SVG模糊效果
SVG使用<feGaussianBlur>元素來顯示模糊效果。 Internet Explorer 9和更早版本不支持SVG篩選器
示例
<!DOCTYPE html>
<html>
<body>
<svg height="250" width="250">
<defs>
<filter id="p1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" />
</filter>
</defs>
<rect width="120" height="120" stroke="green" stroke-width="3" fill="purple" filter="url(#p1)" />
</svg>
</body>
</html>解析
-
<filter>的id屬性爲模式定義了一個唯一的名稱。 -
<feGaussianBlur>元素用於定義模糊效果。 -
<feGaussianBlur>元素的in =「SourceGraphic」部分用於定義爲整個元素創建的效果。 -
stdDeviation屬性用於定義模糊量。 -
<rect>元素的filter屬性用於將元素鏈接到「p1」過濾器。
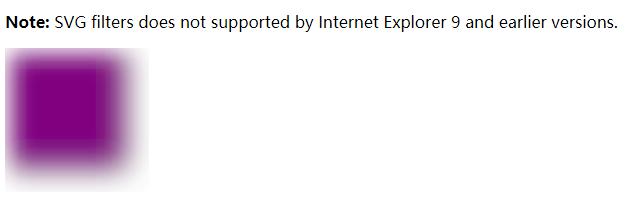
執行上面示例代碼,得到以下結果 -