">Upload a file</label>
<div class="col-md-7">
<form:input type="file" path="file" id="file" class="form-control input-sm"/>
<div class="has-error">
<form:errors path="file" class="help-inline"/>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form-actions floatRight">
<input type="submit" value="Upload" class="btn btn-primary btn-sm">
</div>
</div>
</form:form>
<a href="<c:url value='/welcome' />">Home</a>
</div>success.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
multiFileUploader.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<div class="form-container">
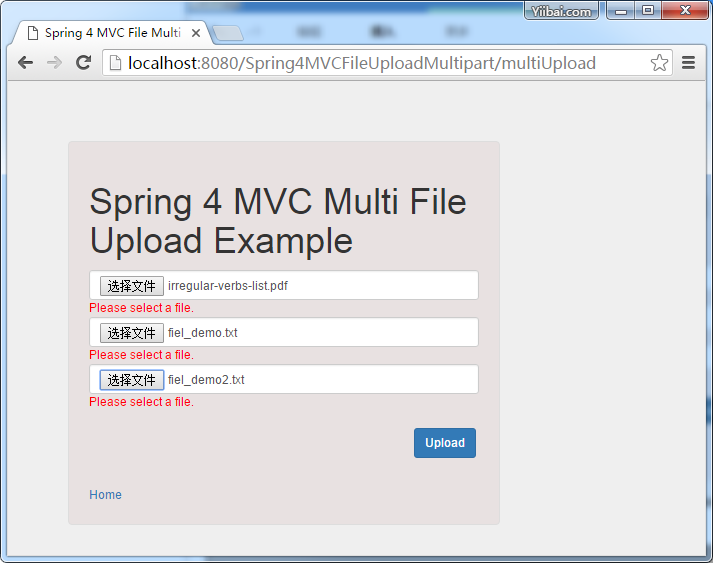
<h1>Spring 4 MVC Multi File Upload Example </h1>
<form:form method="POST" modelAttribute="multiFileBucket" enctype="multipart/form-data" class="form-horizontal">
<c:forEach var="v" varStatus="vs" items="${multiFileBucket.files}">
<form:input type="file" path="files\[${vs.index}\].file" id="files\[${vs.index}\].file" class="form-control input-sm"/>
<div class="has-error">
<form:errors path="files\[${vs.index}\].file" class="help-inline"/>
</div>
</c:forEach>
<br/>
<div class="row">
<div class="form-actions floatRight">
<input type="submit" value="Upload" class="btn btn-primary btn-sm">
</div>
</div>
</form:form>
<br/>
<a href="<c:url value='/welcome' />">Home</a>
</div>multiSuccess.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
welcome.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
Welcome to FileUploader Example
Click on below links to see FileUpload in action.<br/><br/>
<a href="<c:url value='/singleUpload' />">Single File Upload</a> OR <a href="<c:url value='multiUpload' />">Multi File Upload</a>
</div> 構建,部署和運行應用程序
現在構建 war(前面的Eclipse教程)或通過Maven的命令行( mvn clean install).部署 war 到Servlet3.0容器。
打開瀏覽器,瀏覽 http://localhost:8080/Spring4MVCFileUploadMultipart/

現在點擊單個文件上傳的鏈接。

點擊上傳,而不是選擇一個文件。它應該顯示驗證失敗消息。

單擊選擇文件。

應顯示文件選擇器。選擇一個文件。
點擊上傳。開始上傳文件。

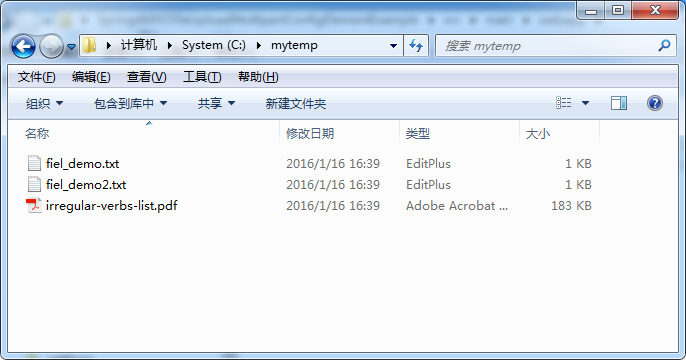
您可以查看上傳的文件夾 [C:/mytemp] 對於上傳的文件。
現在回去,然後點擊 multiupload 鏈接。

點擊上傳沒有任何文件的選擇,會收到驗證錯誤。

選擇要上傳的文件。

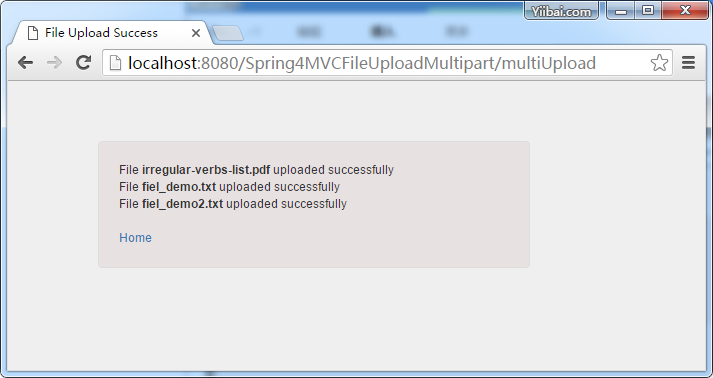
點擊上傳。所有選中的文件都會被上傳。

最後,查看存儲文件夾 [C:/mytemp].

所有步驟完成,就講解到這裏,包教不包會!