SVG <filter>元素
SVG使用<filter>元素來定義濾鏡。 <filter>元素使用一個id屬性來唯一標識它。濾鏡在<def>元素中定義,然後由它們的id通過圖形元素引用。
SVG提供了一組豐富的濾鏡。 以下是常用濾鏡的列表。
-
feBlend -
feColorMatrix -
feComponentTransfer -
feComposite -
feConvolveMatrix -
feDiffuseLighting -
feDisplacementMap -
feFlood -
feGaussianBlur -
feImage -
feMerge -
feMorphology -
feOffset - filter for drop shadows -
feSpecularLighting -
feTile -
feTurbulence -
feDistantLight -
fePointLight -
feSpotLight
聲明
以下是<filter>元素的語法聲明。這裏只顯示一些主要屬性。
<filter
filterUnits="units to define filter effect region"
primitiveUnits="units to define primitive filter subregion"
x="x-axis co-ordinate"
y="y-axis co-ordinate"
width="length"
height="length"
filterRes="numbers for filter region"
xlink:href="reference to another filter" >
</filter>屬性
編號
名稱
描述
1
filterUnits
用來定義濾鏡效果區域的單位。 它爲濾鏡中的各種長度值以及定義濾鏡子區域的屬性指定了座標系。 如果filterUnits =「userSpaceOnUse」,則值表示使用'filter'元素時當前用戶座標系中的值。 如果filterUnits =「objectBoundingBox」,值表示在使用'filter'元素時就地引用元素上邊界框的分數或百分比值。 默認是userSpaceOnUse。
2
primitiveUnits
用來定義濾鏡效果區域的單位。 它爲濾鏡中的各種長度值以及定義濾鏡子區域的屬性指定了座標系。 如果filterUnits =「userSpaceOnUse」,則值表示使用'filter'元素時當前用戶座標系中的值。 如果filterUnits =「objectBoundingBox」,值表示在使用'filter'元素時就地引用元素上邊界框的分數或百分比值。 默認是userSpaceOnUse。
3
x
濾鏡邊界框的x軸座標。 缺省值是0。
4
y
濾鏡邊界框的y軸座標。 缺省值是0。
5
width
濾鏡邊界框的寬度。 缺省值是0。
6
height
濾鏡邊界框的高度。 缺省值是0。
7
filterRes
代表濾鏡區域的數字。
8
xlink:href
用於指另一個濾鏡。
示例
文件:testSVG.html -
<html>
<title>SVG Filter</title>
<body>
<h1>Sample SVG Filter</h1>
<svg width="800" height="800">
<defs>
<filter id="filter1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="8" />
</filter>
<filter id="filter2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<g>
<text x="30" y="50" >Using Filters (Blur Effect): </text>
<rect x="100" y="100" width="90" height="90" stroke="green" stroke-width="3"
fill="green" filter="url(#filter1)" />
</g>
</svg>
</body>
</html>以下是上述代碼的一些說明 -
- 兩個
<filter>元素定義爲filter1和filter2。 -
feGaussianBlur濾鏡效果使用stdDeviation模糊量定義模糊效果。 -
in="SourceGraphic"定義該效果適用於整個元素。 -
feOffset濾鏡效果用於創建陰影效果。in =「SourceAlpha」定義該效果適用於RGBA圖形的Alpha部分。 -
<rect>元素使用filter屬性鏈接過濾器。
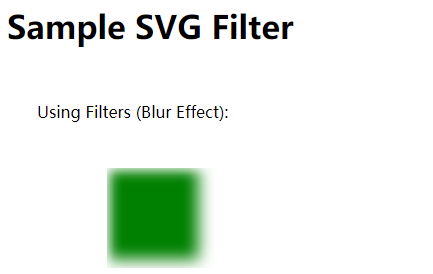
在Chrome瀏覽器中打開文件:textSVG.html,結果如下 -

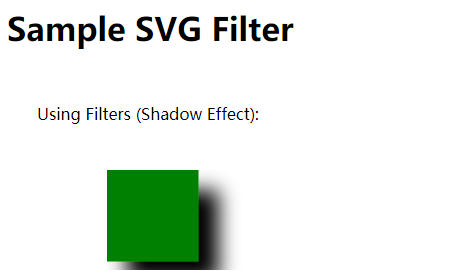
濾鏡與陰影效果
<html>
<title>SVG Filter</title>
<body>
<h1>Sample SVG Filter</h1>
<svg width="800" height="800">
<defs>
<filter id="filter1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="8" />
</filter>
<filter id="filter2" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
<feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
</filter>
</defs>
<g>
<text x="30" y="50" >Using Filters (Shadow Effect): </text>
<rect x="100" y="100" width="90" height="90" stroke="green" stroke-width="3"
fill="green" filter="url(#filter2)" />
</g>
</svg>
</body>
</html>在Chrome瀏覽器中打開文件:textSVG.html,結果如下 -