Spring MVC錯誤處理
以下示例顯示如何在使用Spring Web MVC框架的表單中使用錯誤處理和驗證器。首先使用Eclipse IDE來創建一個WEB工程,實現一個輸入用戶信息提交驗證提示的功能。並按照以下步驟使用Spring Web Framework開發基於動態表單的Web應用程序:
- 創建一個名稱爲 ErrorHandling 的動態WEB項目。
- 在
com.yiibai.springmvc包下創建三個Java類Student,StudentController和StudentValidator。 - 在
jsp子文件夾下創建兩個視圖文件:addStudent.jsp,result.jsp。 - 最後一步是創建所有源和配置文件的內容並運行應用程序,詳細如下所述。
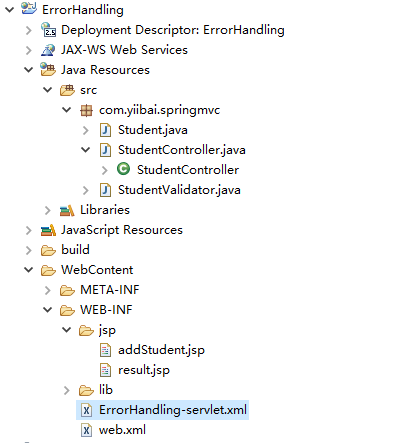
完整的項目文件目錄結構如下所示 -

Student.java 的代碼如下所示 -
package com.yiibai.springmvc;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java 的代碼如下所示 -
package com.yiibai.springmvc;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java 的代碼如下所示 -
package com.yiibai.springmvc;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}這裏的第一個服務方法student(),我們已經在ModelAndView對象中傳遞了一個名稱爲「command」的空Student對象,因爲如果在JSP文件中使用<form:form>標籤,spring框架需要一個名稱爲「command」的對象。 所以當調用student()方法時,它返回student.jsp視圖。
第二個服務方法addStudent()將根據URL => ErrorHandling/addStudent 上的POST方法請求時調用。根據提交的信息準備模型對象。 最後從服務方法返回「result」視圖,這將呈現result.jsp視圖。
addStudent.jsp 的代碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單錯誤處理</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorStyle {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>學生信息</h2>
<form:form method="POST" action="/ErrorHandling/addStudent"
commandName="student">
<form:errors path="*" cssClass="errorStyle" element="div" />
<table>
<tr>
<td><form:label path="name">姓名:</form:label></td>
<td><form:input path="name" /></td>
<td><form:errors path="name" cssClass="error" /></td>
</tr>
<tr>
<td><form:label path="age">年齡:</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td><form:label path="id">編號:</form:label></td>
<td><form:input path="id" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交" /></td>
</tr>
</table>
</form:form>
</body>
</html>這裏使用<form:errors />標籤來呈現HTML隱藏字段域。 例如 -
<form:errors path="*" cssClass="errorblock" element="div" />它將呈現所有輸入驗證的錯誤消息。
使用帶有path =「name」的<form:errors />標記來渲染name字段的錯誤消息。
<form:errors path="name" cssClass="error" />它將呈現名稱字段驗證的錯誤消息。
result.jsp 的代碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單錯誤處理</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>姓名:</td>
<td>${name}</td>
</tr>
<tr>
<td>年齡:</td>
<td>${age}</td>
</tr>
<tr>
<td>編號:</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>完成創建源和配置文件後,發佈應用程序到Tomcat服務器。
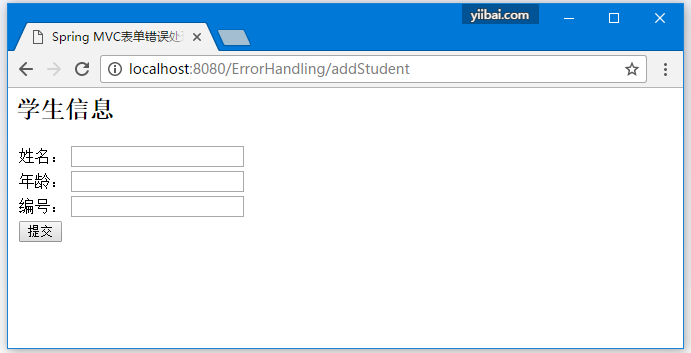
現在啓動Tomcat服務器,現在嘗試訪問URL => http://localhost:8080/ErrorHandling/addStudent ,如果Spring Web應用程序沒有問題,應該看到以下結果:

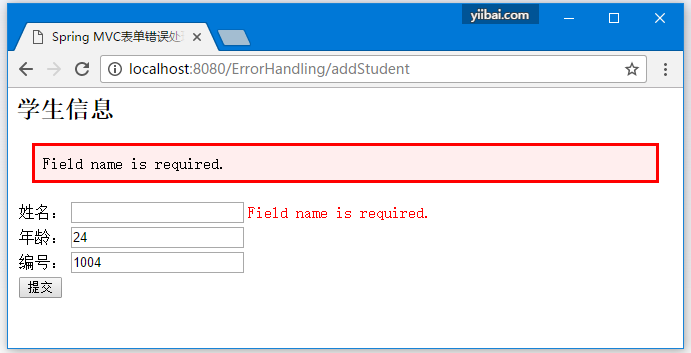
提交所需信息後,點擊提交按鈕提交表單。 如果 Spring Web 應用程序沒有問題,應該看到以下結果: