Cordova存儲
我們可以使用數據存儲API將數據存儲在客戶端應用程序。這有助於應用程序的使用,當用戶處於脫機狀態,同時也可以提高性能。由於這是初學者教程,我們只將向您展示如何使用本地存儲。在我們以後的教程中會學習使用其他插件。
第1步 - 添加按鈕
我們將在 index.html 文件創建四個按鈕。這些按鈕將位於div class = "app" 的元素中。
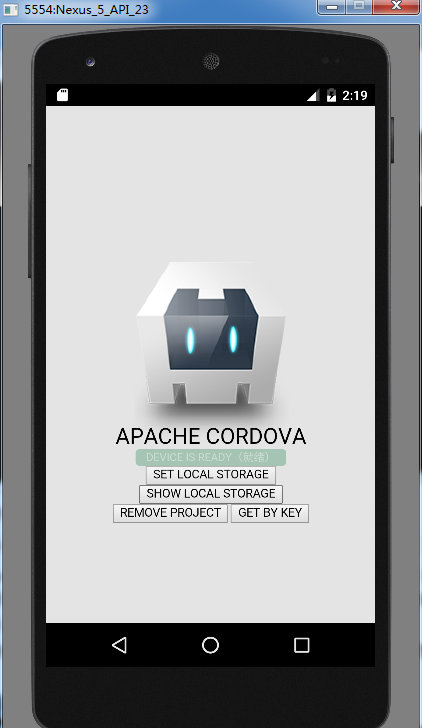
運行後顯示結果如下:

第2步 - 添加事件監聽器
Cordova安全策略不允許內嵌事件,以便我們將在index.js文件內增加事件偵聽器。我們也將分配給window.localStorage,稍後會使用localStorage 變量。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
第3步 - 創建函數
現在,我們需要創建當按鈕被點擊後將調用函數。第一函數用於將數據添加到本地存儲。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
下一個會記錄數據,我們添加到控制檯。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
如果我們點擊 LOCAL STORAGE 按鈕,我們將設置三個項目到本地存儲。如果我們點擊 SHOW LOCAL STORAGE 之後,控制檯會記錄我們想要的項目。
現在讓我們創建的函數來存儲本地刪除項目。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
如果我們點擊SHOW LOCAL STORAGE按鈕後,我們刪除了該項目,輸出將顯示該項目字段則爲空值。
我們還可以通過使用key() 方法將採取指數作爲參數,並返回相應的索引值的元素的本地存儲元素。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
現在,當我們輕點GET BY KEY 按鈕,我們將得到以下的輸出。
注
當我們用key() 方法在控制檯記錄工作,而不是名稱,即使我們通過參數0獲取第一個對象。這是因爲本地存儲空間,按字母順序排列存儲數據。
下表列出了所有本地存儲可用的方法。
SN
方法與說明
1
setItem(key, value)
用於將項目設置到本地存儲
2
getItem(key)
用於從本地存儲中獲得項目
3
removeItem(key)
用於從本地存儲中刪除該項目
4
key(index)
用於通過使用在本地存儲器中的項的索引獲得的項目。項目是按字母順序排序的
5
length()
用於檢索存在於本地存儲器的項目數量
6
clear()
用於從本地存儲中刪除所有的鍵/值對