SVG腳本(JavaScript)
使用JavaScript,可以編寫SVG腳本。 通過腳本,您可以修改SVG元素,爲它們設置動畫或在形狀上監聽鼠標事件。
當SVG嵌入到HTML頁面中時,可以在JavaScript中使用SVG元素。
示例
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="150">
<rect id="rect1" x="20" y="20" width="70" height="80"
style="stroke: black; stroke-width: 2; fill:purple; fill-opacity: .5;"/>
</svg>
<input id="button1" type="button" value="Change Dimensions"
onclick="changeDimensions()"/>
<script>
function changeDimensions() {
document.getElementById("rect1").setAttribute("width", "120");
document.getElementById("rect1").setAttribute("height", "100");
}
</script>
</body>
</html>說明:
- 使用
document.getElementById()函數,可以獲得對SVG形狀的引用。 -
setAttribute()函數用於更改屬性的值。
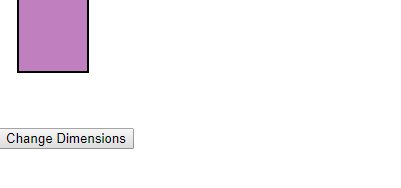
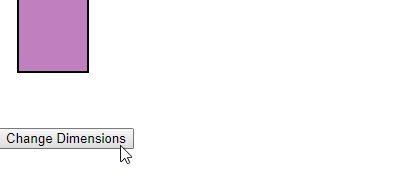
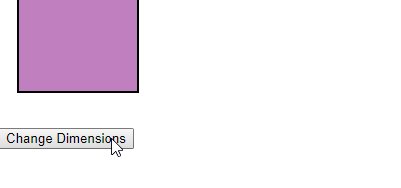
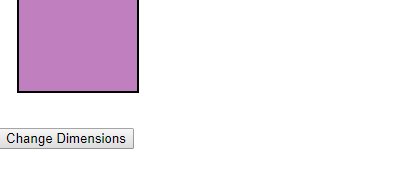
執行上面示例代碼,得到以下結果 -