Cordova視頻錄製
這個插件用於訪問設備捕獲選項。
第1步 - 安裝媒體捕獲插件
要安裝這個插件,我們將打開命令提示符,然後運行下面的代碼 −
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
第2步 - 添加按鈕
我們來學習如何捕獲音頻,圖像和視頻,我們將在 index.html 文件中創建三個按鈕。
第3步 - 添加事件監聽器
下一步驟是在index.js內的 onDeviceReady 函數中添加事件偵聽器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
步驟4A - 捕獲音頻功能
在 index.js 的第一個回調函數是 audioCapture. 要啓動我們將使用 captureAudio 方法錄音。 我們使用兩個選項 − limit 使記錄每一個捕獲操作只有一個音頻剪輯並持續時間的聲音片段的秒數。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles\[i\].fullPath;
console.log(mediaFiles);
}}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
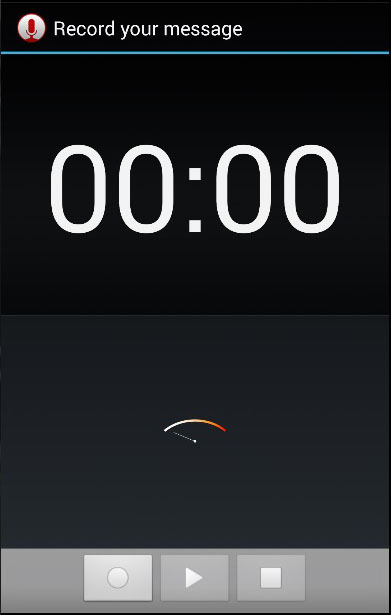
當我們按下AUDIO按鈕,錄音機將打開。

步驟4B - 捕獲圖像函數功能
用於捕捉圖像的函數將與最後一個相同。唯一的區別是,我們這次使用 captureImage 方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles\[i\].fullPath;
console.log(mediaFiles);
}}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
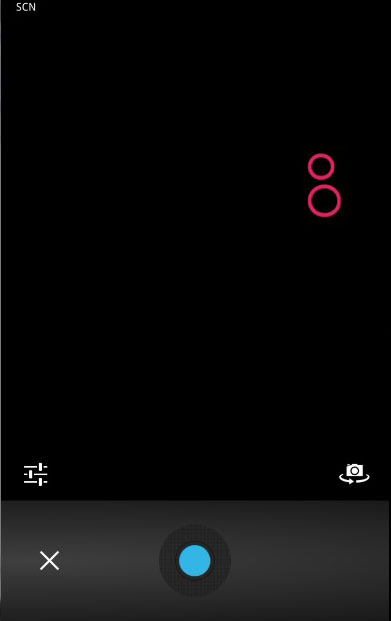
現在,我們可以點擊 IMAGE 按鈕來啓動相機。

步驟4C - 捕捉視頻函數功能
重複相同的概念用於捕獲視頻。我們這次將使用videoCapture方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles\[i\].fullPath;
console.log(mediaFiles);
}}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
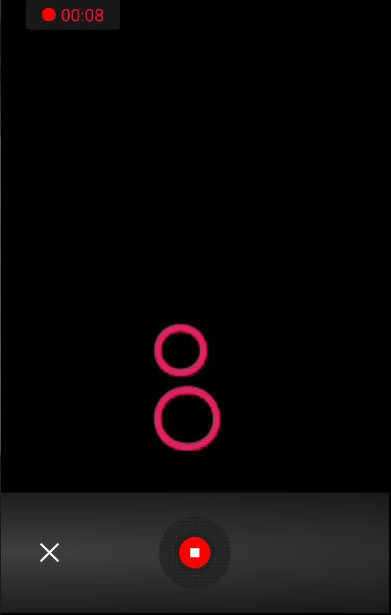
如果按下 VIDEO 鍵,相機就會打開,現在可以錄製視頻了。