SVG對話框效果
對話框用於提示用戶提供菜單項的附加信息。下面的示例基於帶SVG和CSS動畫的HTML對話框工作。
參考以下示例代碼 -
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>對話框效果</title>
<meta name="description" content="A Collection of Dialog Effects" />
<meta name="keywords" content="dialog, effect, modal, overlay, animation, web design" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!-- common styles -->
<link rel="stylesheet" type="text/css" href="css/dialog.css" />
<!-- individual effect -->
<link rel="stylesheet" type="text/css" href="css/dialog-sandra.css" />
<script src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<div class="content">
<header class="codrops-header">
<h1><span>Yiibai.com</span> 對話框效果</h1>
<div class="button-wrap"><button data-dialog="somedialog" class="trigger">打開對話框</button></div>
</header>
<nav id="menu" class="menu">
<div>
<ul>
<li><a href="laura.html">Laura</a></li>
<li><a href="jamie.html">Jamie</a></li>
<li><a href="henry.html">Henry</a></li>
<li><a href="jim.html">Jim</a></li>
<li><a href="wilma.html">Wilma</a></li>
</ul>
</div>
</nav>
<div id="somedialog" class="dialog">
<div class="dialog__overlay"></div>
<div class="dialog__content">
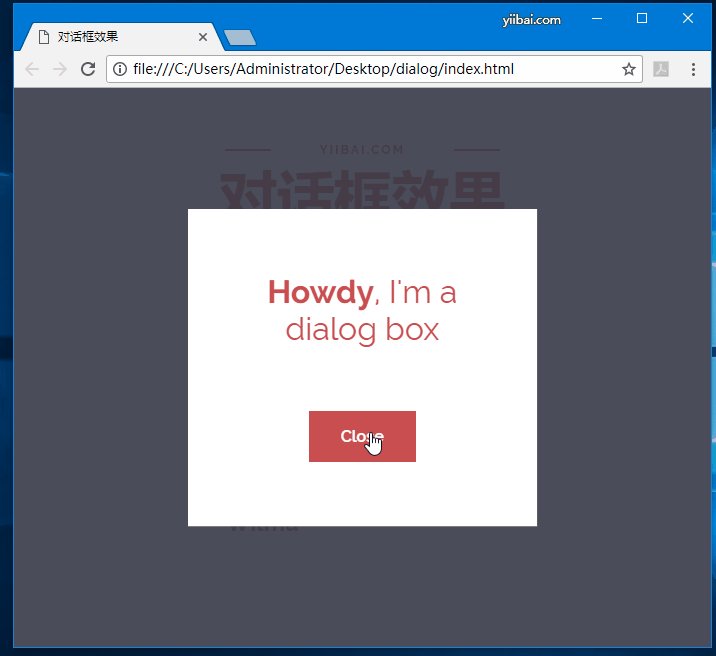
<h2><strong>Howdy</strong>, I'm a dialog box</h2><div><button class="action" data-dialog-close>Close</button></div>
</div>
</div>
<!-- Related demos -->
</div><!-- /content -->
</div><!-- /container -->
<script src="js/classie.js"></script>
<script src="js/dialogFx.js"></script>
<script>
(function() {
var dlgtrigger = document.querySelector( '[data-dialog]' ),
somedialog = document.getElementById( dlgtrigger.getAttribute( 'data-dialog' ) ),
dlg = new DialogFx( somedialog );
dlgtrigger.addEventListener( 'click', dlg.toggle.bind(dlg) );
})();
</script>
</body>
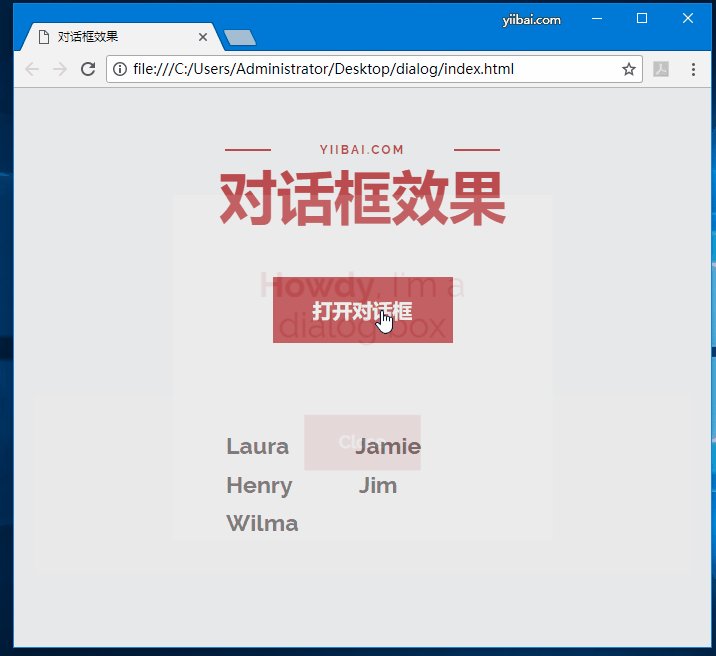
</html>執行上面示例代碼,得到以下結果 -