wxPython GridSizer佈局
顧名思義,一個GridSizer對象展示二維網格。控件被添加在網格插槽從左到右和由上到下方順序。GridSizer對象有四個參數 -
wx.GridSizer(rows, columns, vgap, hgap)
vgap和hgap指定參數控制相鄰控件之間的縱向和橫向間距。
下表顯示了 wxGridSizer 類的一些重要方法 -
S.N.
方法和說明
1
Add()
添加在下一可用網格插槽的控件
2
AddMany()
在控制列表中添加每個項目
3
SetRows()
設置在sizer中的行數
4
GetRows()
檢索在該sizer的行數
5
SetCols()
設置在sizer列數
6
GetCols()
檢索列數的大小
7
SetVGap()
設置單元之間的垂直間隙(像素)
8
GetVGap()
返回小區之間vgap的值
9
SetHGap()
設置單元之間的水平間隙(像素)
10
GetHGap()
返回指定的小區之間hgap的值
下面的代碼演示了一個4×4格,5個像素的垂直和水平邊距差的一個簡單gridsizer。
Gs = wx.GridSizer(4, 4, 5, 5)
十六按鈕對象用'for'循環依次加入。
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
Grid.py 完整的代碼如下 -
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title,size = (300,200))
self.InitUI()
self.Centre()
self.Show() def InitUI(self):
p = wx.Panel(self)
gs = wx.GridSizer(4, 4, 5, 5)
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
p.SetSizer(gs) app = wx.App()
Example(None, title = 'Grid Demo - www.yiibai.com')
app.MainLoop()
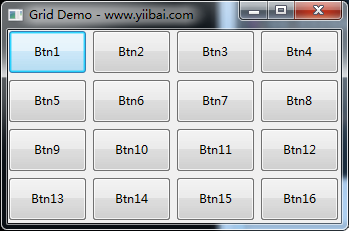
上面的代碼產生下面的輸出 -