wxPython ComboBox & Choice類
wx.ComboBox對象提供從項目選擇列表。它可以被配置爲一個下拉列表或永久性的顯示。
從列表中選擇的項目顯示在文本字段中,默認情況下是可編輯的,但是可以在wx.CB_READONLY style 參數設置爲只讀。
wxPython API包含一個wx.Choice類,其目的也是一個下拉列表,是永久只讀。
使用 wx.ComboBox 類構造函數的參數 −
Wx.ComboBox(parent, id, value, pos, size, choices[], style)
value參數是要顯示在組合框的文本框中的文本。 它是由 choices[] 集合中的項目進行填充。
下面的樣式參數定義爲 wx.ComboBox -
S.N.
參數和說明
1
wx.CB_SIMPLE
組合框與永久顯示的列表
2
wx.CB_DROPDOWN
組合框與下拉列表
3
wx.CB_READONLY
選擇的項目是不可編輯
4
wx.CB_SORT
列表顯示按字母順序
下表顯示了常用wx.ComboBox類的方法 −
S.N.
方法和說明
1
GetCurrentSelection ()
返回被選中的項目
2
SetSelection()
將給定索引處的項設置爲選中狀態
3
GetString()
返回給定索引處的項目關聯的字符串
4
SetString()
給定索引處更改項目的文本
5
SetValue()
設置一個字符串作爲組合框文本顯示在編輯字段中
6
GetValue()
返回組合框的文本字段的內容
7
FindString()
搜索列表中的給定的字符串
8
GetStringSelection()
獲取當前所選項目的文本
事件綁定器生成此類的事件如下 -
S.N.
事件和說明
1
wx. COMBOBOX
當列表項目被選擇
2
wx. EVT_TEXT
當組合框的文本發生變化
3
wx. EVT_COMBOBOX_DROPDOWN
當下拉列表
4
wx. EVT_COMBOBOX_CLOSEUP
當列表摺疊起來
wx.Choice類的構造函數原型如下 −
wx.Choice(parent, id, pos, size, n, choices[], style)
參數「n」代表字符串的數目使於選擇列表的初始化。像組合框,項目被填充到 choices[]集合列表。
對於選擇類,wx.CB_SORT爲只有一個類型的參數定義。wx.EVT_CHOICE爲只有一個事件綁定處理由該類發出的事件。
實例
下面的示例顯示 wx.ComboBox 和 wx.Choice 的特點。這兩個對象被放在一個垂直的盒子大小測定器(sizer)。這些項目用於填充languages[]列表的對象。
languages = ['C', 'C++', 'Python', 'Java', 'Perl']
self.combo = wx.ComboBox(panel,choices = languages)
self.choice = wx.Choice(panel,choices = languages)
事件綁定器EVT_COMBOBOX和EVT_CHOICE相應的對它們的事件處理。
self.combo.Bind(wx.EVT_COMBOBOX, self.OnCombo)
self.choice.Bind(wx.EVT_CHOICE, self.OnChoice)
下面的處理函數從標籤的列表中顯示所選項目。
def OnCombo(self, event):
self.label.SetLabel("selected "+ self.combo.GetValue() +" from Combobox")
def OnChoice(self,event):
self.label.SetLabel("selected "+ self.choice.
GetString( self.choice.GetSelection() ) +" from Choice")
完整的代碼列表如下 -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (300,200))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.VERTICAL)
self.label = wx.StaticText(panel,label = "Your choice:" ,style = wx.ALIGN\_CENTRE)
box.Add(self.label, 0 , wx.EXPAND |wx.ALIGN\_CENTER\_HORIZONTAL |wx.ALL, 20)
cblbl = wx.StaticText(panel,label = "Combo box",style = wx.ALIGN\_CENTRE)
box.Add(cblbl,0,wx.EXPAND|wx.ALIGN\_CENTER\_HORIZONTAL|wx.ALL,5)
languages = \['C', 'C++', 'Python', 'Java', 'Perl'\]
self.combo = wx.ComboBox(panel,choices = languages)
box.Add(self.combo,1,wx.EXPAND|wx.ALIGN\_CENTER\_HORIZONTAL|wx.ALL,5)
chlbl = wx.StaticText(panel,label = "Choice control",style = wx.ALIGN\_CENTRE)
box.Add(chlbl,0,wx.EXPAND|wx.ALIGN\_CENTER\_HORIZONTAL|wx.ALL,5)
self.choice = wx.Choice(panel,choices = languages)
box.Add(self.choice,1,wx.EXPAND|wx.ALIGN\_CENTER\_HORIZONTAL|wx.ALL,5)
box.AddStretchSpacer()
self.combo.Bind(wx.EVT\_COMBOBOX, self.OnCombo)
self.choice.Bind(wx.EVT\_CHOICE, self.OnChoice)
panel.SetSizer(box)
self.Centre()
self.Show() def OnCombo(self, event):
self.label.SetLabel("You selected"+self.combo.GetValue()+" from Combobox")
def OnChoice(self,event):
self.label.SetLabel("You selected "+ self.choice.GetString
(self.choice.GetSelection())+" from Choice")
app = wx.App()
Mywin(None, 'ComboBox & Choice Demo - www.yiibai.com')
app.MainLoop()
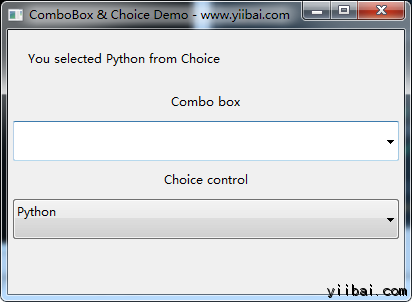
上面的代碼產生下面的輸出 -