Cordova文件系統
這個插件用於用戶設備上操作本機文件系統。
第1步 - 安裝文件插件
我們需要在命令提示符下面運行代碼來安裝這個插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
第2步 - 添加按鈕
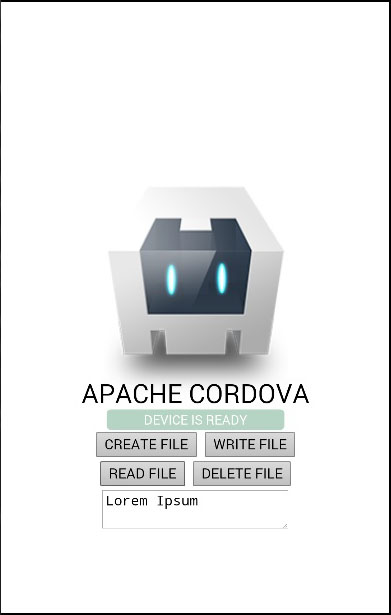
在這個例子中,我們將向你展示如何創建文件,寫入,讀取,並刪除文件。出於這個原因,我們將在 index.html 文件中創建四個按鈕。我們還將添加文本區域,用來展示文件的內容。
第3步 - 添加事件監聽器
我們將在index.js的onDeviceReady函數內部添加事件偵聽器,以確保所使用插件之前一切已經就緒。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步驟4A- 創建文件函數
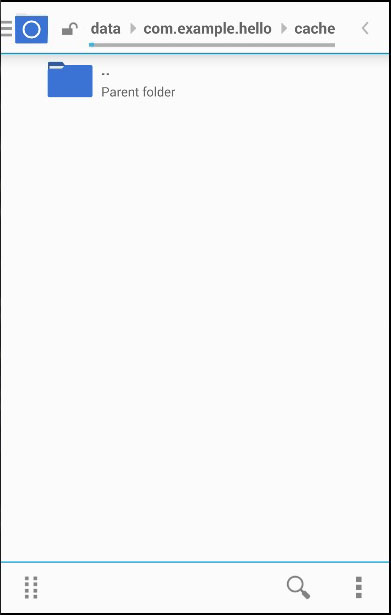
該文件將在設備上的應用程序的根文件夾中創建。爲了能夠訪問根文件夾你需要提供給超級用戶訪問文件夾。在我們的例子路徑根目錄文件夾是 \data\data\com.yiibai.hello\cache。當前此文件夾爲空。

現在讓我們添加的函數來創建log.txt文件。我們將編寫代碼在index.js。我們首先請求文件系統。此方法使用四個參數。類型可以是WINDOW.TEMPORARY或WINDOW.PERSISTENT,大小以字節值,需要存儲(在本示例中是5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
現在,我們可以按創建文件按鈕,彈窗提示將確認成功創建文件。

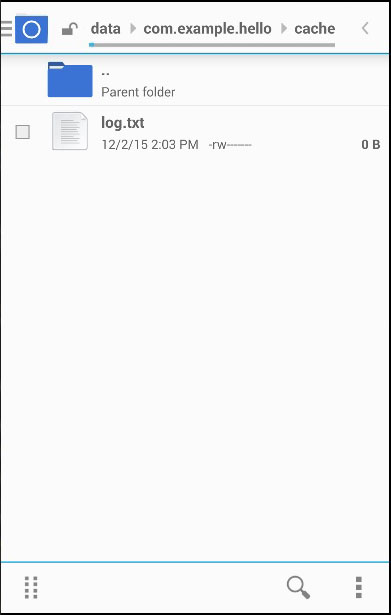
現在,我們可以再次檢查您的應用程序的根文件夾,新文件也將在裏邊。

步驟4b - 寫文件函數
我們要做的下一件事就是寫一些文本到文件中。我們將再次請求的文件系統,然後創建文件寫入器寫入,我們分配存有 Lorem Ipsum 文本給 blob 變量。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(\['Lorem Ipsum'\], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按 WRITE FILE 按鈕後,警告會通知我們:寫入成功。

現在,我們可以打開 log.txt,看到存有Lorem Ipsum 在裏面了。

步驟4C - 讀文件函數
在這一步中,我們將讀取 log.txt 文件內容並在 textarea 元素顯示。首先,我們請求的文件系統,並得到該文件對象,那麼正在創建讀取器。當讀寫器被加載,我們將返回值指定到 textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
當我們點擊READ FILE 按鈕,從文件中的文本將被讀取放入 textarea 裏面。

步驟4D - 刪除文件函數
最後,我們將創建刪除log.txt文件函數功能。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
現在,我們可以按DELETE FILE 按鈕將刪除應用程序的根文件夾中的文件。提示通知我們刪除成功。

如果我們檢查應用程序的根文件夾,我們會看到,現在沒有任何文件,它是空的。