Java設計模式
Java工廠設計模式
Java抽象工廠模式
Java單例模式
Java建造者(Builder)模式
Java原型模式
Java適配器模式
Java橋接模式
Java過濾器模式(條件模式)
Java組合模式
Java裝飾模式
Java門面模式(或外觀模式)
Java享元模式(Flyweight Pattern)
Java責任鏈模式
Java命令模式
Java迭代器模式
Java中介者模式(Mediator Pattern)
Java解釋器模式
Java備忘錄模式
Java觀察者模式
Java狀態模式
Java空對象模式
Java策略模式
Java模板模式
Java訪問者模式
Java MVC模式
Java業務代理模式
Java組合實體模式
Java數據訪問對象模式
Java前端控制器模式
Java攔截過濾器模式
Java服務定位器模式
Java傳輸對象模式
Java前端控制器模式
前端控制器設計模式用於提供集中式請求處理機制,以便所有請求將由單個處理程序處理。此處理程序可以執行請求的身份驗證/授權/記錄或跟蹤,然後將請求傳遞到相應的處理程序。 以下是這種類型的設計模式的實體。
- 前端控制器 - 用於處理應用程序(基於Web或基於桌面)的各種請求的單個處理程序。
- 分發器 - 前端控制器可以使用可以將請求分派到相應的特定處理器的分派器對象。
- 視圖 - 視圖是進行請求的對象。
實現實例
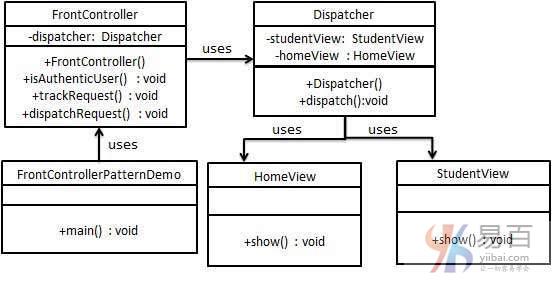
在這個實現實例中,將創建一個FrontController和Dispatcher作爲前臺控制器和相應的調度程序。 HomeView和StudentView代表各種視圖,請求可以到前端的控制器中。
FrontControllerPatternDemo這是一個演示類,將使用FrontController來演示前控制器設計模式。
前端控制器設計模式示例的結構如下圖所示 -

第1步
創建兩個視圖,其代碼如下 -
HomeView.java
public class HomeView {
public void show(){
System.out.println("Displaying Home Page");
}
}StudentView.java
public class StudentView {
public void show(){
System.out.println("Displaying Student Page");
}
}第2步
創建分派調度程序,其代碼如下 -
Dispatcher.java
public class Dispatcher {
private StudentView studentView;
private HomeView homeView;
public Dispatcher(){
studentView = new StudentView();
homeView = new HomeView();
}
public void dispatch(String request){
if(request.equalsIgnoreCase("STUDENT")){
studentView.show();
}
else{
homeView.show();
}
}
}第3步
創建前端控制器 - FrontController,其代碼如下 -
FrontController.java
public class FrontController {
private Dispatcher dispatcher;
public FrontController(){
dispatcher = new Dispatcher();
}
private boolean isAuthenticUser(){
System.out.println("User is authenticated successfully.");
return true;
}
private void trackRequest(String request){
System.out.println("Page requested: " + request);
}
public void dispatchRequest(String request){
//log each request
trackRequest(request);
//authenticate the user
if(isAuthenticUser()){
dispatcher.dispatch(request);
}
}
}第4步
使用FrontController來演示前端控制器設計模式。
FrontControllerPatternDemo.java
public class FrontControllerPatternDemo {
public static void main(String[] args) {
FrontController frontController = new FrontController();
frontController.dispatchRequest("HOME");
frontController.dispatchRequest("STUDENT");
}
}第5步
驗證輸出,執行上面的代碼得到以下結果 -
Page requested: HOME
User is authenticated successfully.
Displaying Home Page
Page requested: STUDENT
User is authenticated successfully.
Displaying Student Page