Cordova事件
可以在Cordova 項目中使用各種事件。下表顯示了可用的事件。
Cordova 事件
SN
事件 & 描述
1
deviceReady
當Cordova 加載完成後該事件被觸發。這有助於確保在加載之前的一切 Cordova 函數不會被調用。
2
pause
當應用程序被置於後臺,則觸發 此事件。
3
resume
當應用程序從後臺返回,則觸發 此事件。
4
backbutton
當按下後退按鈕時,則觸發 此事件。
5
menubutton
當按下菜單按鈕,則觸發 此事件。
6
searchbutton
按下Android的搜索按鈕時,則觸發此事件。
7
startcallbutton
按下開始呼叫按鈕時,則觸發此事件。
8
endcallbutton
按下結束通話按鈕時,則觸發此事件。
9
volumedownbutton
按音量減小按鈕時,則觸發 此事件。
10
volumeupbutton
按下音量按鈕時,則觸發此事件。
使用事件
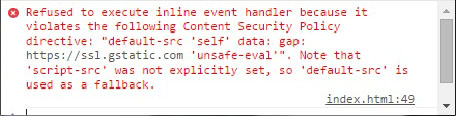
所有的事件都可以以類似的方式使用。我們要始終在JS添加事件偵聽器,而不是行內事件調用,因爲Cordova內容安全策略不允許內聯JavaScript。如果我們試圖調用的事件內聯,會得到下面的錯誤。

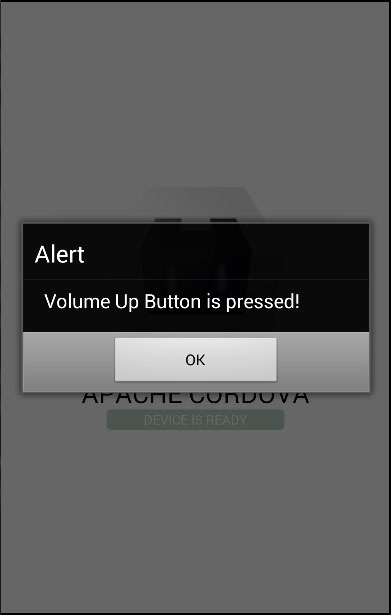
處理事件的正確方法是使用 addEventListener。 我們將展示一個使用音量增大按鈕事件的例子。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!')
}
在終端下執行以下命令(啓動仿真器後再執行):
D:\worksp\cordova\CordovaProject> cordova bulid android
D:\worksp\cordova\CordovaProject> cordova run android
一旦我們按音量按鈕,警告就會顯示在屏幕上。

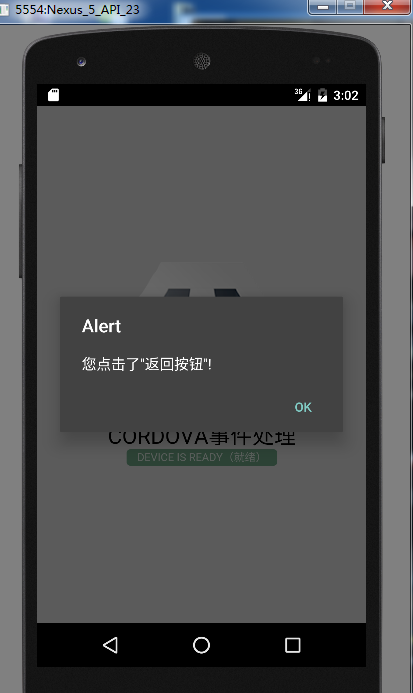
處理後退按鈕
通常使用Android後退按鈕對於一些應用功能,好像回到上一個屏幕。爲了能夠實現自己的功能,首先需要按下後退按鈕時,禁用退出應用程序。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}
現在,當我們按下原生的 Android 後退按鈕,警告提示就會出現在屏幕上,而不是退出應用程序。 這裏是通過使用 e.preventDefault()完成。