wxPython BoxSizer佈局
sizer允許控件排放在按行或列的方式。BoxSizer佈局是由它的定位參數(wxVERTICAL或wxHORIZONTAL)確定。
Box = wx.BoxSizer(wxHORIZONTAL)
Box = wx.BoxSizer(wxVERTICAL)
Add() 方法(從wxSizer繼承)它附加到sizer的下一行/列。
Box.Add(control, proportion, flag, border)
proportion 參數控制的控件響應於所述容器的尺寸改變其大小。各種flag 參數的組合決定控件在sizer的外觀。下面是一些標誌-
對齊標誌
wx.ALIGN_TOP
wx.ALIGN_BOTTOM
wx.ALIGN_LEFT
wx.ALIGN_RIGHT
wx.ALIGN_CENTER_VERTICAL
wx.ALIGN_CENTER_HORIZONTAL
邊界標誌
wx.TOP
wx.BOTTOM
wx.LEFT
wx.RIGHT
wx.ALL
行爲標誌
S.N.
行爲標誌和說明
1
wx.EXPAND
項目將擴大,以填補提供給它的空間(wx.GROW是一樣的)
2
wx.SHAPED
與EXPAND相似,但保持了項目的高寬比
3
wx.FIXED_MINSIZE
不允許該項目變得比其最初的最小尺寸更小
4
wx.RESERVE_SPACE_EVEN_IF_ HIDDEN
不允許測量器(sizer)回收項目空間,當它被隱藏時
border參數是整數,也可以在控件之間留下像素空間。 例如,
b = wx.StaticText(self, -1, 「Enter a number」)
Box.Add(b,1,wx.ALL|wx.EXPAND,10)
以下是 wx.BoxSizer 類的一些方法 -
S.N.
方法 & 描述
1
SetOrientation()
設置定向wxHORIZONTAL或wxVERTICAL
2
AddSpacer()
添加非伸縮性空間
3
AddStretchSpacer()
增加了伸縮空間,以便調整窗口的大小會影響控件的大小成比例
4
Clear()
從sizer移除子控件
5
Detach()
從sizer刪除控件不銷燬
6
Insert()
在指定位置插入一個子控件
7
Remove()
從sizer和銷燬刪除子控件
實例
在下面的代碼,一個垂直box sizer用用於放置在 wxFrame 窗口面板對象。
p = wx.Panel(self)
vbox = wx.wx.BoxSizer(wx.VERTICAL)
在框中的第一行顯示在中心,並且以20個像素作爲邊框的標籤(wx.StaticText對象)。
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE )
vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
在第二行中,將顯示一個wx.Button對象。因爲wx.EXPAND標誌它佔據窗口的整個寬度。
b1 = wx.Button(p, label = "Btn1")
vbox.Add(b1,0, wx.EXPAND)
下一行還包含一個按鈕。它沒有使用EXPAND標誌補充說。相反,因爲ALIGN_CENTER_HORIZONTAL按鈕的默認大小顯示在中心水平。
b2 = wx.Button(p, label = "Btn2")
vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
在接下來的一行,添加proportion參數到TextCtrl對象設定爲1和EXPAND標誌集。其結果是,大小變更大。
t = wx.TextCtrl(p)
vbox.Add(t,1,wx.EXPAND,10)
最後一排保持水平sizer 對象,這反過來又都有一個標籤,並通過按鈕拉伸空格分開。
hbox = wx.BoxSizer(wx.HORIZONTAL)
l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE)
hbox.Add(l2,0,wx.EXPAND)
b3 = wx.Button(p,label = "Btn3")
hbox.AddStretchSpacer(1)
hbox.Add(b3,0,wx.ALIGN_LEFT,20)
vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
最後,垂直box sizer適用於 wx.Panel 對象。
下面是完整的代碼 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (200,300))
self.InitUI()
self.Centre()
self.Show() def InitUI(self):
p = wx.Panel(self)
vbox = wx.wx.BoxSizer(wx.VERTICAL)
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE )
vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
b1 = wx.Button(p, label = "Btn1")
vbox.Add(b1,0,wx.EXPAND)
b2 = wx.Button(p, label = "Btn2")
vbox.Add(b2,0,wx.ALIGN\_CENTER\_HORIZONTAL)
t = wx.TextCtrl(p)
vbox.Add(t,1,wx.EXPAND,10)
hbox = wx.BoxSizer(wx.HORIZONTAL)
l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN\_CENTRE)
hbox.Add(l2,0,wx.EXPAND)
b3 = wx.Button(p,label = "Btn3")
hbox.AddStretchSpacer(1)
hbox.Add(b3,0,wx.ALIGN\_LEFT,20)
vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
p.SetSizer(vbox) app = wx.App()
Example(None, title = 'BoxSizer Demo - www.yiibai.com')
app.MainLoop()
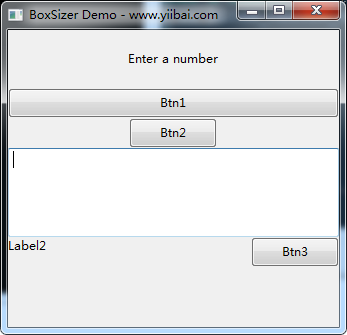
上面的代碼產生下面的輸出 -